jQuery DOM操作wrapInner()
如果要將合集中的元素內部所有的子元素用其他元素包裹起來,並當作指定元素的子元素,針對這樣的處理,JQuery提供了一個wrapInner方法
.wrapInner( wrappingElement ):給集合中匹配的元素的內部,增加包裹的HTML結構
大家可能看文字介紹會不明白,下面我們來演示一段程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>wrapInner()</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<p>php中文网</p>
<p>php.cn</p>
<script>
$("p").wrapInner("<div></div>");
</script>
</body>
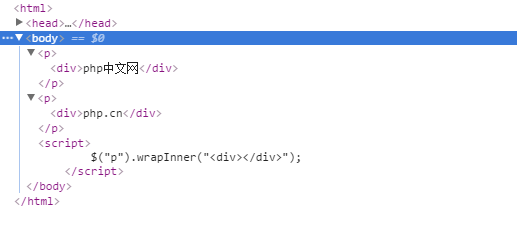
</html>大家可以按F12查看,效果如下:

大家可以看到,兩個p 標籤的內部元素都被div標籤包裹
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>wrapInner()</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<p>php中文网</p>
<p>php.cn</p>
<script>
$("p").wrapInner("<div></div>");
</script>
</body>
</html>
