Rumah >hujung hadapan web >tutorial css >Bagaimana untuk membetulkan bar navigasi dalam css
Bagaimana untuk membetulkan bar navigasi dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-02 18:28:098970semak imbas
Dalam CSS, anda boleh menggunakan atribut kedudukan untuk membetulkan bar navigasi Anda hanya perlu menambah gaya "position:fixed;" pada elemen bar navigasi untuk membetulkan bar navigasi berbanding tetingkap penyemak imbas. Dengan cara ini, elemen bar navigasi tetap tidak akan berubah kedudukan apabila bar skrol diseret.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara membetulkan bar navigasi dengan css
Anda boleh menambah kedudukan tetap pada bar navigasi untuk membetulkannya. Sintaksnya ialah "position:fixed;".
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
*{margin:0;padding: 0;}
ul{
list-style-type: none;
overflow: hidden;
background-image:url(1118.02.png);
position: fixed;
top: 0;
width: 100%;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover{
background-color: red;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">首页</a></li>
<li><a href="#news">新闻动态</a></li>
<li><a href="#contact">联系我们</a></li>
<li><a href="#about">关于我们</a></li>
</ul>
<div style="background-color:pink;height:1500px;"></div>
</body>
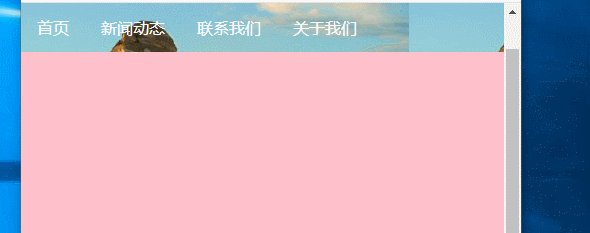
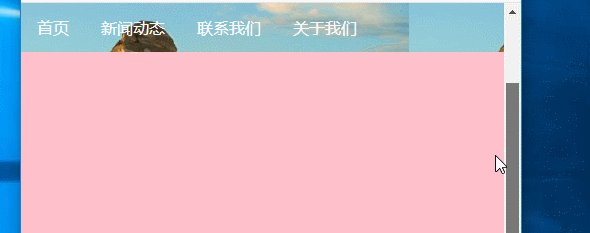
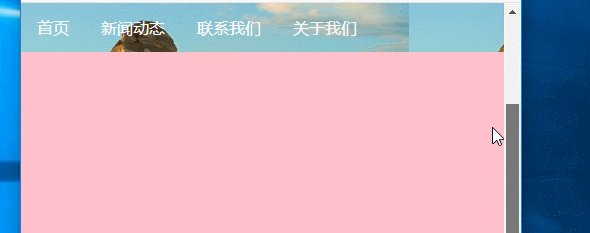
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk membetulkan bar navigasi dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

