Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >webpack mengendalikan isu keserasian penyemak imbas css
webpack mengendalikan isu keserasian penyemak imbas css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-08-09 14:50:192625semak imbas
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu yang berkaitan dengan keserasian pemprosesan webpack pelayar css, termasuk postcss-loader dan postcss-preset-env Mari kita lihat yang berkaitan kandungan tentang penggunaan pemalam Saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
1. Keserasian CSS pemprosesan
1 Mula-mula, anda perlu menambah kod berikut pada package.json, yang akan digunakan kemudian [Konfigurasi di sini boleh berdasarkan keperluan projek]
"browserslist": {
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
],
"production": [
">0.2%",
"not dead",
"not op_mini all"
]
}
2. Pasang pemalam: postcss-loader dan postcss-preset-env
postcss-preset-env membantu postcss-loader mencari penyemak imbas yang serasi dalam senarai pelayar dalam package.json Konfigurasi lalai
akan menjadi konfigurasi persekitaran pengeluaran secara lalai Jika anda ingin menggunakan konfigurasi persekitaran pembangunan, anda perlu menambah kod dalam webpack.config.js:
<.>process.env.NODE_ENV = "pembangunan"3 Konfigurasi dalam webpack adalah seperti berikut: (Perhatikan bahawa mengikut atribut konfigurasi terkini dokumen rasmi, kaedah penulisan webpack4 ialah. berbeza daripada kaedah penulisan webpack5!!!)
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [['postcss-preset-env', {}]]
}
}
}
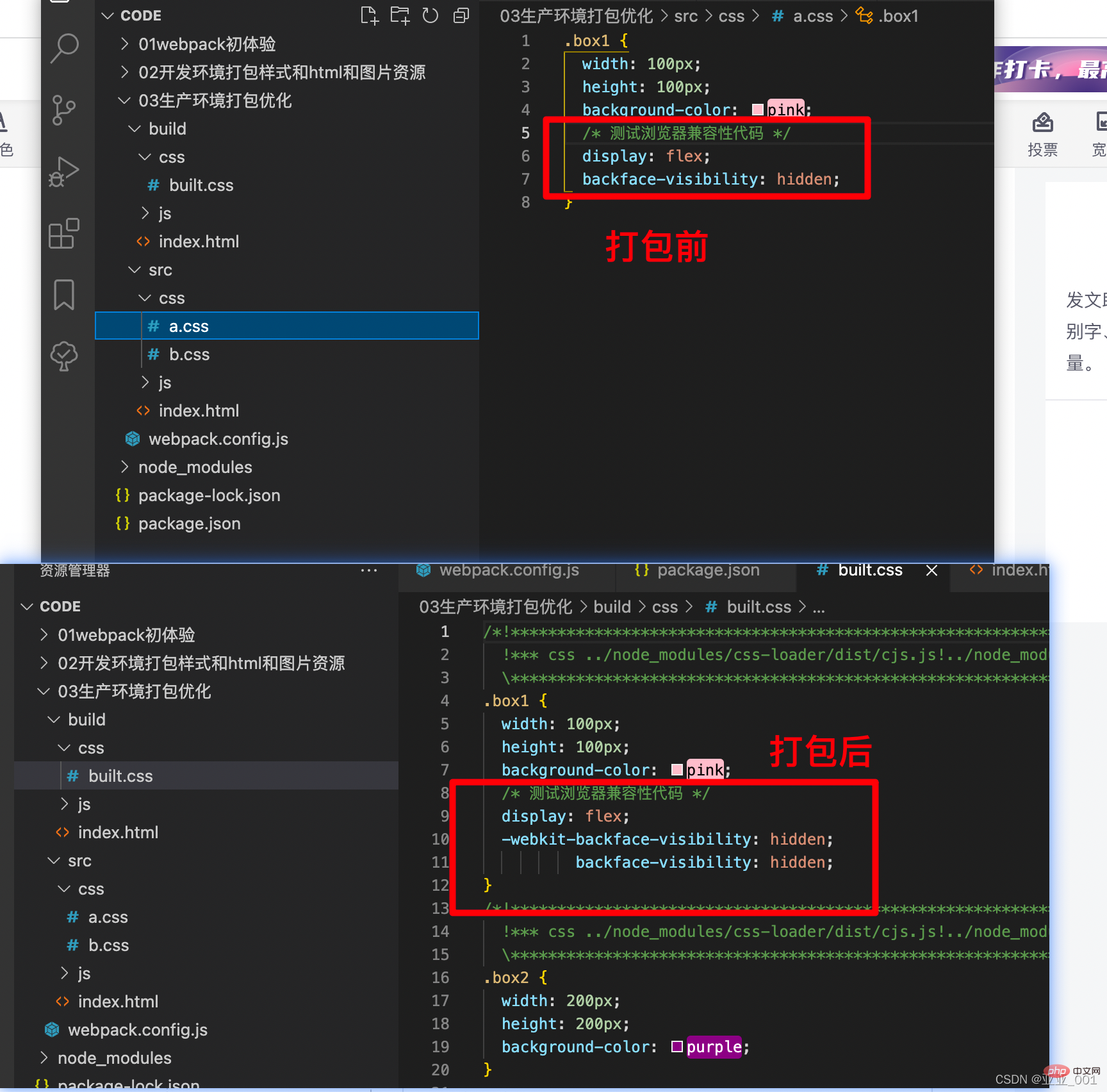
Ujian:
Kita boleh menambah dua atribut berikut dalam fail css:
display: flex; backface-visibility: hidden;Jalankan perintah Webpack untuk pakej dan lihat fail CSS yang dibungkus:

2 🎜>
1. Pasang pemalam: css-minimizer-webpack-plugin
2. Penggunaan: Dalam webpack.config.js:
Pengenalan:
Konfigurasi:const cssMinimizerWebpackPlugin = require('css-minimizer-webpack-plugin')
[Cadangan berkaitan: plugins: [ new cssMinimizerWebpackPlugin() ],Tutorial Video javascript
Atas ialah kandungan terperinci webpack mengendalikan isu keserasian penyemak imbas css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- 10 soalan temuduga webpack, berapa banyak yang anda boleh jawab?
- Membawa anda langkah demi langkah untuk menyesuaikan pemprosesan Webpack dan pemuat di bawah CLI Sudut
- Mari kita bincangkan tentang cara webpack4 mengendalikan css
- Apakah perbezaan antara react dan webpack
- Adakah pek web berdasarkan node.js?

