HTML简介
HTML 的概念
我们学习HTML ,我们就要知道HTM是什么?
长话短说,HTML是由一名叫TimBerners-Lee的科学家发明的。他发明HTML的目的,是为了方便不同大学的科学家们可以更容
易地获取彼此的研究文档。HTML取得了的巨大成功,大大超出了TimBerners-Lee的原本预计。通过发明HTML,他为我们今天
所认识的万维网奠定了基础。HTML是一门语言,它令我们可以在因特网上展示信息(例如科学研究信息)。你所看到的网页,是
浏览器对HTML进行解释的结果。要查看一个网页的HTML代码,只需在浏览器菜单栏上点击查看源文件,然后选择 "源文件"即可
对于生手来说,HTML代码看似很复杂,不过本教程将帮助你弄清楚它们的含义。
HTML能用来做什么?
HTML是用来制作网站的。就这么简单!
HTML文件
什么是HTML文件?
HTML的英文全称是Hypertext Marked Language,中文叫做“超文本标记语言”。
和一般文本的不同的是,一个HTML文件不仅包含文本内容,还包含一些Tag,中文称“标记”。
一个HTML文件的后缀名是.htm或者是.html。
用文本编辑器就可以编写HTML文件。
HTML 文档 = 网页
HTML 文档描述网页
HTML 文档包含 HTML 标签和纯文本
HTML 文档也被称为网页
让我们先看一个HTML文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> 建立的第一个HTML文件 <b> bold :粗体</b> </body> </html>
示例解释:
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。它是指示web 浏览器关于页面使用哪个 HTML 版本进行编写的指令
<!DOCTYPE html> 向下兼容
<html> 与 </html> 标签限定了文档的开始点和结束点,在它们之间是文档的头部和主体。另外,一般在HTML5里<html>会写
成<html lang="zh-CN">告诉浏览器网站是中文站点。
在<head>和</head>之间的内容,是Head信息。Head信息是不显示出来的,你在浏览器里看不到。但是这并不表示这些信息
没有用处。比如你可以在Head信息里加上一
些关键词,有助于搜索引擎能够搜索到你的网页。
<meta charset="UTF-8">这句话表示我们用的代码是 UTF-8的编码
在<title>和</title>之间的内容,是这个文件的标题。你可以在浏览器最顶端的标题栏看到这个标题。
在<body>和</body>之间的信息,是可见的页面内容。
在<b>和</b>之间的文字,用粗体表示。<b>顾名思义,就是bold的意思。
HTML文件看上去和一般文本类似,但是它比一般文本多了Tag,比如<html>,<b>等,通过这些Tag,可以告诉浏览器如何显
示这个文件。
Tag:英文中的意思是 标签
HTML元素(HTML Elements)
· HTML元素(HTML Element)用来标记文本,表示文本的内容。比如body, p, title就是HTML元素。
· HTML元素用Tag表示,Tag以<开始,以>结束。
· Tag通常是成对出现的,比如<body></body>。起始的叫做开始 Tag,结尾的就叫做结尾 Tag。
· 目前HTML的Tag不区分大小写的。比如,<HTML>和<html>其实是相同的。
我们看过了HTML 文件,那么应该是用什么来写我们的html文件呢,这就要用到我们的HTML编辑器了
HTML 编辑器
使用 Notepad 或 TextEdit 来编写 HTML
可以使用专业的 HTML 编辑器来编辑 HTML:
Adobe Dreamweaver
Microsoft Expression Web
CoffeeCup HTML Editor
到百度去搜索,把他们下载安装下来即可
不过,我们同时推荐使用文本编辑器来学习 HTML,比如 Notepad (PC) 或 TextEdit (Mac)。我们相信,使用一款简单的文本编
辑器是学习 HTML 的好方法。
通过记事本,依照以下四步来创建您的第一张网页。
网页的内容是: 哇!这是我的第一个网站
步骤一:启动记事本
如何启动记事本:在桌面鼠标右击,新建文本文档,
步骤二:用记事本来编辑 HTML
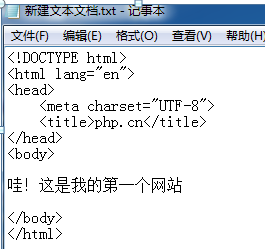
在记事本中输入以下 HTML 代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> 哇!这是我的第一个网站 </body> </html>

步骤三:保存 HTML文件
保存文件,将文件重命名,将文件的后缀名改为.htm 或 .html 后缀名,两者没有区别,完全根据您的喜好。
步骤四:运行这个 HTML 文件
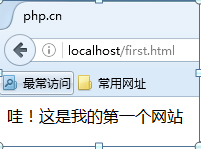
直接双击打开你的HTML文件
运行效果如下:

搞定!你已经完成了自己第一个真正的网站(尽管它只包含一个简单的网页)!
