HTML 表格
表格在我們日常生活中很常見,但是怎麼在我們網頁中輸出表格呢?
<table> 標籤定義 HTML 表格。
簡單的 HTML 表格由 table 元素以及一個或多個 tr、th 或 td 元素組成。
tr #元素定義表格行,##th 元素定義表頭,td 元素定義表格單元。
讓我們做個最簡單的表格
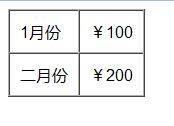
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <table border="1" cellspacing="0" cellpadding="10"> <tr> <td>1月份</td> <td>¥100</td> </tr> <tr> <td>二月份</td> <td>¥200</td> </tr> </table> </body> </html>程式運行結果:

cellspacing,單元格之間的距離
cellpadding
,文字和儲存格邊框的距離都是以像素為單位
border 給文字加邊框 將border設定成 border=0 表格將不顯示邊框
上面的三個屬性值是可以自己設的,根據自己的要求來設定#HTML 表格表頭
大多數瀏覽器會把表格頭顯示為粗體居中的文字:
#實例<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="10">
<th>月份</th>
<th>金额</th>
<tr>
<td>1月份</td>
<td>¥100</td>
</tr>
<tr>
<td>二月份</td>
<td>¥200</td>
</tr>
</table>
</body>
</html>
程式運行結果:
colspan和rowspan

#透過給<td>標籤增加colspan和rowspan兩個屬性,可以在橫向和縱向合併單元格############實例#############沒合併之前###
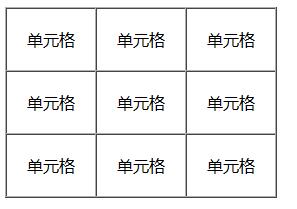
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <table border="1" cellspacing="0" cellpadding="20"> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> </table> </body> </html>###程式運行結果:## ################合併之後###
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <table border="1" cellspacing="0" cellpadding="20"> <tr> <td colspan="2">单元格</td> <td>单元格</td> </tr> <tr> <td rowspan="2">单元格</td> <td>单元格</td> <td rowspan="2">单元格</td> </tr> <tr> <td>单元格</td> </tr> </table> </body> </html>######再看程式碼運行結果:#######

找找規律吧
更多重實例
本例示範一個沒有邊框的表格。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <h4>这个表格没有边框:</h4> <table> <tr> <td>200</td> <td>300</td> </tr> <tr> <td>500</td> <td>600</td> </tr> </table> <h4>这个表格没有边框:</h4> <table border="0"> <tr> <td>200</td> <td>300</td> </tr> <tr> <td>500</td> <td>600</td> </tr> </table> </body> </html>
程式執行結果:

#實例
##本例示範如何顯示在不同的元素內顯示元素。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <table border="1"> <tr> <td> <p>这是一个段落</p> <p>这是另一个段落</p> </td> <td>这个单元格包含一个表格: <table border="1"> <tr> <td>A</td> <td>B</td> </tr> <tr> <td>C</td> <td>D</td> </tr> </table> </td> </tr> <tr> <td>这个单元格包含一个列表 <ul> <li>apples</li> <li>bananas</li> <li>pineapples</li> </ul> </td> <td>HELLO</td> </tr> </table> </body> </html>程式碼執行結果:

#HTML 表格標籤
| HTML 表格標籤 | #標籤 |
| # | 說明 |
| <caption> | # 定義表格標題 |
| <colgroup>的組 | |
| 定義用於表格列的屬性 | |
| 定義表格的頁眉 | |
| 定義表格的主體 |
| 定義表格的頁腳 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="20">
<tr>
<td>1月份</td>
<td>¥100</td>
</tr>
<tr>
<td>二月份</td>
<td>¥200</td>
</tr>
</table>
</body>
</html>
