Rumah >hujung hadapan web >tutorial css >Ajar anda langkah demi langkah cara memperkenalkan ikon font icon?
Ajar anda langkah demi langkah cara memperkenalkan ikon font icon?
- 藏色散人ke hadapan
- 2022-08-05 15:52:594684semak imbas
Artikel ini mengajar anda cara memperkenalkan ikon fon icon. Saya harap ia dapat membantu semua orang.
Buka tapak web iconfont: iconfont-Alibaba Vector Icon Library
Pilih ikon yang anda mahu dan tambahkannya troli beli-belah :

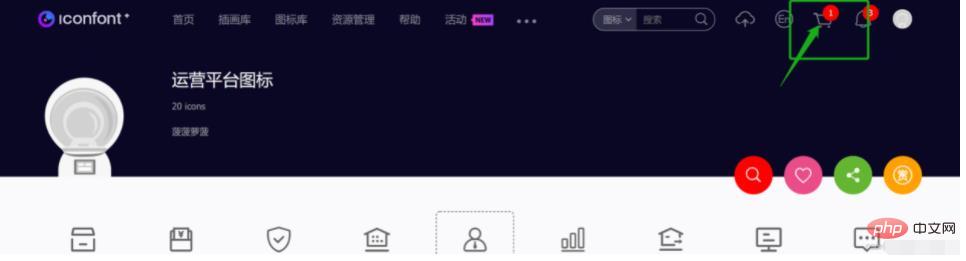
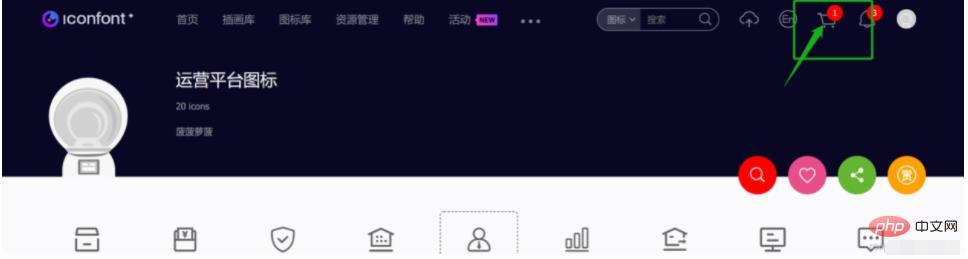
Selepas memilih semua, klik troli beli-belah:

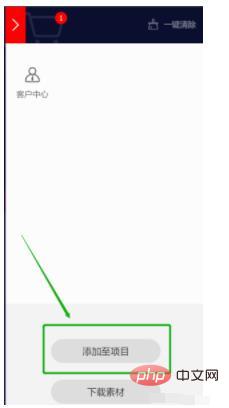
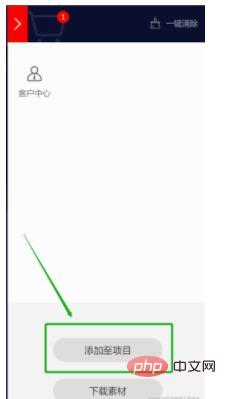
Tambah ikon dalam troli beli-belah ke projek :

Selepas memilih semua, klik troli beli-belah:

Tambah ikon dalam troli beli-belah kepada projek :

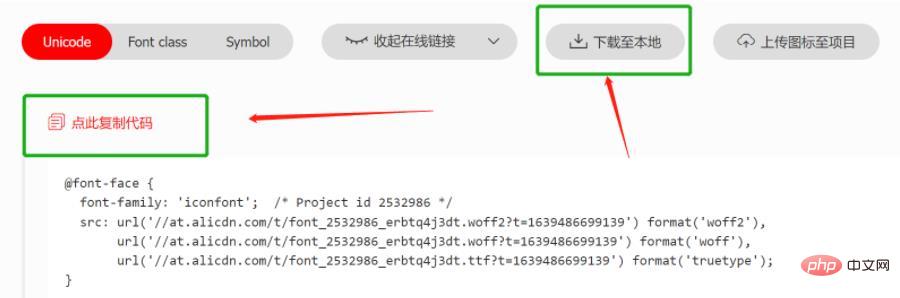
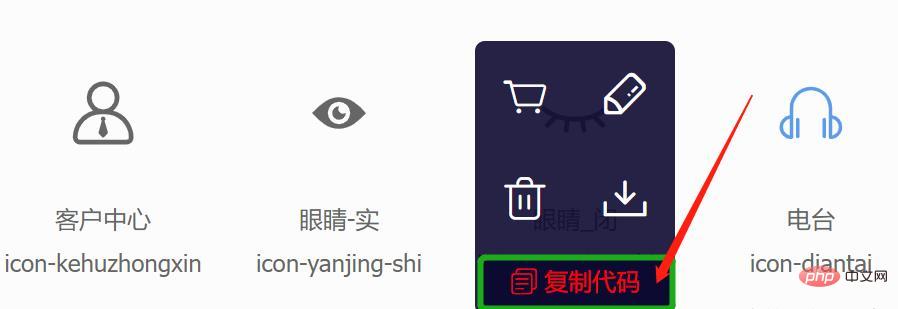
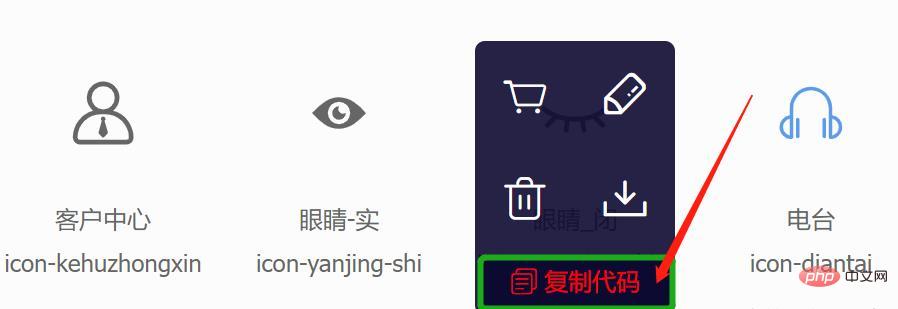
Selepas menambahkannya pada projek, klik pada gambar untuk memilih untuk memuat turun ke fail setempat atau menyalin kod

Jika anda memilih untuk memuat turun ke fail setempat, letakkan folder itu dalam folder css dan pada halaman html, perkenalkan css/iconfont.css
Jika anda memilih untuk menyalin kod , salin pada halaman css Selepas
, tulis dalam css:
.iconfont{
font-family: "iconfont";
}
Salin kod ikon fon khusus yang dipilih dalam fail html


<span></span>
Sila tambahkan font ikon
pada kelas [Cadangan berkaitan: tutorial video css]
Atas ialah kandungan terperinci Ajar anda langkah demi langkah cara memperkenalkan ikon font icon?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

