Rumah >hujung hadapan web >tutorial css >CSS tulen merealisasikan pautan navigasi berbilang peringkat (dengan gambar dan contoh teks)
CSS tulen merealisasikan pautan navigasi berbilang peringkat (dengan gambar dan contoh teks)
- 藏色散人ke hadapan
- 2022-08-05 13:59:403549semak imbas
Kata Pengantar
Bar navigasi telah dilakukan sebelum ini... tetapi semuanya adalah navigasi peringkat pertama yang sangat mudah bar atau bar navigasi Sekunder dilaksanakan dengan JQ. Walau bagaimanapun, perkara yang dipaparkan pada halaman masih harus dilaksanakan oleh CSS dan JavaScript harus lebih bertanggungjawab terhadap tindakan tersebut. [Disyorkan: tutorial video css]
Asas
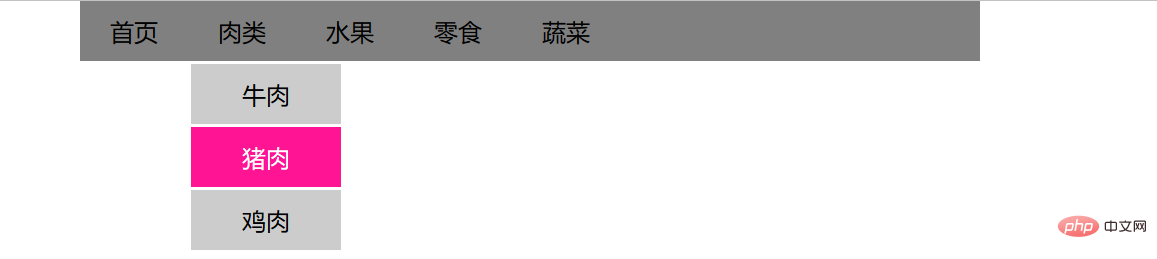
Pertama ialah bar navigasi kedua, contohnya:

Sebelum saya tidak pernah memahaminya… Sebenarnya, perkara seperti ini sangat mudah untuk diungkapkan secara terus terang….
Perkara utama ialah:
1 Bagaimanakah struktur keseluruhan navigasi
2. bagaimana untuk membuat navigasi peringkat kedua muncul apabila tetikus bergerak ke navigasi peringkat pertama.
3. Kedudukan bar navigasi kedua.
Analisis:
1. Setiap teg ul ialah tahap navigasi, li di dalam adalah sub-projek, dan li mengandungi teg dan teg ul Teg a digunakan untuk mengklik untuk melompat, ul ialah bar navigasi peringkat seterusnya, dan seterusnya ...
2. Gerakkan tetikus ke bar navigasi peringkat pertama untuk memaparkan bar navigasi tahap kedua Reaksi pertama ialah kelas pseudo hover, hover digunakan untuk mengawal perubahannya sendiri. Bagaimana kita boleh mengawal sub-elemen? Malah, ini sudah memadai:
#nav li:hover ul{
display: block;
}Apabila li navigasi peringkat pertama dilindungi oleh tetikus, ul dalam elemen kanak-kanak dipaparkan.
......
Ternyata masih boleh begini, tetapi pemahaman saya sebelum ini silap. Saya pada asalnya menyangka li:hover hanyalah sebuah negeri, tetapi sebenarnya ia juga merupakan unsur.
Kod ini menganggap keseluruhan li:hover sebagai elemen, tetapi elemen ini istimewa Ia ditakrifkan sebagai "apabila tetikus menutup elemen li elemen li", ia juga merupakan elemen caranya, apabila tetikus menutup elemen elemen li, elemen yang ditunjuk oleh tetikus ialah li:hover Pada masa ini, elemen ul di bawah li:hover dikawal untuk dipaparkan, dan tujuannya tercapai.
Saya sangat cerdik.
3. Jadi bagaimana untuk membuat tahap kedua ul muncul tepat di bawah tahap pertama li?
1) Ul peringkat kedua dibalut dengan li peringkat pertama Malah, hanya gunakan kedudukan relatif, dan ia bukan sahaja di bawah, ia telah dipisahkan daripada aliran dokumen , dan anda mahu meletakkannya di mana-mana sahaja.
2) Bagaimana jika atas sebab tertentu, atau anda OCD, anda tidak mahu keluar daripada aliran dokumen?
Malah, hanya "picit" ke bawah Terdapat tag dan tag ul dalam li Apabila tag cukup besar dan menduduki semua kedudukan, ul secara semula jadi akan dihimpit.
Kod di atas:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>吃货的导航栏</title>
</head>
<style type="text/css">
*{
margin:0px;
padding:0px;
}
#nav{
width: 600px;
height: 40px;
background: gray;
margin: 0 auto;
}
#nav li{
line-height: 40px;
float: left;
list-style: none;
height: 40px;
position: relative;
}
#nav a{
padding: 0 20px;
color: black;
display: block;
text-decoration: none;
height: 40px;
}
#nav a:hover{
background: #058;
color:white;
}
#nav li ul{
display: none;
position: absolute;
top: 40px;
left:0px;
}
#nav li ul li{
float: none;
margin: 2px;
width:100px;
text-align: center;
}
#nav li ul li a{
background: #ccc;
}
#nav li ul li a:hover{
background: deeppink;
}
#nav li:hover ul{
display: block;
}
</style>
<body>
<ul id="nav">
<li><a href="#">首页</a></li>
<li><a href="#">肉类</a>
<ul>
<li><a href="#">牛肉</a></li>
<li><a href="#">猪肉</a></li>
<li><a href="#">鸡肉</a></li>
</ul>
</li>
<li><a href="#">水果</a>
<ul>
<li><a href="#">西瓜</a></li>
<li><a href="#">香蕉</a></li>
<li><a href="#">苹果</a></li>
</ul>
</li>
<li><a href="#">零食</a></li>
<li><a href="#">蔬菜</a>
<ul>
<li><a href="#">白菜</a></li>
</ul>
</li>
</ul>
</body>
</html>Ini adalah bar navigasi sekunder yang paling asas, tetapi dengan asas ini, anda boleh mencipta bar navigasi berbilang peringkat dan pelbagai kesan mengikut.
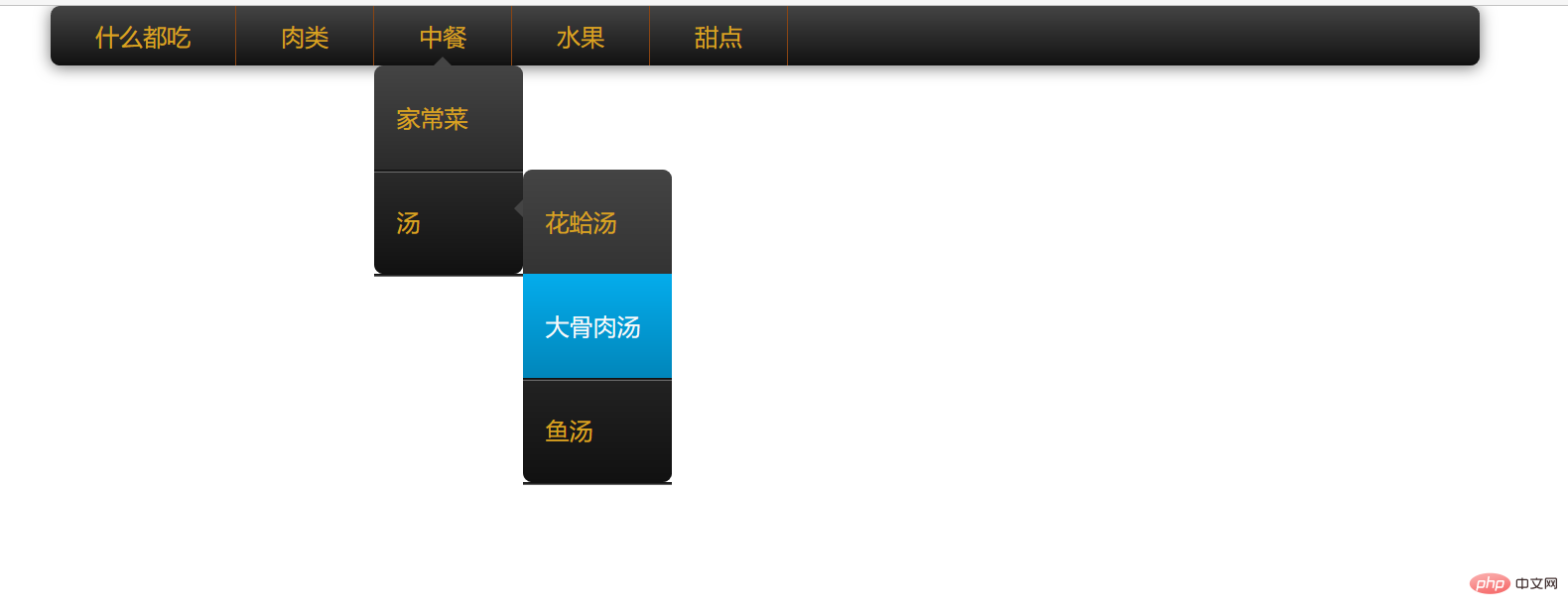
Bar navigasi berbilang peringkat
Berdasarkan prinsip di atas, anda boleh dengan mudah membuat bar navigasi berbilang peringkat Ambil satu tiga peringkat sebagai contoh untuk belajar membuat yang baik. mencari satu.

Ia juga merupakan struktur li yang dibenamkan dengan ul, menggunakan kedudukan relatif dan sedikit kesan peralihan, dan menggunakan segi tiga kecil yang dibuat oleh sempadan Prinsipnya adalah untuk menukar warna sempadan lain kepada telus.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>吃货的动画导航栏</title>
</head>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
.top-nav{
width: 960px;
margin: 0 auto;
list-style: none;
background-image: linear-gradient(#444, #111);
border-radius: 6px;
box-shadow: 0 1px 10px #777;
}
.top-nav:before,.top-nav:after{
content: "";
display: table;
}
.top-nav:after{
clear: both;
}
.top-nav>li{
float: left;
border-right: 1px solid saddlebrown;
position: relative;
line-height: 40px;
}
.top-nav li{
position: relative;
}
.top-nav>li a{
font: "微软雅黑" 12px;
text-decoration: none;
color: goldenrod;
padding: 12px 30px;
}
.top-nav>li a:hover{
color:#fafafa;
}
.top-nav li ul{
position: absolute;
border-radius: 6px;
z-index: 1;
top: 40px;
left: 0px;
list-style: none;
background-image: linear-gradient(#444, #111);
box-shadow: 0 -1 0 rgba(255,255,255,0.3);
visibility: hidden; /*这里只能用hidden 不能display*/
opacity: 0;
margin: 20px 0 0 0;
transition: all .2s ease-in-out;
}
.top-nav ul ul{
margin-left: 20px;
margin-top: 20px;
}
.top-nav ul li:hover>ul{
margin-left: 0px;
}
.top-nav li:hover>ul{
opacity: 1;
visibility: visible;
margin: 0;
}
.top-nav ul a{
padding: 15px;
width: 70px;
display: block;
}
.top-nav ul a:hover{
background-image: linear-gradient(#04acec, #0186ba);
}
.top-nav ul li:first-child>a{
border-radius: 6px 6px 0 0;
}/*第一个跟最后一个a标签设置圆角*/
.top-nav ul li:last-child>a{
border-radius: 0 0 6px 6px;
}
.top-nav ul li{
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}/*两个阴影叠加产生间隔*/
.top-nav ul li:first-child>a:before{
content: "";/*这句不可少,少了没效果*/
display: block;
width: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #444;
position: absolute;
top: -6px;
left: 40px;
}
.top-nav ul li:first-child>a:hover:before{
border-bottom: 6px solid #04acec;
}
.top-nav ul ul{
top: 0px;
left: 100px;
}
.top-nav ul ul li:first-child>a:before{
border-top: 6px solid transparent;
border-right: 6px solid #444;
border-bottom: 6px solid transparent;
position: absolute;
top: 20px;
left: -12px;
}
.top-nav ul ul li:first-child>a:hover:before{
border-bottom: 6px solid transparent;
border-right: 6px solid #04acec;
}
</style>
<body>
<ul class="top-nav">
<li><a href="#">什么都吃</a></li>
<li><a href="#">肉类</a>
<ul>
<li><a href="#">铁板牛肉</a>
<ul>
<li><a href="#">黑椒味</a></li>
<li><a href="#">孜然味</a></li>
<li><a href="#">酸辣味</a></li>
</ul>
</li>
<li><a href="#">泡椒凤爪</a>
<ul>
<li><a href="#">大盘装</a></li>
<li><a href="#">中盘装</a></li>
<li><a href="#">小盘装</a></li>
</ul>
</li>
<li><a href="#">坩埚田鸡</a></li>
</ul>
</li>
<li><a href="#">中餐</a>
<ul>
<li><a href="#">家常菜</a>
<ul>
<li><a href="#">红烧肉</a></li>
<li><a href="#">拔丝地瓜</a></li>
<li><a href="#">青椒炒肉</a></li>
</ul>
</li>
<li><a href="#">汤</a>
<ul>
<li><a href="#">花蛤汤</a></li>
<li><a href="#">大骨肉汤</a></li>
<li><a href="#">鱼汤</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">水果</a></li>
<li><a href="#">甜点</a></li>
</ul>
</body>
</html>Kerana terdapat banyak peringkat...berhati-hati semasa menggunakan pemilih. . Bilakah anda perlu menambah > dan bilakah anda perlu menggunakan ruang. . Jika tidak, ia akan mengambil masa yang lama untuk berubah, jangan tanya saya bagaimana saya tahu.
Atas ialah kandungan terperinci CSS tulen merealisasikan pautan navigasi berbilang peringkat (dengan gambar dan contoh teks). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

