Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Penjelasan terperinci tentang pembungkusan webpack kurang atau sumber sass
Penjelasan terperinci tentang pembungkusan webpack kurang atau sumber sass
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-08-09 14:20:162157semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu berkaitan tentang pembungkusan webpack kurang atau sumber sass, termasuk penggunaan pemalam less-loader dan sass-loader Mari kita lihat pada kandungan yang berkaitan di bawah saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Muat turun pemalam
kurang Muat turun pakej kurang dan kurang pemuat
sass Muat turun nod-sass dan sass-loader
Gunakan pemalam
webpack. config.js
module: { //css打包规则
rules: [{
test: /\.css$/, //把项目中所有以.css结尾的文件打包,插入到html里
use: ["style-loader","css-loader"] //css兼容loader,单独的css文件
}, {
test: /\.less$/,
use: ["style-loader","css-loader","less-loader"] //从右到左,内联样式
},{
test: /\.scss$/,
use: ["style-loader","css-loader","sass-loader"]
}]
},
Struktur direktori
lessstyle.less
@width:200px;
@height:200px;
@color:red;
body {
margin: 0;
padding: 0;
}
p {
color: @color;
font-size: 25px;
}
h1 {
color: blue;
font-size: 88px;
}
.box2 {
width: @width;
height: @height;
background-color: @color;
}
sassstyle.scss
$w:50px;
$h:100px;
.box3 {
width: $w;
height: $h * 3;
background-color: greenyellow;
color: bisque;
}
index.html
nbsp;html> <meta> <title>Title</title> <h1>商城首页~~~~~~</h1> <p>打包css</p> <div> this is a box1 </div> <div> this is a box2 </div> <div> this is a box3 </div>
index.js
require("../css/style.css")
require("../css/lessstyle.less")
require("../css/sassstyle.scss")
console.log("首页专用js文件");
Pelaksanaanwebpack
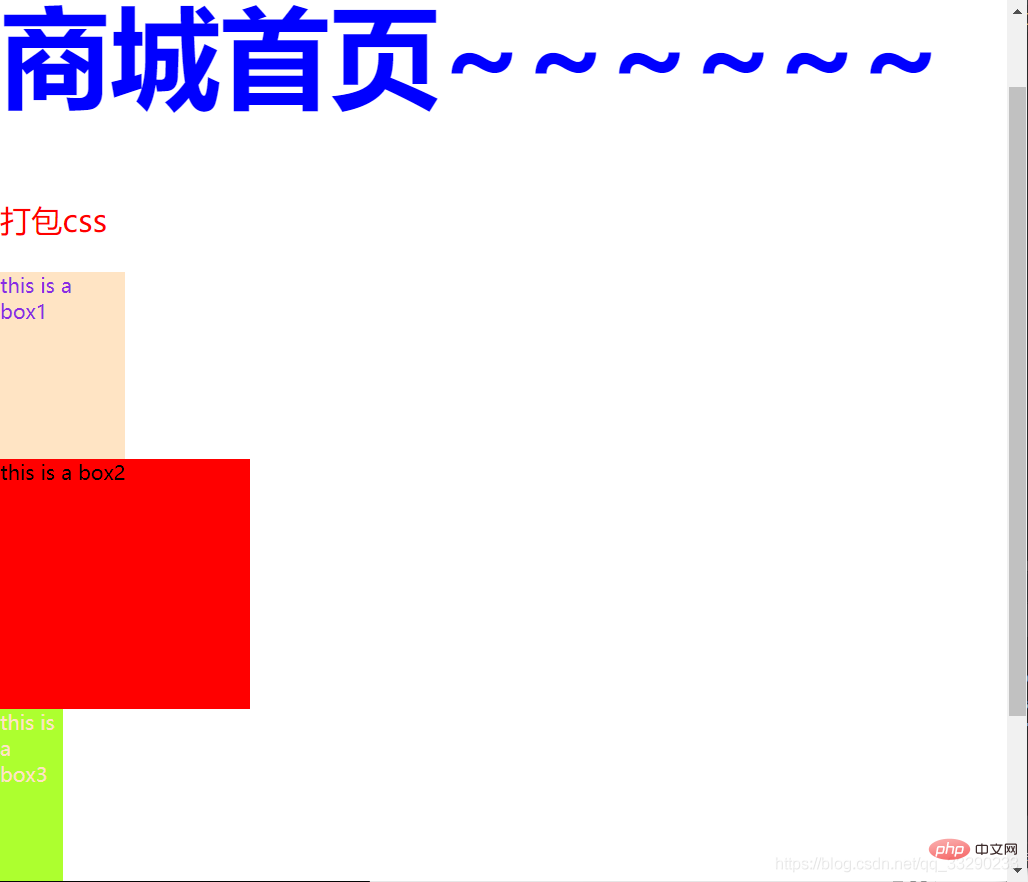
halaman html

[Cadangan berkaitan: tutorial video javascript、bahagian hadapan web】
Atas ialah kandungan terperinci Penjelasan terperinci tentang pembungkusan webpack kurang atau sumber sass. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

