HTML 樣式
本節介紹HTML的樣式style 標籤
讓我們先看一段程式碼
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body style="background-color:black;"> <h1 style="color: white">标题的颜色</h1> <p style="color:red"> 我是标签的颜色</p> </body> </html>
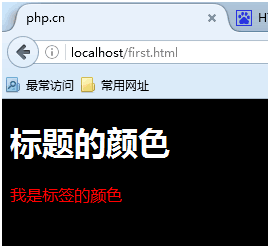
上面程式碼的意思是將網頁的背景色變成黑色,標題的文字顏色變成白色,段落的文字變成紅色
程式碼運行結果:

# 可以看到上面的程式碼中不管是標籤<body> ,<h1>還是<p>,他們的標籤裡面都有style,現在我們就知道style屬性用來改變HTML 元素的樣式了。
HTML 的style 屬性
tyle 屬性的作用## :提供了改變所有HTML 元素的樣式的通用方法。
樣式是 HTML 4 引入的,它是一種新的首選的改變 HTML 元素樣式的方式。透過 HTML 樣式,能夠透過使用 style 屬性直接將樣式新增至 HTML 元素,或間接地在獨立的樣式表中(CSS 檔案)進行定義。您可以在我們的 CSS 教學中學習關於樣式和 CSS 的所有知識。
在我們的 HTML 教學中,我們將使用 style 屬性向您講解 HTML 樣式。不贊成使用的標籤和屬性
在 HTML 4 中,有若干的標籤和屬性是被廢棄的。被廢棄(Deprecated)的意思是在未來版本的 HTML 和 XHTML 中將不支援這些標籤和屬性。 這裡傳達的訊息很明確:請避免使用這些被廢棄的標籤和屬性!應該避免使用下面這些標籤和屬性:#
| #標籤 | # |
定義居中的內容。 <font> 和 <basefont> | <s> 和<strike> |
對於上述這些標籤和屬性:請使用樣式來取代!
HTML 樣式實例- 背景顏色
#background-color 屬性為元素定義了背景顏色:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body style="background-color:yellow"> </body> </html>
style 屬性淘汰了「舊的」 bgcolor 屬性。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body bgcolor="yellow"> </body> </html>
HTML 樣式實例- 字體、顏色和尺寸
font-family、color 以及font-size 屬性分別定義元素中文字的字體系列、顏色和字體尺寸:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <h1 style="font-family:verdana">标题</h1> <p style="font-family:arial;color:red;font-size:20px;">段落</p> </body> </html>
style 屬性淘汰了舊的<font> 標籤,已經不能使用了
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <h1><font face="verdana">标题</font></h1> <p><font size="5" face="arial" color="red">段落</font></p> </body> </html>
HTML 樣式實例- 文字對齊
text-align 屬性規定了元素中文字的水平對齊方式:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <h1 style="text-align:center">标题</h1> <p>学HTML PHP 就到www.php.cn</p> </body> </html>
style 屬性淘汰了舊的"align " 屬性。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <h1 align="center">标题</h1> <p>上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。</p> </body> </html>
