jQuery 層選擇器
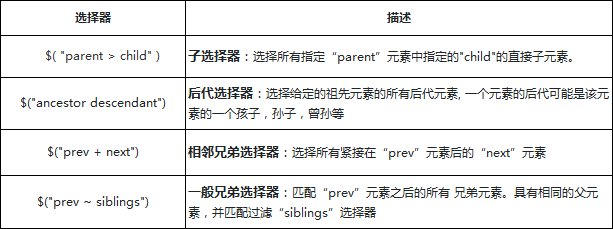
層次選擇器
#文件中的所有的節點之間都是有這樣或那樣的關係。我們可以把節點之間的關係可以用傳統的家族關係來描述,可以把文檔樹當作一個家譜,那麼節點與節點直接就會存在父子,兄弟,祖孫的關係了。

層級選擇器之間還是有許多相似與不同點
後代選擇器包含子選擇器的選擇的內容一般兄弟選擇器包含相鄰兄弟選擇的內容
相鄰兄弟選擇器和一般兄弟選擇器所選擇到的元素,必須在同一個父元素下##子選擇器
看下面程式碼:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("div>a").css("color","red");
})
</script>
</head>
<body>
<div>
<a href="#">php 中文网</a>
</div>
</body>
</html>透過div 找到他下面的元素,使a 標籤的顏色變成紅色後代選擇器,我們在上節已經講過,小夥伴們可以去看下源碼
#相鄰兄弟選擇器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(".p1 + p").css("color","red");
})
</script>
</head>
<body>
<div>
<p>php 中文网</p>
<p class="p1">php 中文网</p>
<p>php 中文网</p>
</div>
</body>
</html>###############一般兄弟匹配選擇器###############<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(".p1 ~ p").css("color","red");
})
</script>
</head>
<body>
<div>
<p>php 中文网</p>
<p>php 中文网</p>
<p>php 中文网</p>
<p class="p1">php 中文网</p>
<p>php 中文网</p>
<p>php 中文网</p>
<p>php 中文网</p>
</div>
</body>
</html># ####################下一節<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("div>a").css("color","red");
})
</script>
</head>
<body>
<div>
<a href="#">php 中文网</a>
</div>
</body>
</html>
