Original website optimization banner image
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16May2016
This article mainly introduces the banner image switching effect code implemented by the website based on flash. It is an automatic scheduled switching effect of the banner image based on Flash and js. It is accompanied by a complete sample source code. It is of great practical value. Friends in need can refer to it.
16May2016
This article mainly introduces the jQuery implementation of corporate website banner focus image switching function. It analyzes the detailed implementation method of jQuery corporate website focus image. It is very simple and practical. Friends who need it can refer to it.
 Web Performance Optimization: Image optimization reduces website size by 62%
Web Performance Optimization: Image optimization reduces website size by 62%19Oct2019
Images are one of the most basic content types available on the web. They say a picture is worth a thousand words. But if you're not careful, the image size can sometimes reach dozens of megabytes. So while web images need to be crisp and clear, their size can be reduced and compressed, using load times to remain at acceptable levels.
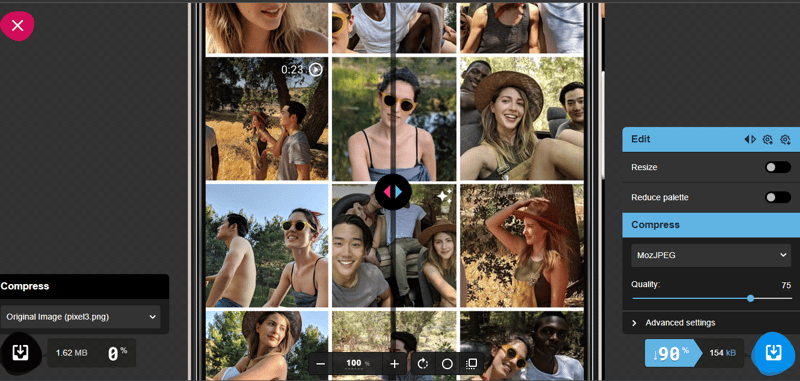
 Squoosh: an image optimization tool for your website
Squoosh: an image optimization tool for your website18Jan2025
?Index Introduction What is Squoosh? Lazy loading References Conclusions 1. Introduction The web is generally characterized by the use of images. Have you ever visited a website that doesn't have images? I assure you that
16May2016
Full-screen fade-in and fade-out simple banner, asynchronous picture and text effects switching picture special effects, friends in need can refer to the following
 How to set the DW button? Add Banner button instance in DW
How to set the DW button? Add Banner button instance in DW13Jun2018
How to set the Banner button in DW: 1. Prepare a banner material and place it in the img picture library; 2. Create a new html file in DW with ctrl+n and save it; 3. Create content in the body and build the content box. Set the class name; 4. Position the Banner button and set the position.
 How to improve the access speed of PHP website through image optimization?
How to improve the access speed of PHP website through image optimization?05Aug2023
How to improve the access speed of PHP website through image optimization? Overview: As the Internet grows, website speed becomes increasingly important to user experience and search engine rankings. Especially in websites built using PHP, images are an important factor in web page loading speed. This article will introduce how to improve the access speed of PHP websites through image optimization methods, and provide corresponding code examples. Use the right image format: Choosing the right image format has a big impact on how quickly your website loads. Common image formats include JP
 PHP-FPM performance optimization example: method to improve website image loading speed
PHP-FPM performance optimization example: method to improve website image loading speed05Oct2023
PHP-FPM performance optimization example: Methods to improve website image loading speed Summary: In today's Internet era, images occupy an important position in websites, and fast loading of images is crucial to improving user experience. This article will introduce some methods to improve website image loading speed through examples of PHP-FPM performance optimization, and provide specific code examples. Using Image Compression Technology Image compression is a common method to improve website image loading speed. You can speed up the downloading of images by reducing their file size











