HTML <div> 和<span>
HTML 块级元素<div> 和行内元素<span>
块级元素宽度充满整个浏览器可见区域 ,一般一行只能有一个块级元素
行内元素的宽度一般以元素内的文字内容为准 ,块级元素内可以放置多个行内元素
实例
先看一下块级元素<div> 和行内元素<span>的特性
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <div style="border: 1px solid red;"> hello </div> <span style="border: 1px solid blue;">world</span> </body> </html>
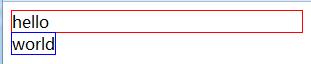
程序运行结果:

块级元素<div>
块级元素会独占一行,默认情况下,宽度会自动填满父元素宽度。因此,多个跨级元素都是从上到下在多行显示的。
块级元素:div, p, form, ul, li, ol, dl, table ……
行内元素<span>
行内元素不会独占一行,其宽度随里面的内容而变化,多个行内元素会紧挨着排在一行内,直到一行排不下才会换行
行内元素:span, strong, em, br, img, input, label, select, textarea, cite……
HTML 分组标签
| 标签 | 描述 |
| <div> | 定义了文档的区域,块级 (block-level) |
| <span> | 用来组合文档中的行内元素, 内联元素(inline) |
我们前面学习了那么多标签,我们下一节会教大家怎么利用那些标签来做个简单的网页布局
