Rumah >hujung hadapan web >tutorial css >Teknik lanjutan komposit topeng CSS: penukaran warna sewenang-wenangnya bagi satu imej
Teknik lanjutan komposit topeng CSS: penukaran warna sewenang-wenangnya bagi satu imej
- 青灯夜游ke hadapan
- 2022-08-24 19:01:572366semak imbas
Artikel ini memperkenalkan anda kepada teknik pemotongan imej lanjutan berdasarkan komposit topeng CSS untuk mencapai penukaran warna sewenang-wenangnya berdasarkan satu imej. Saya harap ia akan membantu anda!

Dengan menguasai CSS mask-composite, kita boleh mendapatkan pelbagai transformasi mengenainya melalui gambar, malah mendapat pelbagai transformasi warna yang berbeza. [Pembelajaran yang disyorkan: tutorial video css]
Dapatkan potongan terbalik melalui satu PNG/SVG
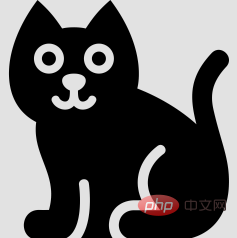
Inilah yang berlaku Ya, suatu hari nanti , kami mendapat gambar PNG/SVG sedemikian:

Setakat gambar ini, ia adalah gambar PNG, dan bahagian kelabu adalah lutsinar.
Apabila permintaan meningkat, pada satu ketika, kami memerlukan grafik berongga terbalik berdasarkan grafik di atas:

emmm, sila ambil perhatian, Bahagian putih di sini perlu telus, supaya warna latar belakang yang berbeza boleh ditunjukkan, seperti ini:

Apa yang perlu dilakukan secara umumnya, anda hanya boleh mencari UI dan kemudian Buat a gambar hampa.
Sudah tentu, hari ini, kami hanya memerlukan PNG/SVG dan kami boleh melengkapkan penukaran di atas dengan mudah menggunakan CSS. Di sini kita perlu menggunakan mask-composite.
Apakah itu mask-composite?
Jadi, apakah itu mask-composite Sudah tentu, pada peringkat ini, awalan penyemak imbas, -webkit-mask-composite, perlu ditambah.
Pertama sekali, untuk belajar menggunakan mask-composite, anda mesti terlebih dahulu mengetahui satu lagi sifat yang sangat penting dan berguna dalam CSS - mask.
Jika anda masih tidak biasa dengan mask, saya cadangkan anda membaca artikel ini terlebih dahulu - MASK CSS yang Hebat
Menggunakan topeng untuk menutup imej Semasa memotong, kita boleh menggunakan atribut mask-composite pada masa yang sama. Ini adalah elemen yang sangat menarik.
-webkit-mask-composite: Atribut menentukan cara berbilang imej topeng yang digunakan pada elemen yang sama akan digubah antara satu sama lain.
Dalam istilah orang awam, fungsinya ialah apabila elemen mempunyai berbilang topeng, kita boleh menggunakan -webkit-mask-composite untuk menindih kesannya.
Contohnya:
<div></div>
.original {
background: #000;
mask: radial-gradient(circle at 0 0, #000, #000 200px, transparent 200px);
}
Kami menggunakan radial-gradient sebagai topeng untuk memotong segi empat tepat asal dan mendapatkan bentuk baharu.

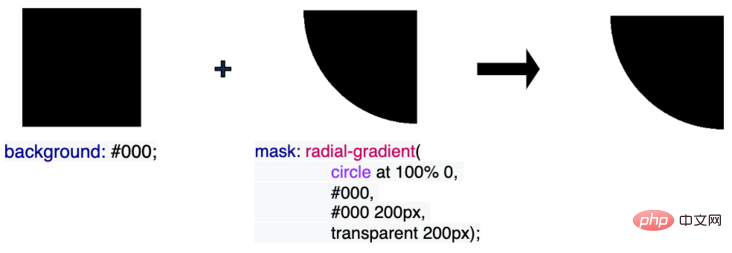
Jika saya menukar arah:
<div></div>
.original {
background: #000;
mask: radial-gradient(circle at 100% 0, #000, #000 200px, transparent 200px);
}

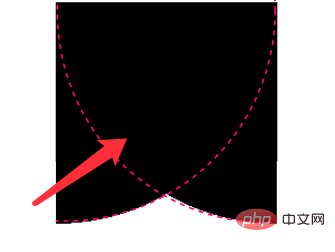
Jika saya ingin mendapatkan kesan sedemikian :

Apa yang perlu dilakukan?
Kami cuba menggabungkan kesan dua topeng di atas:
.mask {
background: #000;
mask: radial-gradient(circle at 100% 0, #000, #000 200px, transparent 200px),
radial-gradient(circle at 0 0, #000, #000 200px, transparent 200px);
}
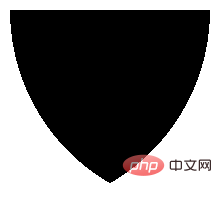
Kesannya adalah seperti berikut:

Ia adalah tidak sama seperti yang kita bayangkan, ini kerana superposisi grafik kedua-dua topeng adalah kesan daripada grafik di atas, jadi kesan di atas tidak menjadi masalah.
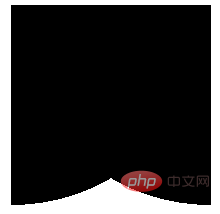
Cuma apa yang kita mahukan ialah bahagian bertindih dua grafik topeng:

Pada masa ini, kita boleh menggunakan mask-composite:
.mask {
background: #000;
mask: radial-gradient(circle at 100% 0, #000, #000 200px, transparent 200px),
radial-gradient(circle at 0 0, #000, #000 200px, transparent 200px);
-webkit-mask-composite: source-in;
}
Selepas menambah -webkit-mask-composite: source-in, kita boleh mendapatkan bahagian bertindih dua grafik topeng, dan kemudian menerapkannya pada keseluruhan topeng berdasarkan bahagian bertindih ini:

Demo CodePen -- Demo komposit topeng:
https://codepen.io/Chokcoco/pen/KKQjxMP
-webkit-mask-composite Anda juga boleh mencapai banyak Fungsi berbeza, termasuk tetapi tidak terhad kepada:
-webkit-mask-composite: clear; /*清除,不显示任何遮罩*/ -webkit-mask-composite: copy; /*只显示上方遮罩,不显示下方遮罩*/ -webkit-mask-composite: source-over; -webkit-mask-composite: source-in; /*只显示重合的地方*/ -webkit-mask-composite: source-out; /*只显示上方遮罩,重合的地方不显示*/ -webkit-mask-composite: source-atop; -webkit-mask-composite: destination-over; -webkit-mask-composite: destination-in; /*只显示重合的地方*/ -webkit-mask-composite: destination-out;/*只显示下方遮罩,重合的地方不显示*/ -webkit-mask-composite: destination-atop; -webkit-mask-composite: xor; /*只显示不重合的地方*/
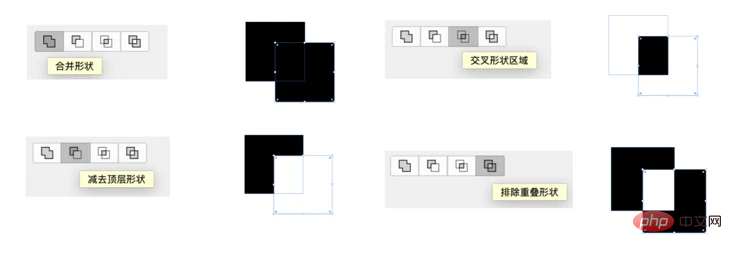
看看这张图,就一目了然(图片源自 CSS mask 实现鼠标跟随镂空效果)

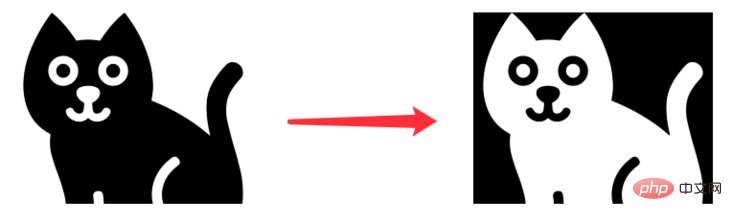
使用 -webkit-mask-composite 实现图片的扩展
基于上述的知识铺垫,回到我们的主题,在我们有了一张透明图片(PNG/SVG)之后,我们可以轻松的利用 -webkit-mask-composite 得到它的反向镂空图:
.mask {
background: #000;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: exclude;
}

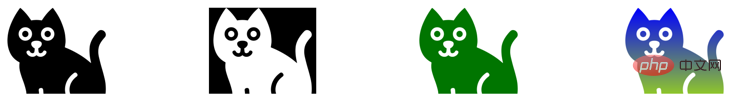
不仅如此,我们还可以利用这个技巧,使用图片本身作为 mask 遮罩,配合 -webkit-mask-composite,从而将一张纯色图片,扩展到各类不同颜色,甚至是渐变色!
<div></div> <div></div> <div></div> <div></div>
.original {
background: url($img);
background-size: cover;
}
.mask {
background: #000;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: exclude;
}
.mask-color {
background: green;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: source-in;
}
.mask-gradient {
background: linear-gradient(blue, yellowgreen);
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: source-in;
}

CodePen Demo -- Power of mask-composite:
https://codepen.io/Chokcoco/pen/YzaKLEr
这样,仅仅是利用一张 PNG/SVG 原图,我们就可以得到它的
反向镂空图
其他纯色图
渐变色图
可以有效的节省图片资源,起到一定的优化效果!
在之前,我也写过一种基于白底黑图的任意颜色转换,但是存在非常大的局限性:两行 CSS 代码实现图片任意颜色赋色技术,但是今天这个技巧是纯粹的,对原图没有要求的任意色彩转换!
当然,唯一的缺点,目前会受限于 mask-composite 和 -webkit-mask-composite 的兼容性,而且两者的语法存在一定的差异,实际使用的话需要注意。根据业务场景灵活选择。
(学习视频分享:web前端)
Atas ialah kandungan terperinci Teknik lanjutan komposit topeng CSS: penukaran warna sewenang-wenangnya bagi satu imej. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Satu gambar membantu anda menguasai sepenuhnya semua sifat CSS!
- Analisis proses terperinci CSS pakej Webpack
- Contoh menghuraikan webpack untuk mengekstrak css ke dalam fail berasingan (kod dilampirkan)
- Anda juga boleh mencapai animasi peralihan yang hebat menggunakan CSS!
- Ketahui lebih lanjut tentang topeng, sifat yang sangat menarik dalam CSS

