jQuery 基礎選擇器(一)
基礎選擇器
在使用選擇器是,我們必須先使用「$()" 裡面來包裝我們的css規則,然後回到jquery物件
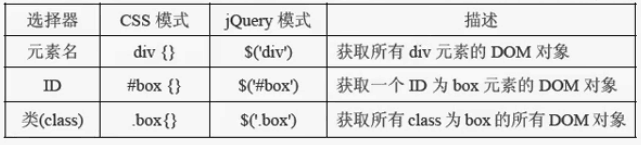
#下面我們來看以下幾個簡單的選擇器,如下圖所示:

下面我們先來看以下ID選擇器
透過id選擇器,讓div標籤中的文字改變顏色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$('#dv').css("color","red");
})
</script>
</head>
<body>
<div id="dv">php 中文网</div>
</body>
</html>在css 中,我們是這樣寫的
#dv{
color:red; //新增樣式
}
我們在jquery中,叫新增一個行為,這個行為叫新增樣式
這上面就是id 選擇器, 也是最簡單的選擇器,最常用的選擇器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("div").css("color","#f60");
})
</script>
</head>
<body>
<div>php 中文网</div>
<div>php 中文网</div>
<div>php 中文网</div>
</body>
</html>看如上程式碼,我們有多個div 標籤,並且沒有id 這樣我們就要使用元素標籤選擇器 $("元素名稱").行為類別class 選擇器下面我們先來看一段程式碼:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(".dv1").css("color","green");
})
</script>
</head>
<body>
<div class="dv1">php 中文网</div>
<div>php 中文网</div>
<div class="dv1">php 中文网</div>
</body>
</html>使用類別選擇器,我們寫css 樣式的時候 .class名 然後去新增樣式,當然我們在jquery 中需要這樣寫:$(".dv1").行為#註:ID在頁面只會出現一次,如果id出現多次,那麼我們用css 是可以的,但是使用jquery 後面的就不會生效,如果一個頁面出現多個id ,那麼這就是開發者程式的不嚴謹,所以開發者必須有一個良好的編碼習慣,一個頁面id只能出現一次(相同的id)<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
alert($("#dv").size());
})
</script>
</head>
<body>
<div id="dv">php 中文网</div>
<div id="dv">php 中文网</div>
<div id="dv">php 中文网</div>
</body>
</html>我們有3個,但是傳回的是1當我們使用類別class 時<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
alert($(".dv").size());
})
</script>
</head>
<body>
<div class="dv">php 中文网</div>
<div class="dv">php 中文网</div>
<div class="dv">php 中文网</div>
</body>
</html>傳回的結果是3使用標籤名稱:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
alert($("div").size());
})
</script>
</head>
<body>
<div class="dv">php 中文网</div>
<div class="dv">php 中文网</div>
<div class="dv">php 中文网</div>
</body>
</html>傳回的結果是3<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$('#dv').css("color","red");
})
</script>
</head>
<body>
<div id="dv">php 中文网</div>
</body>
</html>
