Rumah >hujung hadapan web >tutorial css >Bagaimana untuk mengecualikan elemen anak pertama dalam css
Bagaimana untuk mengecualikan elemen anak pertama dalam css
- 青灯夜游asal
- 2022-08-29 18:28:329561semak imbas
4 kaedah: 1. Gunakan ":not()" dan ":first-child", sintaksnya ialah "element:not(:first-child){style}" 2. Gunakan ":nth - of-type", sintaksnya ialah "Element:nth-of-type(n 2){style}"; 3. Gunakan ":nth-child", sintaksnya ialah "Element:nth-child(n 2){ style}"; 4. , gunakan pemilih " " atau "~", sintaksnya ialah "elemen elemen {style}" atau "elemen ~ elemen {style}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
4 cara untuk mengecualikan elemen anak pertama dengan css
Kaedah 1: Gunakan pemilih: not() dan: first- kanak
Gunakan: anak pertama untuk memilih elemen pertama
dan kemudian gunakan
:not()untuk memadankan unsur bukan pertama elemen Elemen lain elemen kanak-kanak
Contoh: Tambahkan latar belakang merah pada elemen lain kecuali elemen anak pertama
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.dom div {
float: left;
height: 150px;
line-height: 150px;
width: 150px;
margin: 20px;
background: #ccc;
text-align: center;
color: #fff;
}
.dom div:not(:first-child){
background:red;
}
</style>
</head>
<body>
<div class="dom">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
Penerangan:
:not(selector)Pemilih memadankan setiap elemen yang bukan elemen/pemilih yang ditentukan. Pemilih:first-childdigunakan untuk memilih pemilih yang ditentukan iaitu elemen anak pertama bagi elemen induknya.
Kaedah 2: Gunakan pemilih :nth-of-type()
:nth-of-type(n) untuk memadankan setiap elemen anak Nth yang dimiliki oleh jenis tertentu elemen induk.
n bermula dari 0, kemudian n 2 secara semula jadi bermula dari elemen kedua.
.dom div:nth-of-type(n+2){
background:pink;
}
Begitu juga, jika anda memilih elemen nombor ganjil, kemudian tuliskannya sebagai 是2n 1 jika anda ingin memilih elemen nombor genap, maka anda harus menulis ia sebagai 2n 2; situasi khusus boleh berdasarkan Digunakan dalam situasi projek.
.dom div:nth-of-type(2n+1){
background:pink;
}
.dom div:nth-of-type(2n+2){
background:green;
}
Kaedah 3: Gunakan :nth-child()
:nth-child(n) pemilih untuk memadankan miliknya induk Anak ke-N unsur, tanpa mengira jenis unsur.
Jenis Kaedah 3 dan Kaedah 2, cuma tetapkan nilai () kepada "n 2".
.dom div:nth-child(n+2){
background:green;
}
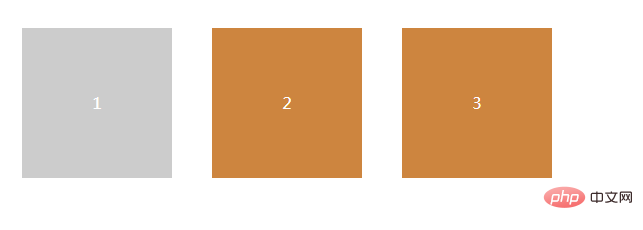
Kaedah 4: Gunakan pemilih adik beradik atau ~
~Pemilih: Fungsinya adalah untuk mencari semua nod adik-beradik di belakang elemen tertentu.
Memandangkan kesemuanya adalah elemen div, elemen pertama tidak mempunyai unsur adik beradik, jadi anda boleh mendapatkan elemen anak kecuali yang pertama.
.dom div+div{
background:red;
}
.dom div+div{
background:peru;
}
(Mempelajari perkongsian video: Bermula dengan bahagian hadapan web)
Atas ialah kandungan terperinci Bagaimana untuk mengecualikan elemen anak pertama dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk melarang penyalinan kandungan artikel dalam css
- Anda juga boleh mencapai animasi peralihan yang hebat menggunakan CSS!
- Ketahui lebih lanjut tentang topeng, sifat yang sangat menarik dalam CSS
- Lihat cara CSS menggunakan pembilang untuk melaksanakan tekan lama seperti animasi pengumpulan
- Teknik lanjutan komposit topeng CSS: penukaran warna sewenang-wenangnya bagi satu imej
- Adakah CSS elemen sebaris?

