Rumah >hujung hadapan web >tutorial css >Ketahui tentang kotak paparan objek atribut baharu dalam CSS3 dalam satu artikel
Ketahui tentang kotak paparan objek atribut baharu dalam CSS3 dalam satu artikel
- 青灯夜游ke hadapan
- 2022-06-13 10:17:242541semak imbas
Artikel ini akan memberi anda pemahaman yang mendalam tentang atribut kotak paparan objek ciri baharu dalam CSS3, dan bercakap tentang peranan dan penggunaan atribut baharu ini, saya harap ia akan membantu semua orang.

Semasa membangun, saya sentiasa berharap ada cara CSS asli untuk memangkas imej dan meletakkannya dalam mana-mana arah yang saya perlukan. Ini boleh dicapai dengan menggunakan elemen HTML tambahan dan sifat CSS yang berbeza, dijelaskan kemudian.
Dalam artikel ini, kami akan membawa anda melalui sifat CSS baharu object-view-box yang dicadangkan oleh Jake Archibald pada awal tahun ini. Ia membolehkan kami memangkas atau mengubah saiz elemen HTML yang diganti, sama seperti atau <video></video>. [Pembelajaran yang disyorkan: tutorial video css]
Soalan
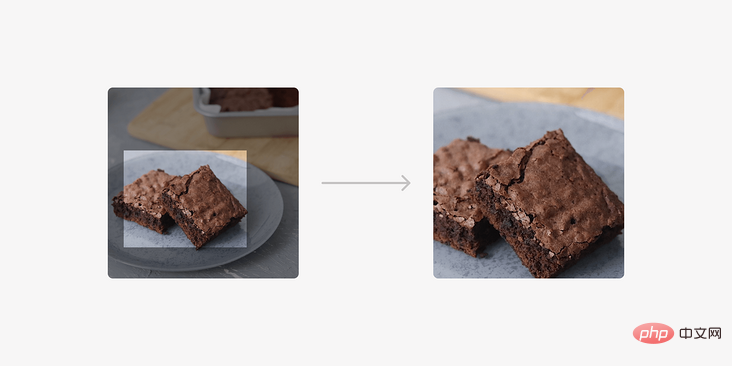
Dalam contoh di bawah, kami mempunyai imej yang perlu dipangkas. Ambil perhatian bahawa kami hanya mahukan bahagian tertentu pada imej.

Pada masa ini, kami boleh menyelesaikan masalah ini melalui salah satu cara berikut.
- Gunakan
<img src="/static/imghwm/default1.png" data-src="img/brownies.jpg" class="lazy" alt="Ketahui tentang kotak paparan objek atribut baharu dalam CSS3 dalam satu artikel" >dan bungkusnya dengan elemen tambahan - Gunakan imej sebagai
background-imagedan ubah suai kedudukan serta saiz
Balut dalam elemen tambahan
Ini adalah cara biasa untuk menyelesaikan masalah ini, langkah-langkahnya adalah seperti berikut:
- Balut imej dalam elemen lain (
<figure></figure>dalam kami kes). - Menambah
position: relativedanoverflow: hidden - Menambah
position: absolutepada imej dan melaraskan kedudukan dan nilai saiz untuk mencapai hasil ini.
<figure>
<img src="/static/imghwm/default1.png" data-src="img/brownies.jpg" class="lazy" alt="">
</figure>figure {
position: relative;
width: 300px;
aspect-ratio: 1;
overflow: hidden;
border-radius: 15px;
}
img {
position: absolute;
left: -23%;
top: 0;
right: 0;
bottom: 0;
width: 180%;
height: 100%;
object-fit: cover;
}Letakkan imej sebagai latar belakang
Dalam penyelesaian ini kami menggunakan Tidak mengapa, tetapi bagaimana jika kita mahu menggunakan perkara di atas pada atribut Mengikut spesifikasi CSS (https://drafts.csswg.org/css-images-4/#the-object-view-box) Nilai atribut ini ialah Mari kita kembali kepada soalan ini. Dengan Bagaimana ini dilakukan? Jom tengok bawah. Saiz intrinsik ialah lebar dan tinggi imej lalai. Saiz imej yang saya hadapi ialah Menggunakan CSS di atas, saiz imej yang diberikan ialah Matlamat kami ialah melukis segi empat tepat pada imej intrinsik. Untuk melakukan ini, kami menggunakan nilai Kembali ke Beginilah rupa di atas di sebalik tabir, nilai-nilai 如果图像的尺寸是正方形的,那么裁剪后的结果将是变形的。 这可以使用 我们可以使用 我们也可以用一个负的 想象一下,这对于能够缩放图像是多么有用,而不需要用一个额外的元素来包装它。 地址:https://codepen.io/shadeed/pen/yLvXJRd 期待这个新的属于尽快来了! 作者:ishadeed 来源:ishadeed 原文:https://ishadeed.com/article/css-object-view-box/ (学习视频分享:web前端)<div class="brownies"></div>
.brownies {
width: 300px;
aspect-ratio: 3 / 2;
background-image: url("brownies.jpg");
background-size: 700px auto;
background-position: 77% 68%;
background-repeat: no-repeat;
}<img src="/static/imghwm/default1.png" data-src="img/brownies.jpg" class="lazy" alt="Ketahui tentang kotak paparan objek atribut baharu dalam CSS3 dalam satu artikel" >? Nah, itulah yang object-view-box lakukan. Pengenalan Object-View-Box
object-view-box mungkin disokong dalam Chrome 104. Kini tersedia dalam kenari Chrome.
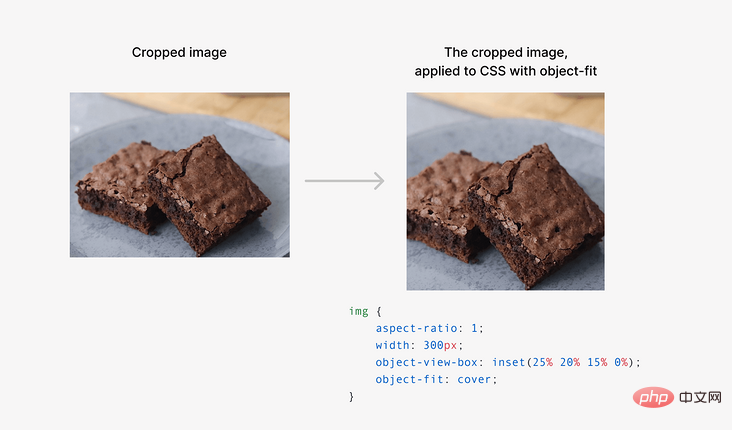
object-view-box atribut ditentukan pada elemen Mencipta "kotak paparan", serupa dengan atribut <svg viewbox></svg>, yang mengezum atau menyorot ke atas kandungan elemen. <basic-shape-rect> = <inset> | <rect> | <xywh></xywh></rect></inset></basic-shape-rect>. Dalam demonstrasi artikel ini, saya akan memberi tumpuan kepada penggunaan inset(). object-view-box, kita boleh menggunakan inset untuk melukis segi empat tepat dari empat sisi (atas, kanan, bawah, kiri), dan kemudian gunakan object-fit: cover untuk mengelakkan ubah bentuk. <img src="/static/imghwm/default1.png" data-src="img/brownies.jpg" class="lazy" alt="">
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
}Saiz intrinsik imej
1194 × 1194 px.img {
aspect-ratio: 1;
width: 300px;
}300×300px. 
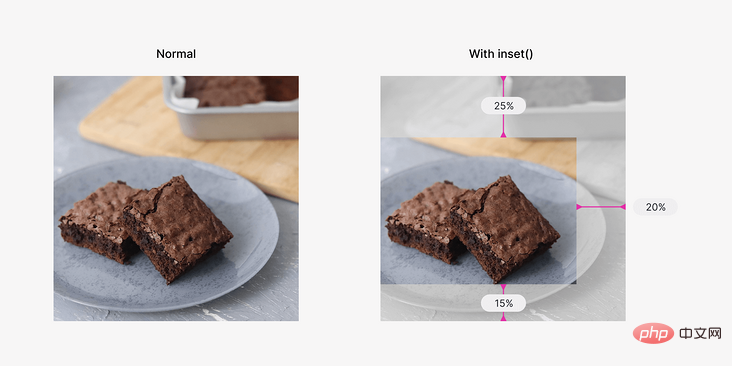
inset(). Menggunakan nilai inset
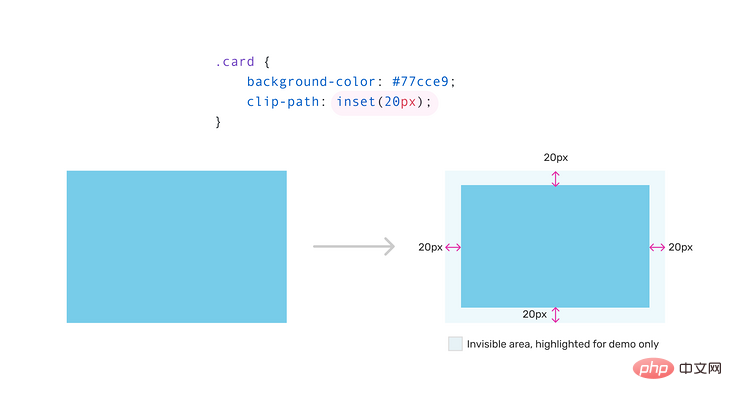
inset() akan berdasarkan lebar dan ketinggian imej asal, menghasilkan imej yang dipangkas. Ia akan membantu kami melukis segi empat tepat terbenam dan mengawal empat tepi, sama seperti mengendalikan margin atau padding. Nilai inset mentakrifkan segi empat tepat terbenam. Kita boleh mengawal empat tepi seperti yang kita lakukan dengan margin atau padding. Dalam contoh di bawah, kad mempunyai inset 20px pada semua tepi. 
object-view-box:img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
}25%、20%、15% dan Nilai 0% masing-masing mewakili atas, kanan, bawah dan kiri. 
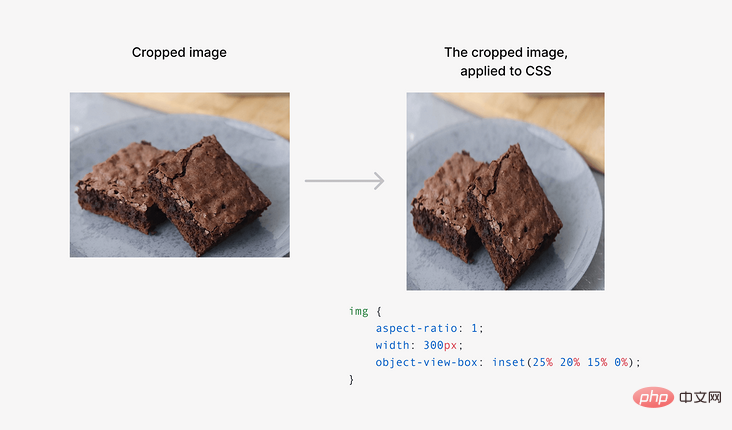
修复图像失真

object-fit 属性来解决。img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
object-fit: cover;
}
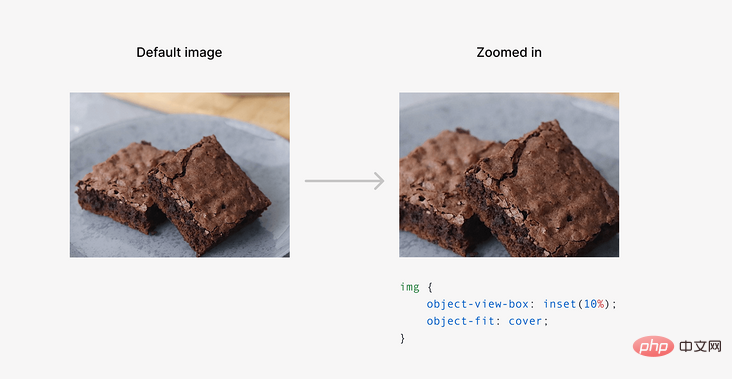
放大或缩小
inset 来放大或缩小图像。根据我的测试,过渡或动画不能与object-view-box工作。
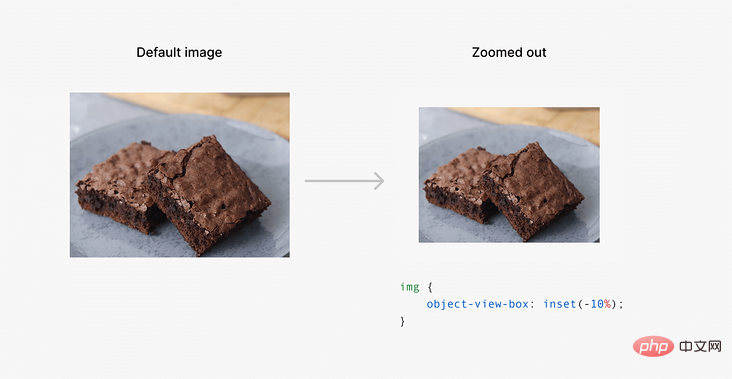
inset 值来缩小。
事例
Atas ialah kandungan terperinci Ketahui tentang kotak paparan objek atribut baharu dalam CSS3 dalam satu artikel. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

