jQuery 過濾選擇器
過濾選擇器
過濾選擇器主要是透過特定的篩選規則來篩選所需的DOM元素,過濾規則與CSS 中的偽類別選擇器語法相同,即選擇器都以一個冒號(:)開頭。依照不同的過濾規則,過濾選擇器可以分為基本過濾,內容過濾,可見性過濾,屬性過濾,子元素過濾和表單 物件屬性過濾選擇器共六種選擇器。
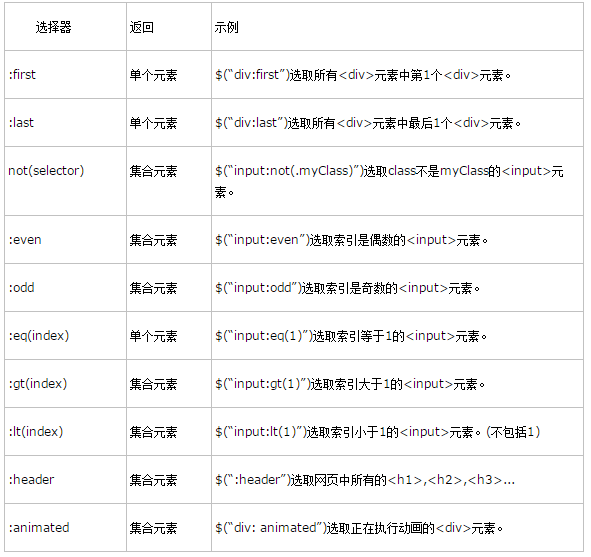
看下面的圖表,是一些過濾器,今天我們了解一些常用的過濾器

注意事項:
:eq (), :lt(), :gt(), :even, :odd 用來篩選他們前面的匹配表達式的集合元素,根據之前匹配的元素在進一步篩選,注意jQuery合集都是從0開始索引
gt是一個段落篩選,從指定索引的下一個開始,gt(1) 實際上從2開始
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("li:first").css("color","red");
$("li:last").css("color","red");
})
</script>
</head>
<body>
<ul>
<li>php 中文网</li>
<li>php 中文网</li>
<li>php 中文网</li>
<li>php 中文网</li>
</ul>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("li:first").css("color","red");
$("li:last").css("color","red");
})
</script>
</head>
<body>
<ul>
<li>php 中文网</li>
<li>php 中文网</li>
<li>php 中文网</li>
<li>php 中文网</li>
</ul>
</body>
</html>
