HTML 标题 段落
HTML 标题
在 HTML 文档中,标题很重要。
标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。
<h1> 定义最大的标题。<h6> 定义最小的标题。
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> <h4>这是标题 4</h4> <h5>这是标题 5</h5> <h6>这是标题 6</h6> </body> </html>
程序运行结果:

注释:浏览器会自动地在标题的前后添加空行。
注释:默认情况下,HTML 会自动地在块级元素前后添加一个额外的空行,比如段落、标题元素前后。
标题很重要
请确保将 HTML heading 标签只用于标题。不要仅仅是为了产生粗体或大号的文本而使用标题。
搜索引擎使用标题为您的网页的结构和内容编制索引。
因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。
应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。
HTML 水平线
<hr /> 标签在 HTML 页面中创建水平线。
hr 元素可用于分隔内容。
实例
下面的代码会输出标题和水平线
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <h1>这是第一个标题</h1> <hr/> <h2>这是第二个标题</h2> <hr/> </body> </html>
程序运行结果:

上面的代码输出了<h1>标题和<h6>标题,还有两根水平线
HTML 段落
段落是通过 <p> 标签定义的。
直接看例子
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p>这是第一个段落。</p> <p>这是第二个段落。</p> </body> </html>
程序运行结果:
这是第一个段落。
这是第二个段落。
注释:浏览器会自动地在段落的前后添加空行。(<p> 是块级元素)
提示:使用空的段落标记 <p></p> 去插入一个空行是个坏习惯。用 <br /> 标签代替它!(但是不要用 <br /> 标签去创建列表。不要着急,您将在稍后的篇幅学习到 HTML 列表。)
不要忘记结束标签
即使忘了使用结束标签,大多数浏览器也会正确地将 HTML 显示出来,就像下面这样:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p>忘记了结束标签 <p>忘记了结束标签 </body> </html>
程序运行结果:
忘记了结束标签
忘记了结束标签
上面的例子在大多数浏览器中都没问题,但不要依赖这种做法。忘记使用结束标签会产生意想不到的结果和错误。
注释:在未来的 HTML 版本中,不允许省略结束标签。
提示:通过结束标签来关闭 HTML 是一种经得起未来考验的 HTML 编写方法。清楚地标记某个元素在何处开始,并在何处结束,不论对您还是对浏览器来说,都会使代码更容易理解。
HTML 换行
如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br /> 标签
<br /> 元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p> 如果<br />需要<br />换行<br />段落,<br />请使用 br 标签. </p> </body> </html>
程序运行结果:
如果
需要
换行
段落,
请使用 br 标签.
HTML 空格
通常情况下,HTML会自动截去多余的空格。不管你加多少空格,都被看做一个空格。比如你在两个字之间加了10个空格,HTML会截去9个空格,只保留一个。为了在网页中增加空格,你可以使用 ;表示空格。
实例
在源代码中使用空格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <h1>春晓</h1> <p>春眠不觉晓,</p> <p>处处闻啼鸟。</p> <p>夜来风雨声,</p> <p>花落知多少。</p> <p>注意,浏览器忽略了源代码中的排版<br/>(省略了多余的空格和换行)。</p> </body> </html>
程序运行结果:

下面是使用 表示空格。
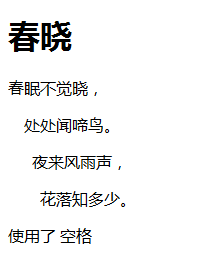
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <h1>春晓</h1> <p>春眠不觉晓,</p> <p>    处处闻啼鸟。</p> <p>      夜来风雨声,</p> <p>        花落知多少。</p> <p>使用了 空格</p> </body> </html>
程序运行结果:

提示: 表示一个空格
