Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Analisis proses terperinci CSS pakej Webpack
Analisis proses terperinci CSS pakej Webpack
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-08-09 10:30:222143semak imbas
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu berkaitan tentang proses CSS pembungkusan webpack. Saya harap ia dapat membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
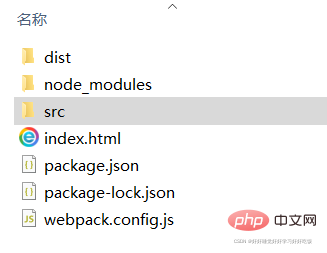
Fail ke dibungkus , dan sediakan fail templat yang diimport
Mula-mula sediakan fail yang perlu ditukar dan letakkannya dalam folder src, termasuk fail gaya index.css dan index.js. Walaupun css juga disusun dan dibungkus, ia mula-mula ditukar kepada fail index.js Kandungan fail dalam import indeks './index.css'
Terdapat juga fail templat, iaitu untuk. pakej Fail yang disusun diimport ke dalam fail index.html


import './index.css'
2, persediaan persekitaran
npm init =》Pemulaan persekitaran pembinaan projek
Inisialisasi akan menjana fail pemasangan pakej webpack.json dan node_modules secara automatik.
Kemudian pasang pakej dalam persekitaran
1) Pemasangan pakej webpack asas
npm install --save-dev webpack-cli@3.3.12 webpack@4.44.1
2) Penyusunan modular The packaged fail secara automatik memperkenalkan fail templat, iaitu fail html
npm install --save-dev html-webpack-plugin@4.3.0
3) Fail jambatan antara loder-css dan webpack
mengenal pasti fail css Pakej pemasangan
npm install --save-dev css-loader@4.1.1
Gaya CSS diperkenalkan dalam bentuk gaya
npm install --save-dev style-loader@1.2.1
Gaya CSS diperkenalkan dalam bentuk pautan
npm install --save-dev mini-css-extract-plugin@0.9.0
Pakej terakhir yang dipasang, Anda boleh melihat
{
"name": "webpack-css",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"webpack": "webpack"
},
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^4.1.1",
"html-webpack-plugin": "^4.3.0",
"mini-css-extract-plugin": "^0.9.0",
"style-loader": "^1.2.1",
"webpack": "^4.44.1",
"webpack-cli": "^3.3.12"
}
}
3 dari package.json dan mengkonfigurasi persekitaran
plugin
HtmlWebpackPlugin
Fail JS perlu dimasukkan ke dalam fail html secara manual, tetapi menggunakan pemalam ini, ia boleh dimasukkan secara automatik ke dalam fail html >
perlu disegerakan, dalam pemalam Konfigurasikan dalam persekitaran const HtmlWebpackPlugin = require('html-webpack-plugin');
plugins: [
// 自动将依赖注入 html 模板,并输出最终的 html 文件到目标文件夹
new HtmlWebpackPlugin({
//在dist文件下成为打包生成的文件
filename: 'index.html',
//源文件,一起作为模板
template: './src/index.art',
//要引入的文件,在entry里面的js文件的名称
chunks: ['index']
}),
new HtmlWebpackPlugin({
filename: 'list.html',
template: './src/list.art',
chunks: ['list']
})
] untuk mengkonfigurasi webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
//css用link的方式引入
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
mode: 'development',
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js'
},
module: {
rules: [
{
test: /\.css$/,
// loader: 'css-loader'
// use: ['style-loader', 'css-loader']
use: [MiniCssExtractPlugin.loader, 'css-loader']
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: './index.html',
filename: 'index.html'
}),
new MiniCssExtractPlugin({
filename: 'css/[name].css'
})
]
};4, jalankan melalui baris arahan
npm run webpeck[Cadangan berkaitan:
tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Analisis proses terperinci CSS pakej Webpack. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- webpack的打包原理是什么
- Angular10如何配置webpack打包?方法介绍
- Analisis masalah yang dihadapi semasa menaik taraf webpack3 kepada versi webpack4 (ringkasan)
- 10 soalan temuduga webpack, berapa banyak yang anda boleh jawab?
- Membawa anda langkah demi langkah untuk menyesuaikan pemprosesan Webpack dan pemuat di bawah CLI Sudut

