Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk memasang webpack dalam vue
Bagaimana untuk memasang webpack dalam vue
- 青灯夜游asal
- 2022-07-25 15:27:311959semak imbas
Webpack in vue dipasang menggunakan pengurus pakej nod "npm" atau imej npm "cnpm". Webpack ialah alat pembungkusan modul statik untuk aplikasi JavaScript moden. Ia dibangunkan berdasarkan node.js. Ia memerlukan sokongan komponen node.js apabila menggunakannya. Sintaksnya ialah "npm install webpack -. g" atau "cnpm install webpack -g".

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3&&webpack4, komputer DELL G3.
Apakah itu Webpack
Pada asasnya, webpack ialah pengikat modul statik untuk aplikasi JavaScript moden. Apabila webpack memproses aplikasi, ia secara rekursif membina graf pergantungan yang mengandungi setiap modul yang diperlukan oleh aplikasi, dan kemudian membungkus semua modul ini ke dalam satu atau lebih berkas.
Webpack pada masa ini ialah alat pengurusan dan pembungkusan modular yang paling popular untuk sumber bahagian hadapan Ia boleh membungkus banyak modul yang digandingkan secara longgar ke dalam sumber bahagian hadapan yang konsisten dengan penggunaan persekitaran pengeluaran mengikut kebergantungan dan peraturan. Anda juga boleh memisahkan kod modul yang dimuatkan atas permintaan dan memuatkannya secara tidak segerak apabila ia benar-benar diperlukan. Melalui penukaran pemuat, sebarang bentuk sumber boleh digunakan sebagai modul, seperti CommonsJS, AMD, ES6, CSS, JSON, CoffeeScript, LESS, dsb.
Webpack ialah alat pembungkusan bahagian hadapan yang dibangunkan berdasarkan node.js Ia memerlukan sokongan komponen node.js apabila menggunakannya.
Pasang Webpack
① Pengendalian Webpack memerlukan Node.js, jadi Node.js perlu dipasang terlebih dahulu.
Selepas pemasangan selesai, masukkan dua baris arahan berikut dalam tetingkap baris arahan Jika nombor versi muncul, pemasangan berjaya.
node -v npm -v
② Kemudian anda boleh memasang Webpack melalui npm (alat pengurusan pakej berdasarkan Node.js)
npm install webpack -g #打包工具 npm install webpack-cli -g #客户端
Tetapi kerana sumber npm berada di luar negara, kelajuan pemasangan mungkin menjadi lebih perlahan. Anda disyorkan agar menggunakan cnpm cermin npm Taobao. Tetapi satu perkara yang perlu diperhatikan ialah beberapa pakej dalam cnpm akan berbeza (secara umumnya, ia tidak menjejaskan penggunaan)
Konfigurasi cnpm boleh diselesaikan melalui baris kod berikut
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
Gunakan cnpm untuk memasang webpack:
cnpm install webpack -g
Uji pemasangan berjaya:
webpack -v webpack-cli -v
Konfigurasi
Buat fail konfigurasi webpack.config.js
masuk: fail kemasukan, nyatakan fail mana yang digunakan Webpack sebagai titik masuk projek
output: Output, tentukan Webpack untuk meletakkan fail yang diproses ke dalam laluan yang ditentukan
modul: modul, digunakan untuk memproses pelbagai jenis fail
pemalam : Pemalam, seperti: kemas kini hangat, penggunaan semula kod, dll.
selesaikan: Tetapkan laluan untuk menghala ke
tonton: Pantau, digunakan untuk menetapkan fail selepas perubahan Pakej terus
module.exports = {
entry: "",
output: {
path: "",
filename: ""
},
module: {
loaders: [
{test: /\.js$/, loader: ""}
]
},
plugins: {},
resolve: {},
watch: true
}Jalankan arahan webpack ke pakej secara langsung.
Gunakan Pek Web
1 Cipta projek

dalam D:Project dalam direktori 🎜>. Kemudian buka dengan IDEA. webpack-study

//暴露一个方法sayHi
exports.sayHi = function() {
document.write("<div>Hello WebPack</div>");
}; 4. Buat fail masukan bernama main.js di bawah modul, yang digunakan untuk menetapkan atribut kemasukan apabila membungkus
//require导入一个模块,就可以调用这个模块中的方法了
var hello = require("./hello")
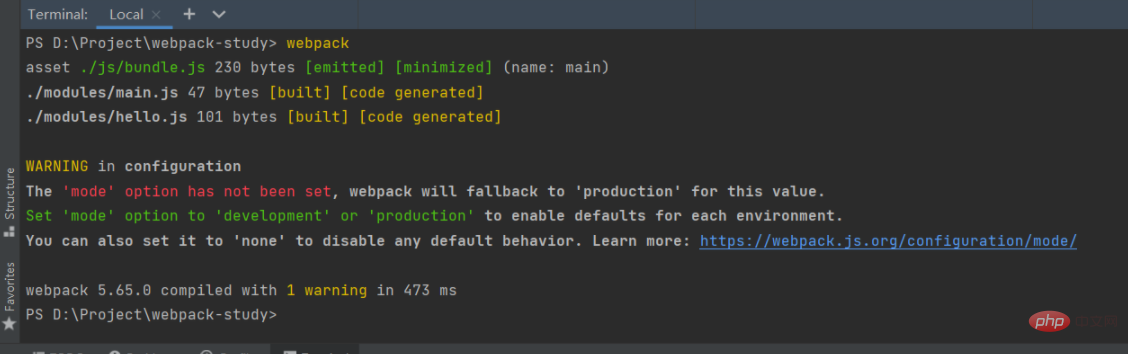
hello.sayHi();require( ) tidak perlu menulis akhiran .js apabila mengimport modul, sama seperti JAVA tidak perlu menambah .java apabila mengimport kelas. Ini juga perkara sintaks ES6. 5. Cipta fail konfigurasi webpack.config.js dalam direktori projek dan gunakan arahan webpack untuk membungkus
module.exports = {
entry: "./modules/main.js", #指定主程序入口文件
output: {
filename: "./js/bundle.js" #指定打包好的文件输出在哪
}
};


index.html
nbsp;html> <meta> <title>Title</title> <script></script>Apabila kita mengimportnya, kita tidak perlu mengimport hello.js atau main.js yang kita tulis, kerana semuanya dibungkus ke dalam berkas .js. Kami hanya boleh memperkenalkan
. bundle.js
Ini ialah pembangunan modular bahagian hadapan.
Vue ialah modul js.【Tutorial video berkaitan yang disyorkan: Tutorial pengenalan Vuejs, Bermula dengan bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk memasang webpack dalam vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Mari bercakap tentang ciri berguna dalam Vue3: Teleport
- Mari kita bincangkan tentang algoritma perbezaan dua hujung dalam Vue2 dan lihat cara mengemas kini nod!
- Kongsi 6 perpustakaan kebergantungan Vue praktikal (berbaloi untuk dikumpulkan)
- Yang manakah mempunyai keutamaan yang lebih tinggi, v-jika atau v-untuk dalam vue?
- Mengapakah vue hanya mempunyai satu teg akar?


