Rumah >hujung hadapan web >tutorial css >CSS怎么实现弹性盒中的元素居中对齐
CSS怎么实现弹性盒中的元素居中对齐
- 藏色散人asal
- 2018-11-30 17:25:0814592semak imbas
CSS实现弹性盒中的元素居中对齐的方法:首先创建一个HTML示例文件;然后使用“display:flex;”属性,让盒子具有弹性布局的属性;最后通过css中的align-items等相关属性来实现弹性盒中的元素居中对齐效果即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
css实现元素对齐(居中对齐弹性盒的各项 dc6dce4a544fdca2df29d5ac0ea9906b 元素),在我们网页设计中是较为常见的一个功能效果。我们可以通过css中的align-items等相关css属性来实现。
下面我们就通过具体的代码示例,为大家介绍css怎么实现弹性盒中元素居中对齐。
代码示例如下:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
#xyz {
width: 200px;
height: 250px;
border: 1px solid black;
display: -webkit-flex; /* Safari */
-webkit-align-items: center; /* Safari 7.0+ */
display: flex;
align-items: center;
}
#xyz div {
-webkit-flex: 1; /* Safari 6.1+ */
flex: 1;
}
</style>
</head>
<body>
<div id="xyz">
<div style="background-color:#99FF99;">内容1</div>
<div style="background-color:#33CCFF;">一些文件的内容</div>
<div style="background-color:#FF99FF;">内容2</div>
</body>
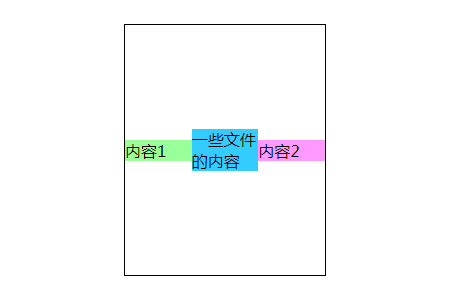
</html>效果如下图:

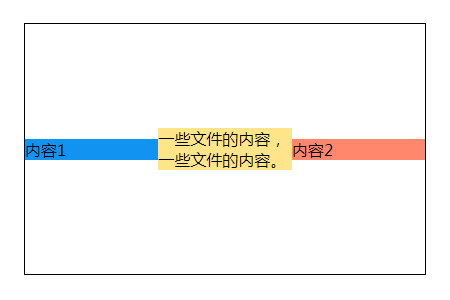
或者更换一下宽度width为400px及背景颜色内容,效果又如:

上述代码中,我们要先使用display: flex;属性,让盒子具有弹性布局的属性。
align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
flex 属性用于设置或检索弹性盒模型对象的子元素如何分配空间。
设置flex属性值为1则表示让所有弹性盒模型对象的子元素都有相同的长度。
设置align-items属性值为center则表示元素位于容器的中心。弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
推荐参考:《CSS教程》
本篇文章就是关于css实现弹性盒子中元素居中对齐的效果介绍,也很简单,希望需要的朋友有所帮助!
Atas ialah kandungan terperinci CSS怎么实现弹性盒中的元素居中对齐. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

