Rumah >hujung hadapan web >tutorial css >Anda juga boleh mencapai animasi peralihan yang hebat menggunakan CSS!
Anda juga boleh mencapai animasi peralihan yang hebat menggunakan CSS!
- 青灯夜游ke hadapan
- 2022-08-16 10:54:342867semak imbas
Menggunakan CSS, anda boleh mencapai animasi peralihan yang hebat dengan mudah! Hanya manfaatkan spesifikasi CSS @scroll-timeline terkini. Artikel berikut akan menggunakan dua kes untuk melihat cara menggunakan @scroll-timeline untuk mencapai animasi peralihan yang hebat. Saya harap ia akan membantu semua orang!

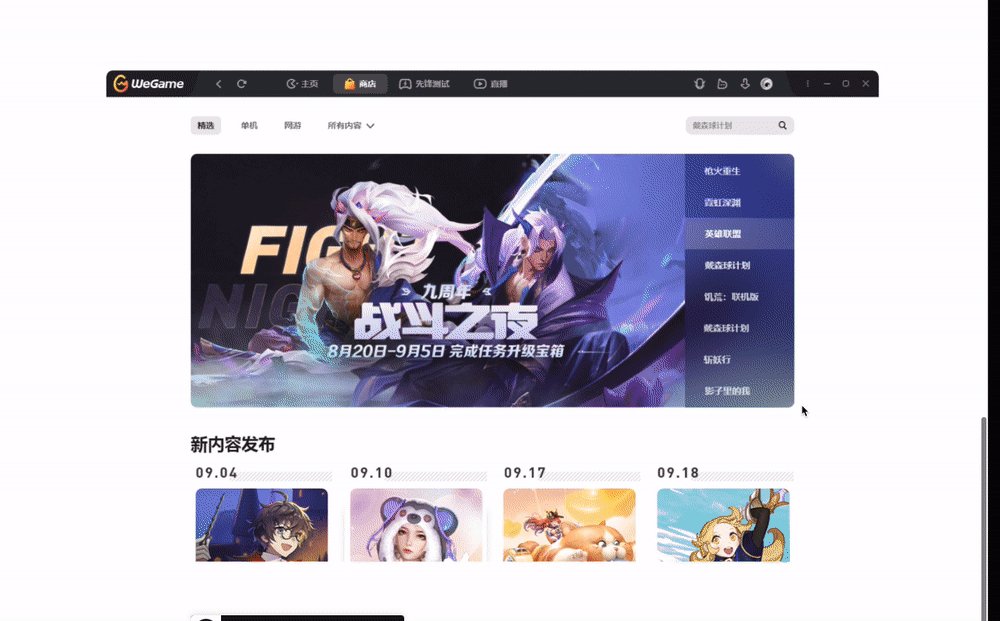
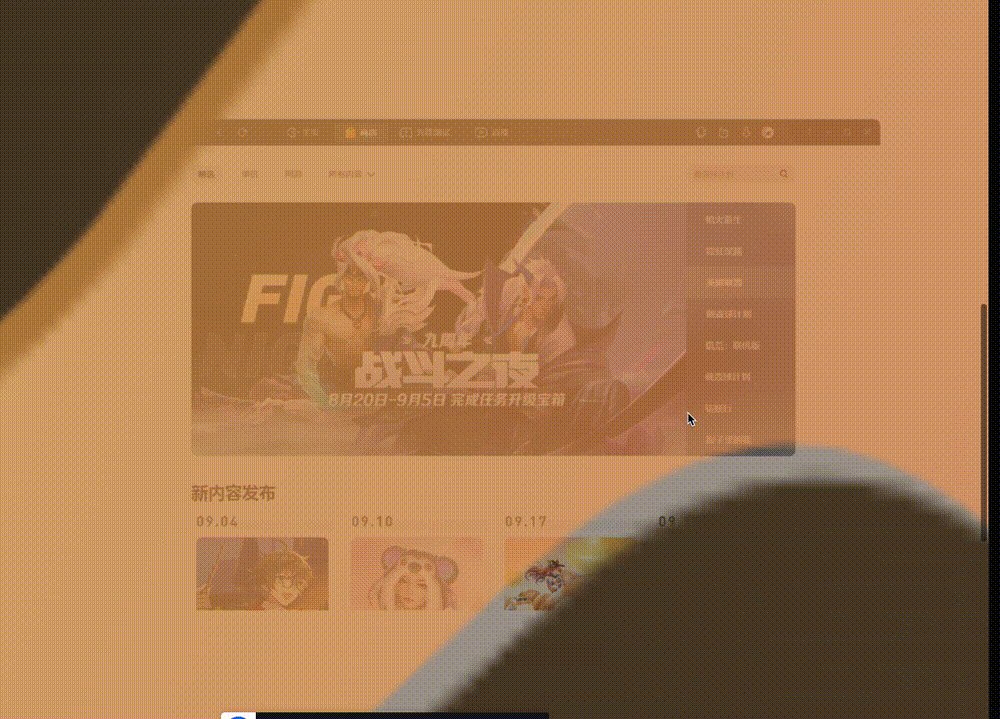
Pada halaman utama laman web rasmi PC WeGame, terdapat banyak kesan animasi berasaskan menatal yang dibuat dengan baik.
Di sini saya hanya memintas dua daripada animasi peralihan yang lebih menarik untuk dialami oleh semua orang. Animasi peralihan 1:

Animasi peralihan 2:

Bukankah ia agak menarik, sambungan keseluruhannya animasi Ia dicetuskan berdasarkan tatal roda. Tekaan saya ialah ia dilaksanakan menggunakan perpustakaan animasi yang serupa dengan TweenMaxJS.
Sudah tentu, kedua-dua animasi peralihan yang hebat dan menarik ini juga boleh direalisasikan secara kasar berdasarkan spesifikasi CSS @scroll-garis masa terkini. Artikel ini akan cuba menggunakan CSS tulen untuk mensimulasikan dua animasi peralihan yang dinyatakan di atas. [Pembelajaran yang disyorkan: tutorial video css]
Sudah tentu, mengenai spesifikasi CSS @scroll-garis masa CSS terkini, jika anda belum mengetahuinya secara terperinci, anda boleh membaca saya artikel dahulu Animasi peralihan satu@scroll-timeline
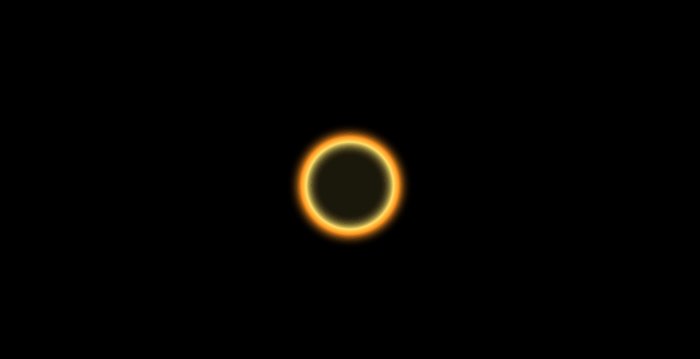
Pertama sekali, mari kita lakukannya Lihat animasi ini:
Pecahkan langkah teras:

- LOGO membesar ke tahap tertentu dan mula pudar, dan pemandangan 2 di belakang LOGO secara beransur-ansur muncul
- LOGO membesar dan pudar hilang, adegan 2 muncul sepenuhnya
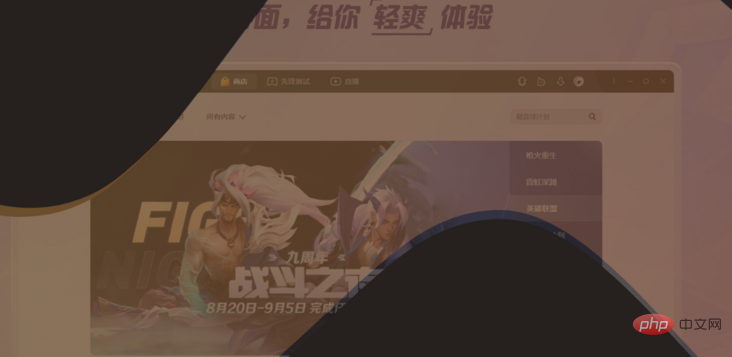
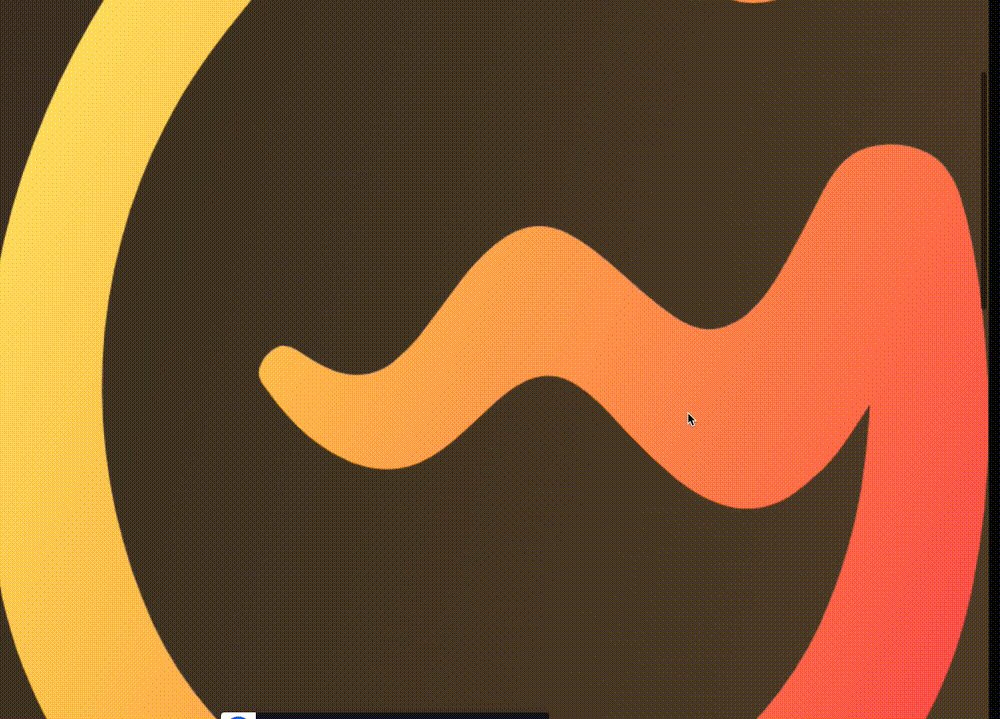
- Di sini, untuk merealisasikan keseluruhan animasi, terdapat adegan yang sangat penting, iaitu untuk dapat untuk menggunakan elemen LOGO untuk memotong latar belakang dan hanya melihat elemen di belakang LOGO Sebagai contoh, anda mendapat gambar seperti ini:
Perhatikan bahawa bahagian putih.
gambar tidak berwarna putih, tetapi perlu telus untuk mendedahkan unsur-unsur di belakangnya. 
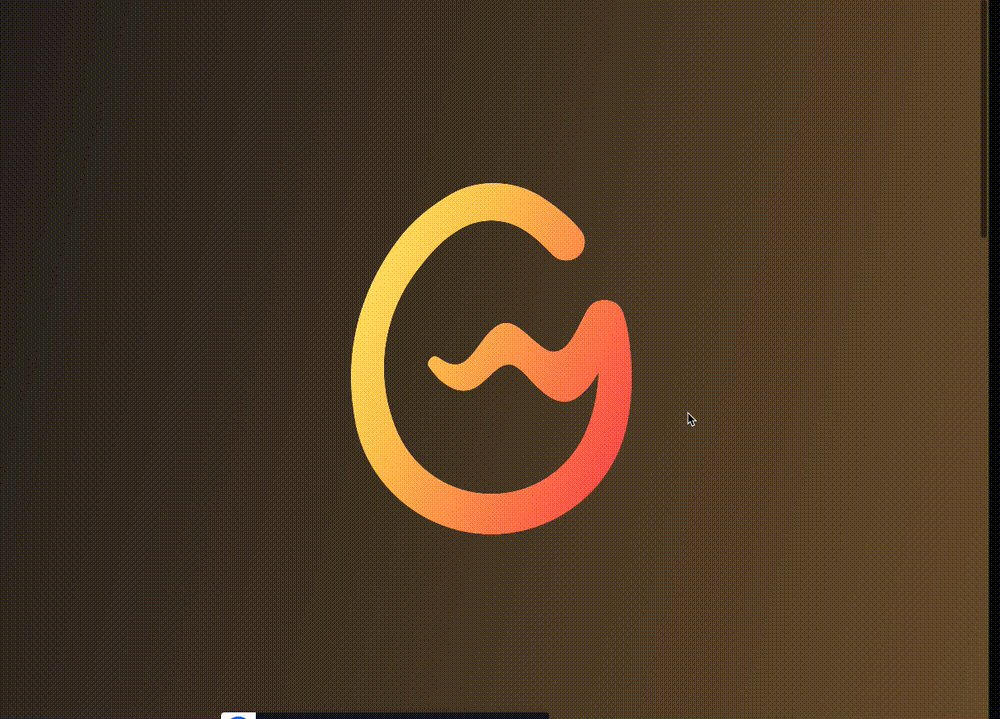
Andaikan kita hanya mempunyai satu elemen LOGO:
Bagaimanakah kita boleh menggunakan LOGO ini untuk memotong latar belakang?
 Gunakan topeng dan komposit topeng untuk memotong latar belakang
Gunakan topeng dan komposit topeng untuk memotong latar belakang
di sini. Mari cuba:
Andaikan kita mempunyai latar belakang seperti ini: mask
<div></div>
div {
background: linear-gradient(-75deg, #715633, #2b2522);
}
Kami menggunakan imej LOGO sebagai MASKER, untuk ini Potongan latar belakang:
 Kami akan mendapat gambar seperti ini:
Kami akan mendapat gambar seperti ini:
div {
background: linear-gradient(-75deg, #715633, #2b2522);
mask: url(WeGame-LOGO图.png);
mask-repeat: no-repeat;
mask-position: center center;
}
Oh Tidak, ini adalah bertentangan dengan apa yang kami bayangkan,
kami Apa yang diperlukan ialah LOGO hendaklah telus dan bahagian latar belakang yang lain hendaklah kekal. 
yang diperkenalkan dalam artikel kami sebelum ini Jika anda tidak tahu banyak tentangnya, anda boleh klik di sini untuk melihat: Teknik pemotongan lanjutan! Sebarang penukaran warna berdasarkan satu imej
Mari tukar kod: -webkit-mask-compositeDengan cara ini, kita boleh berjaya mendapatkan grafik sedemikian:
div {
background: linear-gradient(-75deg, #715633, #2b2522);
mask: url(//wegame.gtimg.com/g.55555-r.c4663/wegame-home/sc01-logo.52fe03c4.svg), linear-gradient(#fff, #fff);
mask-repeat: no-repeat;
mask-position: center center;
-webkit-mask-composite: xor;
}
Sudah tentu, apa yang perlu diperhatikan di sini ialah kawasan putih itu bukan putih, tetapi lutsinar, yang boleh mendedahkan kandungan di belakangnya.
 Bekerjasama dengan @scroll-timeline
Bekerjasama dengan @scroll-timeline
, kami akan mensimulasikan Kesan animasi asas: <div></div>
<div></div>
<div></div>
.g-scroll {
position: relative;
width: 100vw;
height: 500vh;
}
.g-wrap {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
overflow: hidden;
}
.g-container {
position: absolute;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
animation-name: scale;
animation-duration: 10s;
animation-timeline: box-move;
}
.g-bg {
position: fixed;
width: 100vw;
height: 100vh;
background: url(LOGO背后的图层);
}
.g-wegame {
position: absolute;
width: 100vw;
height: 100vh;
background: linear-gradient(-75deg, #715633, #2b2522);
mask: url(//wegame.gtimg.com/g.55555-r.c4663/wegame-home/sc01-logo.52fe03c4.svg), linear-gradient(#fff, #fff);
mask-repeat: no-repeat;
mask-position: center center;
-webkit-mask-composite: xor;
}
@scroll-timeline box-move {
source: selector("#g-scroll");
orientation: "vertical";
}
@keyframes scale {
0% {
transform: scale(1);
}
100% {
transform: scale(60);
}
}
这里,想要看懂上述代码,你必须已经掌握了基本的 CSS @scroll-timeline 语法。其余的内容,简单解释下:
我们在 LOGO 后面的图层,用 .g-bg 使用一张图片表示了场景 2
#g-scroll 用于基于滚动条的滚动,实现滚动动画
.g-wegame 里面就是上述使用 mask 和 mask-composite 实现的图层
好,此时,我们向下滚动动画,就会触发 .g-container 的动画,也就是从 transform: scale(1) 到 transform: scale(60),我们来看看效果:

有点那个意思了。但是,这里还缺少了一些细节。
首先我们需要有一个 LOGO,它的透明度从 1 逐渐渐隐到 0,这个比较简单,加完之后,我们看看效果:

离目标又近了一步,但是,仔细观察原效果,我们还少了一层:

在 LOGO 渐隐的过程中,背后的背景不是直接呈现的,而是有一个渐现的过程。所以,完整而言,在动画过程从,一共会有 4 层:

所以,完整的代码,大概是这样的:
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
.g-scroll {
position: relative;
width: 100vw;
height: 500vh;
}
.g-wrap {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
overflow: hidden;
}
.g-container {
position: absolute;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
animation-name: scale;
animation-duration: 10s;
animation-timeline: box-move;
}
.g-bg {
position: fixed;
width: 100vw;
height: 100vh;
background: url(//背景图片,场景2);
}
.g-wegame {
position: absolute;
width: 100vw;
height: 100vh;
background: linear-gradient(-75deg, #715633, #2b2522);
mask: url(//WeGame-Logo.png), linear-gradient(#fff, #fff);
mask-repeat: no-repeat;
mask-position: center center;
-webkit-mask-composite: xor;
z-index: 1;
}
.g-mask {
position: aboslute;
width: 100vw;
height: 100vh;
background: linear-gradient(-75deg, #715633, #2b2522);
z-index: 2;
animation-name: reOpacityChange;
animation-duration: 10s;
animation-timeline: box-move;
animation-function-timing: linear;
}
.g-logo {
position: absolute;
background: url(//WeGame-Logo.png);
background-repeat: no-repeat;
background-position: center center;
z-index: 3;
animation-name: reOpacityChange;
animation-duration: 10s;
animation-timeline: box-move;
}
@scroll-timeline box-move {
source: selector("#g-scroll");
orientation: "vertical";
}
@keyframes reOpacityChange {
0%,
50% {
opacity: 1;
}
100% {
opacity: 0;
}
}
@keyframes scale {
0% {
transform: scale(1);
}
100% {
transform: scale(60);
}
}
这样,我们就基本能够还原原效果了:

完整的代码,你可以戳这里:CodePen Demo - WeGame Animation Demo
转场动画二
好,搞定了一个,我们继续来看下一个:

这里,我们也简单拆解下动画:
数字放大,逐渐带出场景 2
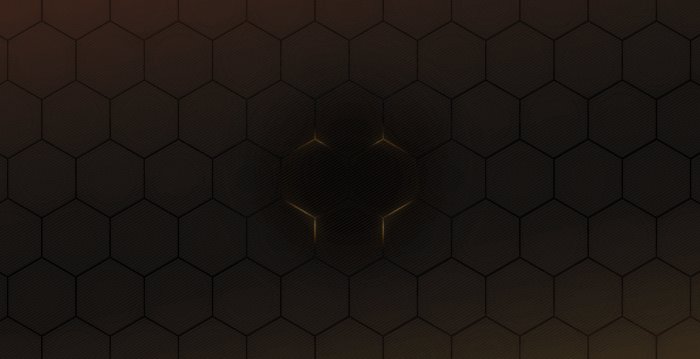
场景 2 有一个非常酷炫的光影收缩效果
这里的数字放大与第一个转场动画其实非常类似,就不详细讲了。
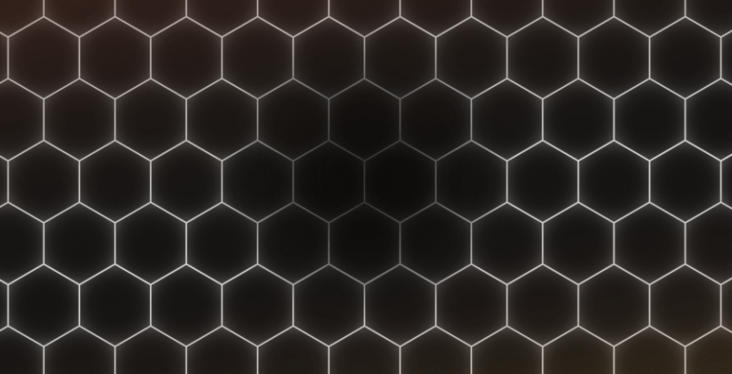
我们来看看,在场景 2 这里,光影的收缩效果如何实现。
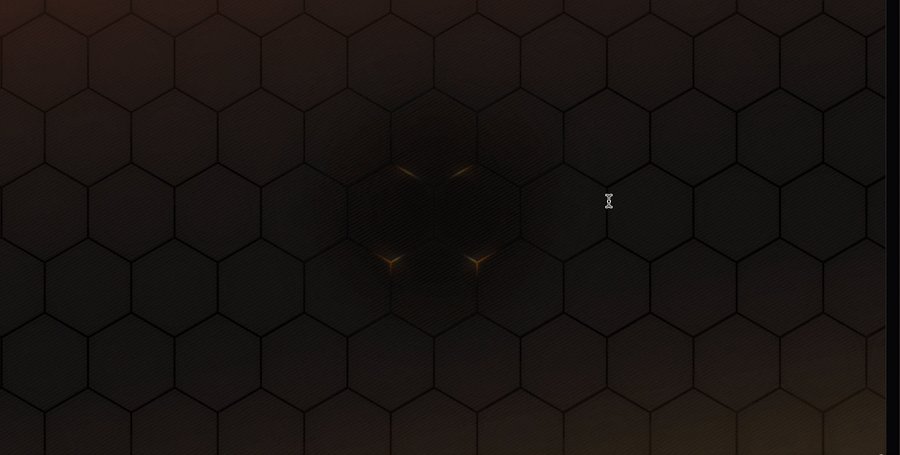
这里看似负责,但是,其实非常的简单。这里,核心在于这两张图片:
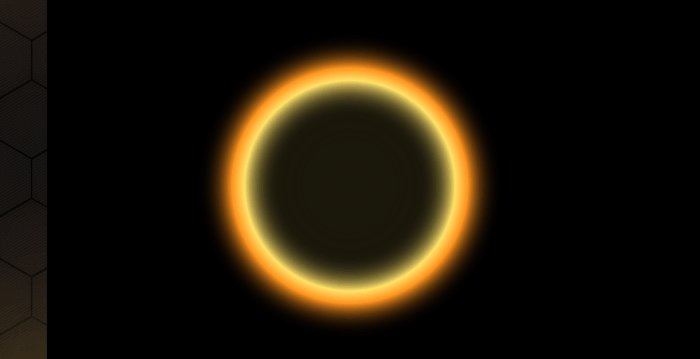
图片素材 1:

注意,这里最为核心的在于,图片中的白色不是白色,是透明的,可以透出背景的内容。
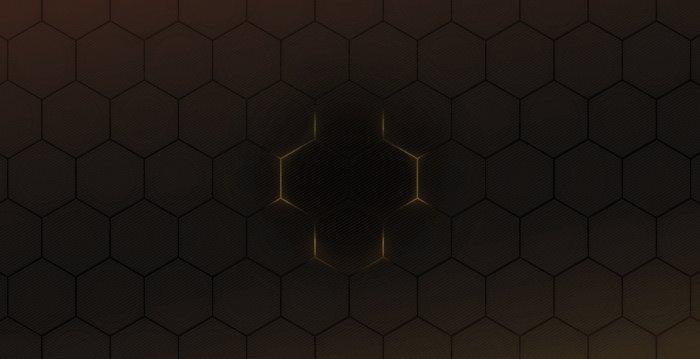
这样,我们只需要在这张图片的背后,放置另外这样一张图片:

想到了吗?没错,就是让这张图片从一个较大的 transform: scale() 值,变化到一个较小的 transform: scale() 值即可!
什么意思呢?看看这张图你就懂了:

知道了解到这一点,整个动画也就比较简单了。当然,这里我们也同样借助了 CSS @scroll-timeline 完成整个动画:
<div></div>
<div></div>
<div></div>
30
.g-scroll {
position: relative;
width: 100vw;
height: 500vh;
}
.g-container {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
overflow: hidden;
}
.g-bg {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url(//蜂巢图片.png);
z-index: 1;
}
.g-circle {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) scale(.5);
width: 400px;
height: 400px;
background: url(//光圈图片.png);
animation-name: scale;
animation-duration: 10s;
animation-timeline: box-move;
}
.g-word {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 12vw;
z-index: 10;
color: transparent;
background: linear-gradient(#f8a011, #ffd973);
background-clip: text;
animation-name: scaleWord;
animation-duration: 10s;
animation-timeline: box-move;
}
@scroll-timeline box-move {
source: selector("#g-scroll");
orientation: "vertical";
}
@keyframes scale {
0% {
transform: translate(-50%, -50%) scale(10);
}
100% {
transform: translate(-50%, -50%) scale(.5);
}
}
@keyframes scaleWord {
0% {
transform: translate(-50%, -50%) scale(.5);
}
100% {
transform: translate(calc(-50% - 5000px), -50%) scale(100);
}
}
整个动画需要看懂,其实还是要有一定的功底的。上效果:

完整的代码,你可以戳这里:CodePen Demo - WeGame Animation Demo
这样,借助强大的 CSS 以及一些有意思的技巧,我们利用纯 CSS 实现了这两个看似非常复杂的转场动画效果,并且,这在之前,是完全不可能使用纯 CSS 实现的。
原文地址:https://segmentfault.com/a/1190000042184211
作者:chokcoco
(Belajar perkongsian video: bahagian hadapan web)
我们在 LOGO 后面的图层,用 .g-bg 使用一张图片表示了场景 2
#g-scroll 用于基于滚动条的滚动,实现滚动动画
.g-wegame 里面就是上述使用 mask 和 mask-composite 实现的图层
.g-container 的动画,也就是从 transform: scale(1) 到 transform: scale(60),我们来看看效果:




完整的代码,你可以戳这里:CodePen Demo - WeGame Animation Demo

数字放大,逐渐带出场景 2
场景 2 有一个非常酷炫的光影收缩效果


transform: scale() 值,变化到一个较小的 transform: scale() 值即可!

完整的代码,你可以戳这里:CodePen Demo - WeGame Animation Demo
原文地址:https://segmentfault.com/a/1190000042184211
作者:chokcoco
Atas ialah kandungan terperinci Anda juga boleh mencapai animasi peralihan yang hebat menggunakan CSS!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Penjelasan terperinci tentang sifat teks CSS (Teks)
- Membawa anda langkah demi langkah untuk memahami sifat latar belakang CSS (Latar Belakang)
- CSS tulen merealisasikan pautan navigasi berbilang peringkat (dengan gambar dan contoh teks)
- Satu gambar membantu anda menguasai sepenuhnya semua sifat CSS!
- Analisis proses terperinci CSS pakej Webpack
- Contoh menghuraikan webpack untuk mengekstrak css ke dalam fail berasingan (kod dilampirkan)
- webpack mengendalikan isu keserasian penyemak imbas css

