Rumah >hujung hadapan web >tutorial css >Analisis mendalam semua sifat model kotak fleksibel (gambar dan teks)
Analisis mendalam semua sifat model kotak fleksibel (gambar dan teks)
- 藏色散人ke hadapan
- 2022-08-05 14:36:383358semak imbas
Artikel ini dicetak semula, alamat asal ialah: https://juejin.cn/post/7065296076995035166
Tulis di hadapan
Elastik Model kotak ialah FlexBox, yang sering kita panggil reka letak flex Kini reka letak flex telah menjadi penyelesaian reka letak arus perdana untuk bahagian hadapan dan telah lama menjadi kandungan yang mesti diketahui untuk bahagian hadapan. Seterusnya, mari kita lihat model kotak fleksibel. [Disyorkan: tutorial video css]
Konsep Berkaitan
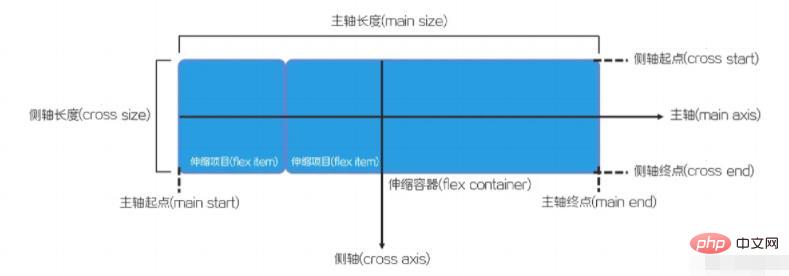
Model kotak fleksibel baharu dalam CSS3 ialah modul lengkap yang melibatkan banyak atribut gaya. Pertama, lengkapkan pemahaman asas tentang konsep berkaitan model kotak fleksibel.

- Bekas fleksibel (bekas fleksibel): Elemen induk yang membalut item fleksibel.
- Item fleksibel (item fleksibel): Setiap elemen anak bekas fleksibel.
- Paksi (paksi): Setiap model flexbox mempunyai dua paksi.
- Paksi utama (paksi utama): Paksi sepanjang item lentur disusun pada satu masa dipanggil paksi utama.
- Paksi silang (paksi silang): Paksi yang berserenjang dengan paksi utama dipanggil paksi silang.
- Arah (arah): Paksi utama bekas fleksibel terdiri daripada titik permulaan paksi utama dan titik akhir paksi utama, dan paksi sisi menggunakan titik permulaan paksi sisi dan titik akhir paksi sisi untuk menerangkan arah di mana item teleskopik disusun.
- Dimensi (dimensi): Lebar dan ketinggian item lentur berdasarkan paksi utama dan paksi sisi bekas fleksibel.
- Yang sepadan dengan paksi utama dipanggil saiz paksi utama.
- Sepadan dengan paksi sisi dipanggil saiz paksi sisi.
Tentukan model kotak elastik
Jika anda ingin menetapkannya kepada model kotak elastik dalam CSS3, anda perlu menetapkan nilai kepada display atau melalui flex atribut gaya inline-flex Itu sahaja.
display: flex; /* 值 flex 使弹性容器成为块级元素。 */ /* 或者 */ display: inline-flex; /* 值 inline-flex 使弹性容器成为单个不可分的行内级元素。 */
Kod di atas boleh menentukan elemen sebagai model kotak fleksibel, elemen menjadi bekas fleksibel dan elemen anak menjadi item fleksibel.
Perlu diingat bahawa jika anda perlu serasi dengan versi penyemak imbas yang lebih lama, anda perlu menambah awalan pengilang penyemak imbas.
Kod berikut mentakrifkan kotak flex mudah:
html
<!-- HTML 结构为父子级结构 --> <div> <div>1</div> <div>2</div> <div>3</div> </div>
css
.container {
display: flex;/* 忽略基本样式 */
}
Kesan Sebagai berikut:

Secara lalai, semua elemen anak disusun secara mendatar di sepanjang paksi utama sebagai item fleksibel.
Sifat berkaitan kontena
sifat arah lentur
Sifat flex-direction dalam CSS menentukan cara elemen dalaman dibentangkan dalam bekas fleksibel dan mentakrifkan arah paksi utama (ke hadapan atau ke belakang). Struktur sintaks adalah seperti berikut:
flex-direction: row | row-reverse | column | column-reverse;
-
row: Secara lalai, paksi utama bekasflexditakrifkan sama dengan arah teks. Permulaan paksi utama dan penghujung paksi utama berada dalam arah yang sama dengan kandungan (titik permulaan adalah di sebelah kiri). -
row-reverse: Prestasi adalah sama sepertirow, tetapi titik permulaan dan titik akhir paksi utama diganti (titik permulaan adalah di hujung kanan) -
column: Paksi utama dan paksi blok bekasflexadalah sama . Titik permulaan paksi utama, titik akhir paksi utama dan titik hadapan dan belakang mod penulisan adalah sama (titik permulaan adalah di pinggir atas) -
column-reverse: Prestasi adalah sama dengancolumn, tetapi titik permulaan dan titik akhir paksi utama digantikan (titik permulaan adalah di pinggir bawah)
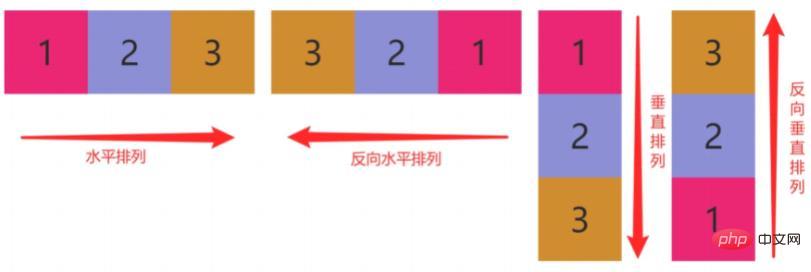
Kod berikut menunjukkan status setiap nilai:
.row {
/* 默认,水平排列 */
flex-direction: row;
height: 200px;
}
.row-reverse {
/* 水平排列,反向 */
flex-direction: row-reverse;
height: 200px;
}
.column {
/* 垂直排列 */
flex-direction: column;
margin-right: 100px;
}
.column-reverse {
/* 垂直排列 反向 */
flex-direction: column-reverse;
}
Kesan larian kod adalah seperti berikut:

justify- Atribut kandungan
Atribut justify-content dalam CSS boleh digunakan pada elemen bekas fleksibel dan digunakan untuk menetapkan penjajaran item fleksibel sepanjang paksi utama .
Struktur sintaks adalah seperti berikut:
justify-content: center| flex-start| flex-end| space-between| space-around;
-
center: Item fleksibel dijajarkan ke tengah baris pertama (berpusat). -
flex-start: Item fleksibel dijajarkan ke permulaan baris pertama (dijajarkan ke kiri). -
flex-end: Item fleksibel dijajarkan ke penghujung baris pertama (dijajarkan ke kanan). -
space-between: Item fleksibel akan diagihkan sama rata dalam satu baris (diselaraskan pada kedua-dua hujung, dengan selang yang sama antara item). -
space-around: Item fleksibel akan diagihkan sama rata dalam satu baris (diselaraskan pada kedua-dua hujung, dengan jarak yang sama pada kedua-dua belah item).
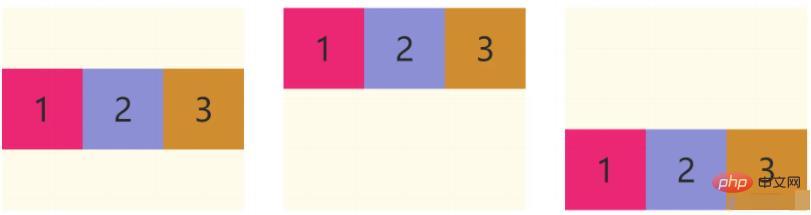
Kod sampel adalah seperti berikut:
.center {
justify-content: center; /* 居中 */
}
.start {
justify-content: flex-start; /* 左对齐 */
}
.end {
justify-content: flex-end; /* 右对齐 */
}
.between {
justify-content: space-between; /* 两端对齐,项目之间的间隔都相等 */
}
.around {
justify-content: space-around; /* 两端对齐,项目两侧的间隔相等 */
}

Perlu diambil perhatian bahawa melaksanakan relatif projek skala kepada Bergantung pada penjajaran bekas flex dan tiada kaitan dengan halaman
atribut align-item
Atribut align-items dalam CSS boleh digunakan pada elemen bekas flex dan digunakan untuk menetapkan baris item lentur di sepanjang Penjajaran paksi sisi.
Struktur sintaks adalah seperti berikut:
align-items: center | flex-start| flex-end| baseline| stretch;
-
center: Item teleskopik dijajarkan ke kedudukan tengah paksi sisi. -
flex-start: Item teleskopik dijajarkan dengan kedudukan permulaan paksi silang. -
flex-end: Item teleskopik dijajarkan ke kedudukan hujung paksi silang. -
baseline: Item fleksibel dijajarkan berdasarkan garis dasar item fleksibel. -
stretch: Nilai lalai, item flex terbentang untuk mengisi keseluruhan bekas flex.
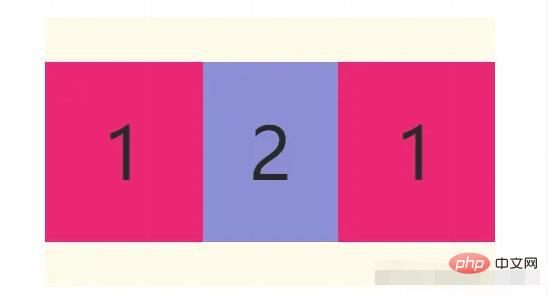
Kod sampel adalah seperti berikut:
.center {
align-items: center; /* 居中 */
}
.start {
align-items: flex-start; /* 顶对齐 */
}
.end {
align-items: flex-end; /* 底对齐 */
}
Kesan larian adalah seperti berikut:

配合justify-content属性,可以做出水平垂直居中
flex-wrap属性
CSS中的flex-wrap属性适用于伸缩容器元素,用于设置伸缩容器的子元素是单行显示还是多行显示。
语法结构如下:
flex-wrap: nowrap| wrap| wrap-reverse
-
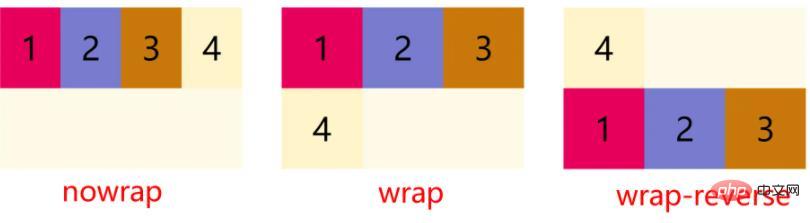
nowrap:设置伸缩项目单行显示。这种方式可能导致溢出伸缩容器 -
wrap:设置伸缩项目多行显示,第一行在上方。 -
wrap-reverse:与wrap相反,第一行在下方。
示例代码如下所示:
.nowrap {
/* 单行显示 */
flex-wrap: nowrap;
}
.wrap {
/* 多行 */
flex-wrap: wrap;
}
.wrap-reverse {
/* 多行,反向 */
flex-wrap: wrap-reverse;
}

如果设置伸缩容器的宽度小于所有子元素宽度之和的话,子元素并没有自动换行也没有溢出;效果根据伸缩容器的宽度自动调整所有子元素的宽度。
align-content属性
CSS中的align-content属性适用于伸缩容器元素,用于设置伸缩行的对齐方式。该属性会更改flex-wrap属性的效果。
语法结构如下:
align-content: center| flex-start| flex-end| space-between| space-around| stretch;
-
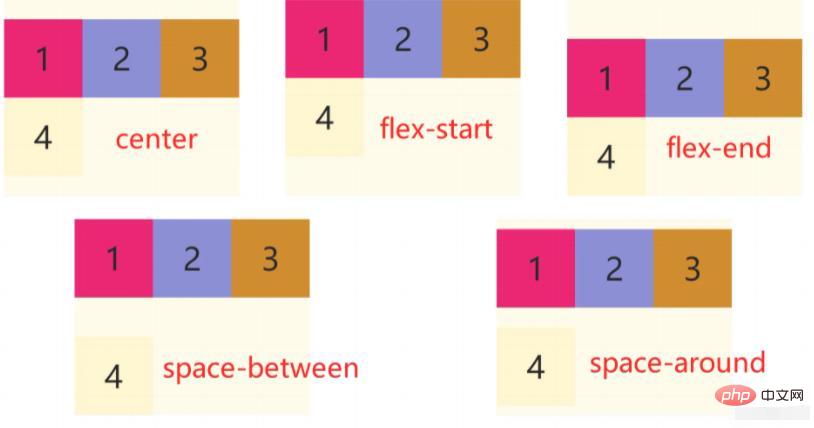
center:各行向伸缩容器的中间位置对齐。 -
flex-start:各行向伸缩容器的起点位置对齐。 -
flex-end:各行向伸缩容器的终点位置对齐。 -
space-between:各行会平均分布在一行中。 -
space-around:各行会平均分布在一行中,两端保留一半的空间。 -
stretch:默认值,各行将会伸展以占用额外的空间。
值得注意的是该属性对单行弹性盒子模型无效。
示例代码如下:
.center {
align-content: center;
/* 居中 */}
.start {
align-content: flex-start;
/* 顶对齐 */
}
.end {
align-content: flex-end;
/* 底对齐 */
}
.between {
align-content: space-between;
/* 两端对齐,项目之间的间隔都相等 */
}
.around {
align-content: space-around;
/* 两端对齐,项目两侧的间隔相等 */
}

值得注意的是该属性对单行弹性盒子模型无效,即:带有flex-wrap: nowrap
flex-flow属性
CSS中的flex-flow属性适用于伸缩容器元素,该属性是flex-direction和flex-wrap的简写属性,默认值为row nowrap。
语法结构如下:
flex-flow: ||
与伸缩项有关的属性
order属性
CSS中的order属性规定了弹性容器中的可伸缩项目在布局时的顺序。元素按照order属性的值的增序进行布局。拥有相同order属性值的元素按照它们在源代码中出现的顺序进行布局。
语法结构
.item {
order: <integer>
}</integer>
属性值
-
<integer></integer>:表示此可伸缩项目所在的次序组,默认为0。
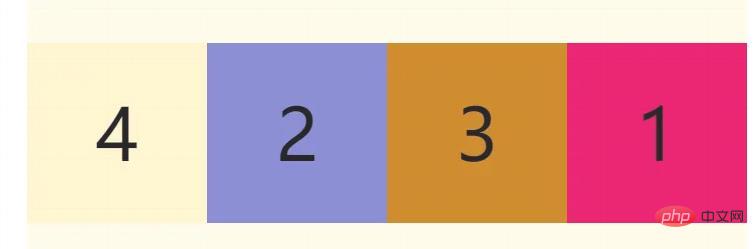
值得注意的是,order仅仅对元素的视觉顺序产生作用,并不会影响元素的逻辑顺序。
示例代码如下:
.item1 { order: 2; }.item4 { order: -1; }

flex-grow属性
flex-grow属性规定在相同的容器中,项目相对于其余弹性项目的增长量,值默认为0;语法结构如下:
.item {
flex-grow: <number>;
}</number>
示例代码如下:
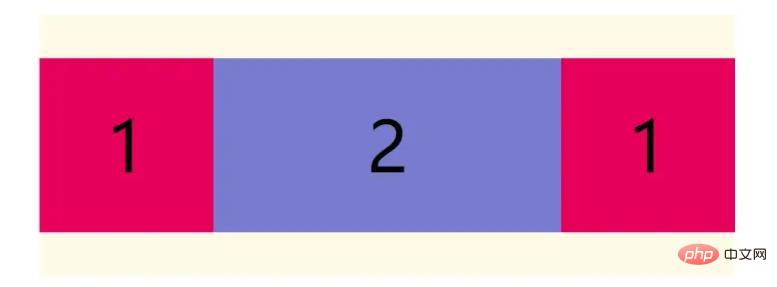
.item2 { flex-grow: 2; }

如果所有伸缩项目的flex-grow的值都为1,则它们将等分剩余空间;如果某个伸缩项目的flex-grow的值为2,其他为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
语法结构如下:
.item { flex-shrink: <number>;</number>
示例代码如下:
.item2 { flex-shrink: 2; }

如果所有伸缩项目的flex-shrink的值都为1,当空间不足时,都将等比例缩小;如果某个伸缩项目的flex-shrink的值为0,其他为1,则空间不足时,前者不缩小。
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目在主轴方向上的初始大小。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
语法结构如下:
.item {
flex-basis: <length> | auto;
}</length>
它可以设为跟
width或height属性一样的值,例如设置230px,则项目将占据固定空间。
flex属性
CSS中的flex属性是flex-grow、flex-shrink、flex-basis的简写属性,用于设置伸缩项目如何伸长或缩短以适应伸缩容器中的可用空间。语法结构如下
flex: auto | initial | none | [ ? || ]
-
none:元素会根据自身宽高来设置尺寸。它是完全非弹性的:既不会缩短,也不会伸长来适应flex容器。相当于将属性设置为"flex: 0 0 auto"。 -
auto:元素会根据自身的宽度与高度来确定尺寸,但是会伸长并吸收flex容器中额外的自由空间,也会缩短自身来适应flex容器。这相当于将属性设置为"flex: 1 1 auto".
flex属性可以指定1个、2个或3个值。
单值语法:值必须为以下其中之一:
- 一个无单位数(
<number></number>):它会被当作<flex-grow></flex-grow>的值。 - 一个有效的宽度(width)值:它会被当作
<flex-basis></flex-basis>的值。 - 关键字
none,auto或initial.
双值语法:第一个值必须为一个无单位数,并且它会被当作<flex-grow></flex-grow>的值。第二个值必须为以下之一:
- 一个无单位数:它会被当作
<flex-shrink></flex-shrink>的值。 - 一个有效的宽度值:它会被当作
<flex-basis></flex-basis>的值。
三值语法:
- 第一个值必须为一个无单位数,并且它会被当作
<flex-grow></flex-grow>的值。 - 第二个值必须为一个无单位数,并且它会被当作
<flex-shrink></flex-shrink>的值。 - 第三个值必须为一个有效的宽度值,并且它会被当作
<flex-basis></flex-basis>的值。
align-self属性
CSS中align-self属性适用于伸缩容器元素,于设置伸缩项目自身元素在侧轴的对齐方式。该属性可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性;语法结构如下所示:
align-self: center| flex-start| flex-end| baseline| stretch;复制代码
-
center:伸缩项目向侧轴的中间位置对齐。 -
flex-start:伸缩项目向侧轴的起点位置对齐。 -
flex-end:伸缩项目向侧轴的终点位置对齐。 -
baseline:伸缩项目根据伸缩项目的基线对齐。 -
stretch:默认值,伸缩项目拉伸填充整个伸缩容器。
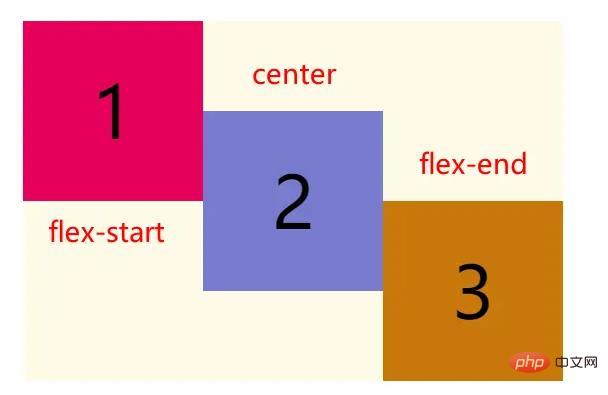
示例代码如下:
.start {
align-self:
flex-start;
}
.center {
align-self: center;
}
.end {
align-self: flex-end;
}

写在最后
本篇文章到这就结束了,这里给大家推荐一个学习Flex布局的一个游戏,Flexbox Froggy - 一个用来学CSS flexbox的游戏,挺有意思的,练习flex布局可以试试。
Atas ialah kandungan terperinci Analisis mendalam semua sifat model kotak fleksibel (gambar dan teks). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

