Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Analisis mendalam konfigurasi devServer untuk mencapai isu kompilasi masa nyata
Analisis mendalam konfigurasi devServer untuk mencapai isu kompilasi masa nyata
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-08-09 15:22:011377semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu yang berkaitan dengan konfigurasi devServer untuk mencapai kompilasi masa nyata Webpack-dev-server terutamanya memulakan program menggunakan pelayan Http, mari kita ambil lihatlah, semoga bermanfaat untuk semua.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Setiap kali anda menukar kod Ia perlu dibungkus semula, buka penyemak imbas dan muat semula, yang sangat menyusahkan
Kami boleh memasang dan menggunakan webpackdevserver untuk meningkatkan pengalaman ini
webpack-dev-server terutamanya memulakan pelayan menggunakan pelayan HTTP ekspres. Fungsi utamanya adalah untuk menyampaikan fail sumber. Di samping itu, pelayan dan klien Http ini menggunakan protokol komunikasi websocket Selepas fail asal ditukar, webpack-dev-server akan menyusunnya dalam masa nyata, tetapi fail yang dikompilasi akhir tidak dikeluarkan ke folder sasaran, iaitu yang asal. konfigurasi dalam output kami di bawah : Folder dist dijana selepas pembungkusan, tetapi direktori dist tidak dijana menggunakan pelayan dev
output: {
path: './dist/js',
filename: 'bundle.js'
}Selepas memulakan perkhidmatan, anda akan mendapati direktori dist telah hilang. Ini kerana devServer menukar modul berpakej Ia tidak akan diletakkan dalam direktori dist, tetapi akan diletakkan dalam memori untuk meningkatkan kelajuan
Pemasangan: npm install webpack-dev-server -D
Ubah suai pakej .json:

Kemudian anda boleh laksanakan pelayan npm run untuk memulakan perkhidmatan kami
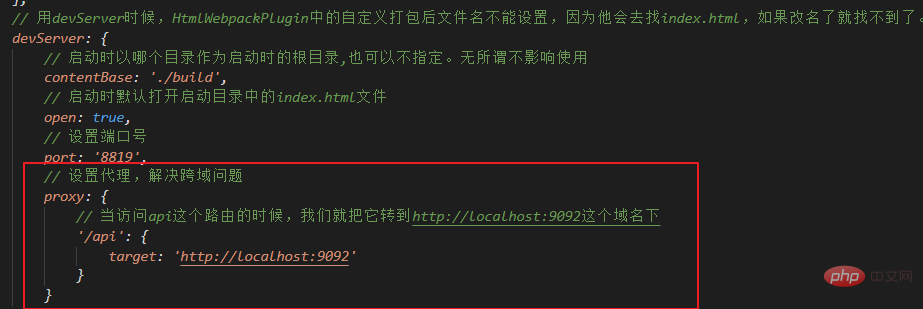
Konfigurasikan dalam webpack.config .js:

Merentas domain: Semasa penyahpepijatan bersama, bahagian hadapan dan bahagian belakang dipisahkan, dan mendapatkan data secara langsung akan merentas domain gunakan nginx untuk memajukan Semasa pembangunan, webpack boleh menangani ini
Senario aplikasi: Kami menggunakan ekspres untuk membuat antara muka dan data sendiri Apabila kami mengakses antara muka ini, masalah merentas domain akan berlaku pengepala respons dalam server.js untuk membenarkan merentas domain. Tetapi kini anda juga boleh menggunakan proksi devServer.
1 Sediakan perkhidmatan nod dan buat server.js dalam direktori akar projek Ambil perkhidmatan penciptaan ekspres sebagai contoh:

2.webpack.config, konfigurasikan devServer dalam fail js:

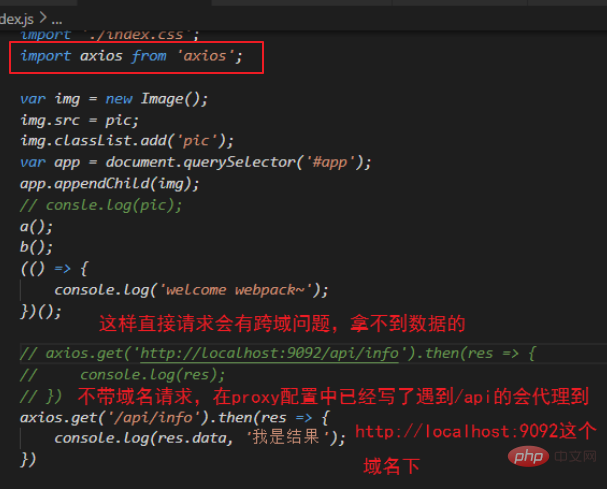
3. Pasang axios dan perkenalkannya dalam entri fail index.js , gunakan axios untuk meminta data antara muka

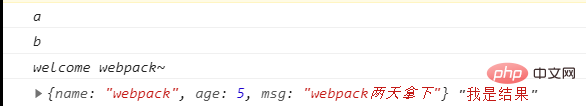
Penyemak imbas hadapan mendapat hasil:

Penggantian Modul Panas (HMR: Penggantian Modul Panas) ialah modul yang disertakan dengan webpack dan tidak memerlukan pemasangan tambahan
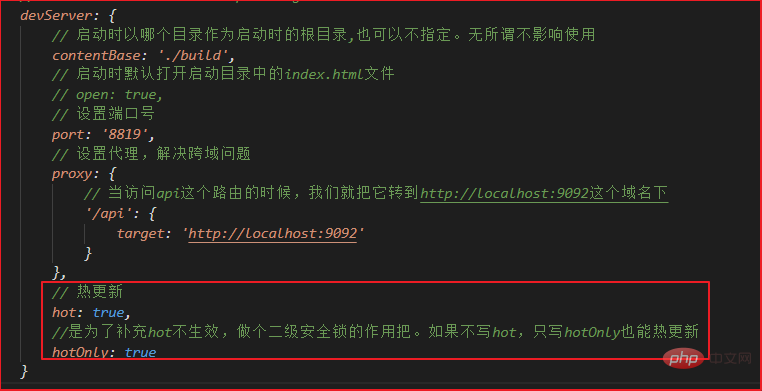
Konfigurasikan hmr:
1) Fail konfigurasi Pengepala webpack.config.js memperkenalkan pek web
const webpack = require("webpack");2) Tambah dalam konfigurasi pemalam:
plugins: [
new webpack.HotModuleReplacementPlugin()
]3) Mulakan hmr

Konfigurasi di atas tidak berfungsi untuk kemas kini panas js Halaman masih akan dimuat semula apabila menyimpan untuk mencapai kesan kemas kini:
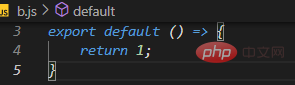
Kami mempunyai dua b.js dan satu. Fail .js
Kembalikan 1 dalam b.js

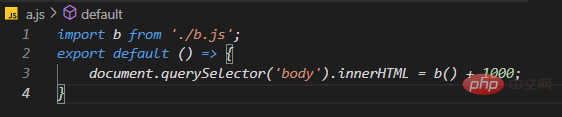
Perkenalkan b.js ke dalam a.js, dan tulis hasil pelaksanaan data b ke halaman sebagai nombor

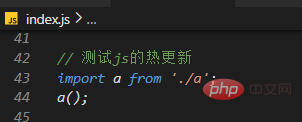
Dalam fail masukan index.js, perkenalkan dan jalankan pelayan npm run (konfigurasi kemas kini panas kami kekal tidak berubah)

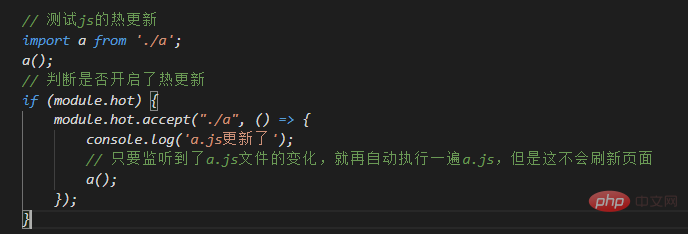
Kemudian kami membuka halaman, menukar nilai b() 1000 dalam a.js, kemudian ctrl s untuk menyimpan, dan mendapati bahawa nilai hanya boleh dikemas kini selepas halaman dimuat semula. Ini jelas bukan perkara yang kita mahu lihat Untuk kemas kini panas js, kita perlu memantau fail yang akan dilaksanakan dalam fail kemasukan:

sebelum menukar nilai dalam a.js Selepas menyimpan, tidak perlu memuat semula halaman, nilai akan dikira sebagai nilai terkini dan dipaparkan pada halaman
Ringkasan: HMR menyokong kemas kini panas CSS secara lalai, dan memerlukan pemantauan berasingan untuk js
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web】
Atas ialah kandungan terperinci Analisis mendalam konfigurasi devServer untuk mencapai isu kompilasi masa nyata. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Angular10如何配置webpack打包?方法介绍
- 详解3种webpack中常用的JS压缩插件
- Analisis masalah yang dihadapi semasa menaik taraf webpack3 kepada versi webpack4 (ringkasan)
- 10 soalan temuduga webpack, berapa banyak yang anda boleh jawab?
- Membawa anda langkah demi langkah untuk menyesuaikan pemprosesan Webpack dan pemuat di bawah CLI Sudut


