Html 常用文字格式
HTML定義了一些文字格式的標籤,例如利用這些標籤,可以將字體變成粗體或斜體。
以下是一些常用的文字格式標籤
<b># 定義粗體文字。 <big># 定義大字。 <em># 定義重文字。 <i># 定義斜體字。| # | 說明 |
| <small> | # 定義小號字。 |
| <strong> | # 定義加重語氣。 |
| <sub> | # 定義下標字。 |
| <sup> | # 定義上標。 |
| <ins> | # 定義插入字。 |
| <del> | 定義刪除字。 |
「電腦輸出」標籤
<code>## <code># 定義電腦程式碼。| 標籤 | 說明 |
| <code> | |
| <code> |
<kbd>
| # <tt> |
在下面的章節會特別介紹電腦程式碼元素
實例
下面的實例用了上面的一些標籤,你可以比較一下HTML的顯示結果看一下。
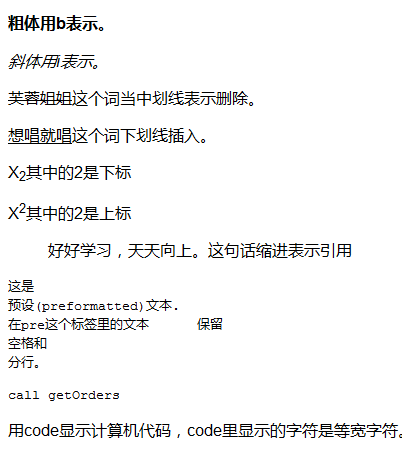
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p><b>粗体用b表示。</b></p> <p><i>斜体用i表示。</i></p> <p><del>芙蓉姐姐</del>这个词当中划线表示删除。</p> <p><ins>想唱就唱</ins>这个词下划线插入。</p> <p>X<sub>2</sub>其中的2是下标</p> <p>X<sup>2</sup>其中的2是上标</p> <p><blockquote>好好学习,天天向上。这句话缩进表示引用</blockquote></p> <pre> 这是 预设(preformatted)文本. 在pre这个标签里的文本 保留 空格和 分行。 </pre> <code>call getOrders</code> <p>用code显示计算机代码,code里显示的字符是等宽字符。</p> </body> </html>
程式碼運行結果:

| 引用、引用和術語定義 | |
| # <abbr> | |
| <acronym> |
| <blockquote> | # 定義長的引用。 |
| <q> | # 定義短的引用語。 |
| <cite> | # 定義引用、引用。 |
| <dfn> | # 定義定義項目。 |
實例
HTML <q> 用於短的引用
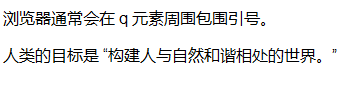
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p>浏览器通常会在 q 元素周围包围引号。</p> <p>人类的目标是 <q>构建人与自然和谐相处的世界。</q></p> </body> </html>
程式運行結果:

實例
用於長引用的HTML < blockquote>
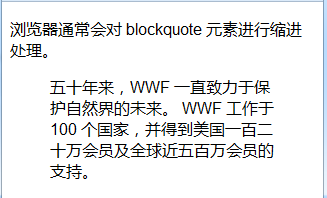
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p>浏览器通常会对 blockquote 元素进行缩进处理。</p> <blockquote cite=" "> 五十年来,WWF 一直致力于保护自然界的未来。 WWF 工作于 100 个国家,并得到美国一百二十万会员及全球近五百万会员的支持。 </blockquote> </body> </html>
程式運行結果:

實例
##HTML <abbr> 元素定義縮寫或縮寫。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p><abbr title="The People's Republic of China">PRC</abbr> 成立于 1949 年。</p> <p>对缩写进行标记能够为浏览器、翻译系统以及搜索引擎提供有用的信息。</p> </body> </html>程式運行結果:PRC成立於 1949 年。
 對縮寫進行標記能夠為瀏覽器、翻譯系統以及搜尋引擎提供有用的資訊。
對縮寫進行標記能夠為瀏覽器、翻譯系統以及搜尋引擎提供有用的資訊。
實例
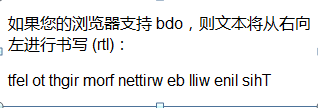
#HTML <bdo> 元素定義雙向重寫(bi-directional override) 。 如果您的瀏覽器支援bdo,則文字將從右向左進行書寫(rtl):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p> 如果您的浏览器支持 bdo,则文本将从右向左进行书写 (rtl): </p> <bdo dir="rtl"> This line will be written from right to left </bdo> </body> </html>
程式運行結果:
這些標籤用法都一樣,感興趣的可以試試
