Rumah >hujung hadapan web >tutorial css >Satu gambar membantu anda menguasai sepenuhnya semua sifat CSS!
Satu gambar membantu anda menguasai sepenuhnya semua sifat CSS!
- 藏色散人ke hadapan
- 2022-08-07 17:32:042317semak imbas
Sifat CSS dibahagikan kepada jenis yang berbeza, seperti sifat fon, sifat teks, sifat sempadan, sifat jidar, sifat reka letak, sifat kedudukan, sifat cetakan, dsb. Bagi pemula, halangan terbesar dalam mempelajari CSS ialah cara membiasakan diri dan menguasai penggunaan sifat ini.
Petua: Jangan tergesa-gesa menghafal setiap sifat CSS, jangan tergesa-gesa untuk memahami penggunaannya dan jangan menghafalnya secara mekanikal jika anda menggunakan kaedah menghafal perkataan Inggeris, kesannya pasti sangat lemah.
Cara terbaik ialah belajar dan menghafal pada masa yang sama, dan membuat penemuan satu demi satu dalam amalan. Apabila mempelajari reka letak halaman web, anda juga mungkin memberi tumpuan kepada mempelajari fon dan sifat teks. Apabila mempelajari tentang reka letak halaman web, anda patut mengkaji beberapa sifat yang berkaitan dengan model dan reka letak kotak.
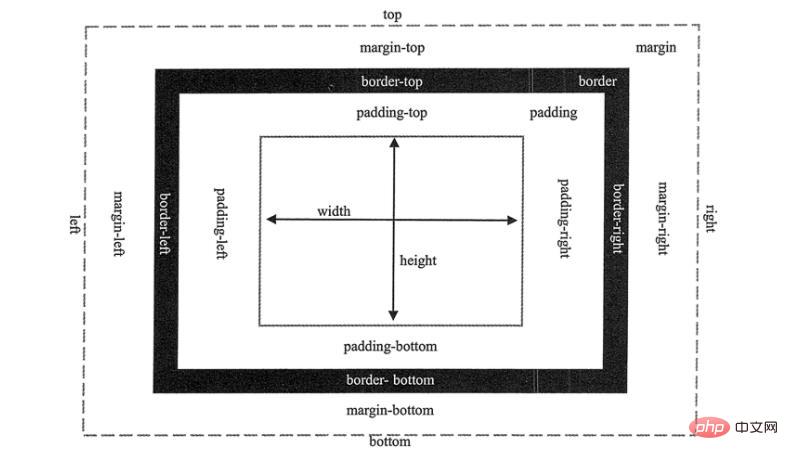
Apabila menghafal sifat-sifat ini, anda mesti menggabungkannya dengan latihan dan sentiasa mencuba dan membuat kesimpulan. Hanya dengan cara ini anda boleh menguasai sepenuhnya semua sifat CSS dan dapat menerapkannya dengan mahir. Sebagai contoh, semasa membuat persediaan untuk mempelajari reka letak CSS, anda juga boleh memberi tumpuan kepada menghafal sifat yang berkaitan dengan model kotak CSS Pada masa ini, anda boleh melukis gambar rajah, seperti yang ditunjukkan dalam rajah di bawah.

Nama atribut CSS adalah agak biasa, dan nama itu berkait rapat dengan maknanya. Ini adalah cara yang baik untuk menghafal nama atribut berdasarkan maknanya.
Model kotak CSS bermakna mana-mana elemen dalam halaman web akan dipaparkan sebagai bentuk segi empat tepat, yang boleh termasuk jidar, jidar, pelapik, lebar dan tinggi, dsb. Dalam bahasa Inggeris, ia adalah: margin (margin luar, atau sempadan), sempadan (sempadan), padding (margin dalam, atau padding), tinggi (tinggi) dan lebar (lebar), dan kotak juga mempunyai latar belakang (latar belakang) .
Margin boleh merangkumi sejumlah 4 atribut cawangan: margin-atas, margin-kanan, margin-bawah dan margin-kiri, yang masing-masing mewakili jidar atas, jidar kanan, jidar bawah dan Jidar kiri margin.
Begitu juga, padding juga boleh merangkumi atribut padding-top, padding-right, padding-bottom, padding-left dan padding.
Sempadan boleh dibahagikan kepada jenis sempadan, ketebalan dan warna, jadi ia boleh mengandungi atribut lebar sempadan, warna sempadan dan gaya sempadan Atribut ini boleh mengandungi banyak atribut dalam 4 arah, contohnya, sempadan-. width Ciri-ciri selanjutnya dibahagikan kepada ciri-ciri lebar atas sempadan, lebar sempadan kanan, lebar bawah sempadan, lebar kiri sempadan dan lebar sempadan.
Pembelajaran yang disyorkan: "bahagian hadapan web"
Atas ialah kandungan terperinci Satu gambar membantu anda menguasai sepenuhnya semua sifat CSS!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ketahui tentang kotak paparan objek atribut baharu dalam CSS3 dalam satu artikel
- Satu artikel menerangkan tag HTML dan atribut secara terperinci (analisis ringkas struktur utama)
- Penjelasan terperinci tentang sifat teks CSS (Teks)
- Penjelasan terperinci tentang cara JavaScript mengendalikan atribut elemen, gaya dan nama kelas
- Penjelasan paling terperinci tentang sifat asas model kotak JS (contoh gambar dan teks)

