jQuery 基礎選擇器(二)
基本選擇器

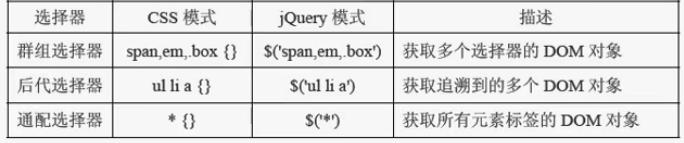
群組選擇器
##請看下面程式碼:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("div,p,span").css("color","red");
})
</script>
</head>
<body>
<div>php 中文网</div>
<div>php 中文网</div>
<div>php 中文网</div>
<br><br>
<p>php.cn</p>
<p>php.cn</p>
<p>php.cn</p>
<br><br>
<span>php 中文网</span>
<span>php 中文网</span>
<span>php 中文网</span>
</body>
</html>請看下面一段實例<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
})
</script>
</head>
<body>
<div id="dv">php 中文网</div>
<div>php 中文网</div>
<div>php 中文网</div>
<br><br>
<p>php.cn</p>
<p class="p1">php.cn</p>
<p class="p1">php.cn</p>
<br><br>
<span>php 中文网</span>
<span>php 中文网</span>
<span>php 中文网</span>
</body>
</html>使用群組方式讓id是div的,class 是p1 還有span 標籤變成紅色代碼如下:$("#dv,.p1,span").css("color","red");後位選擇器
下面我們來寫一個實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
})
</script>
</head>
<body>
<ul>
<li><a href="#">php 中文网</a></li>
<li><a href="#">php 中文网</a></li>
</ul>
<a href="#">php 中文网</a>
<a href="#">php 中文网</a>
</body>
</html>#請看上面程式碼,我想讓li 標籤的a 標籤的顏色變成紅色
我們可以這樣寫,程式碼如下:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("ul li a").css("color","red");
})
</script>
</head>
<body>
<ul>
<li><a href="#">php 中文网</a></li>
<li><a href="#">php 中文网</a></li>
</ul>
<a href="#">php 中文网</a>
<a href="#">php 中文网</a>
</body>
</html>看如上程式碼 我們 $("ul li a").css("color","red");<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
})
</script>
</head>
<body>
<ul>
<li><a href="#">php 中文网</a></li>
<li><a href="#">php 中文网</a></li>
<a href="#">php.cn</a>
</ul>
<a href="#">php 中文网</a>
<a href="#">php 中文网</a>
</body>
</html>看以上程式碼,如果我們寫上$("ul a").css("color","red"); 那麼ul 下面的a 標籤都會變成紅色但是我們原本想要的是li 標籤下的 a 標籤變成紅色所以,這時候我們需要寫全 即 $("ul li a").css("color","red ");通配選擇器 *
看如下程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("*").css("color","red");
})
</script>
</head>
<body>
<ul>
<li><a href="#">php 中文网</a></li>
<li><a href="#">php 中文网</a></li>
<a href="#">php.cn</a>
</ul>
<a href="#">php 中文网</a>
<a href="#">php 中文网</a>
<p> php.cn </p>
<p> php.cn </p>
<p> php.cn </p>
<span>php 中文网</span>
</body>
</html>
#下一節
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("div,p,span").css("color","red");
})
</script>
</head>
<body>
<div>php 中文网</div>
<div>php 中文网</div>
<div>php 中文网</div>
<br><br>
<p>php.cn</p>
<p>php.cn</p>
<p>php.cn</p>
<br><br>
<span>php 中文网</span>
<span>php 中文网</span>
<span>php 中文网</span>
</body>
</html>
