Rumah >hujung hadapan web >tutorial css >Lihat cara CSS menggunakan pembilang untuk melaksanakan tekan lama seperti animasi pengumpulan
Lihat cara CSS menggunakan pembilang untuk melaksanakan tekan lama seperti animasi pengumpulan
- 青灯夜游ke hadapan
- 2022-08-23 10:41:512779semak imbas
Artikel ini akan berkongsi dengan anda petua tentang cara menggunakan kaunter tersuai CSS dan bercakap tentang cara menggunakannya untuk mencapai animasi pengumpulan seperti tekan lama saya harap ia akan membantu semua orang.

[Pembelajaran yang disyorkan: tutorial video css]
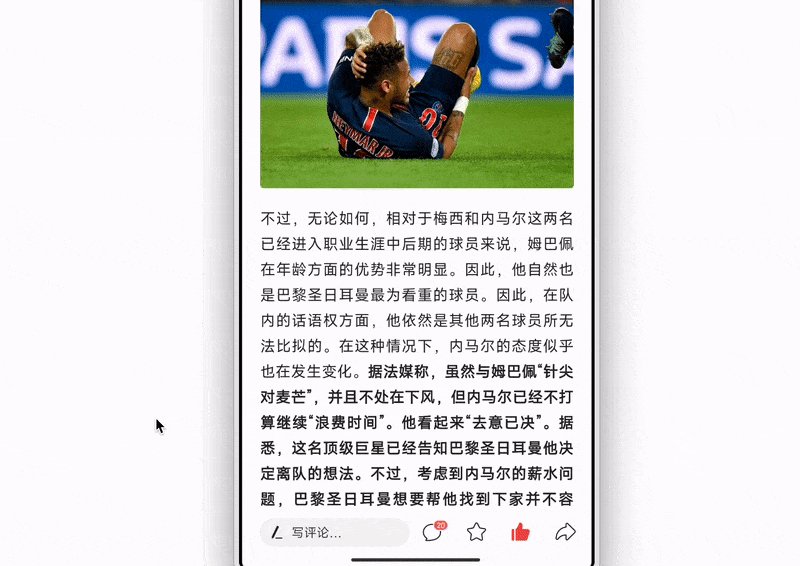
Dalam APP tertentu, jika anda menekan dan menahan untuk menyukai, ini akan muncul. Animasi mewah adalah seperti berikut

Animasi ini terdiri daripada dua bahagian Untuk pelaksanaan ungkapan rawak ini, anda boleh merujuk artikel ini oleh coco Dengan mahir gunakan peralihan untuk melaksanakan APP video pendek Seperti animasi

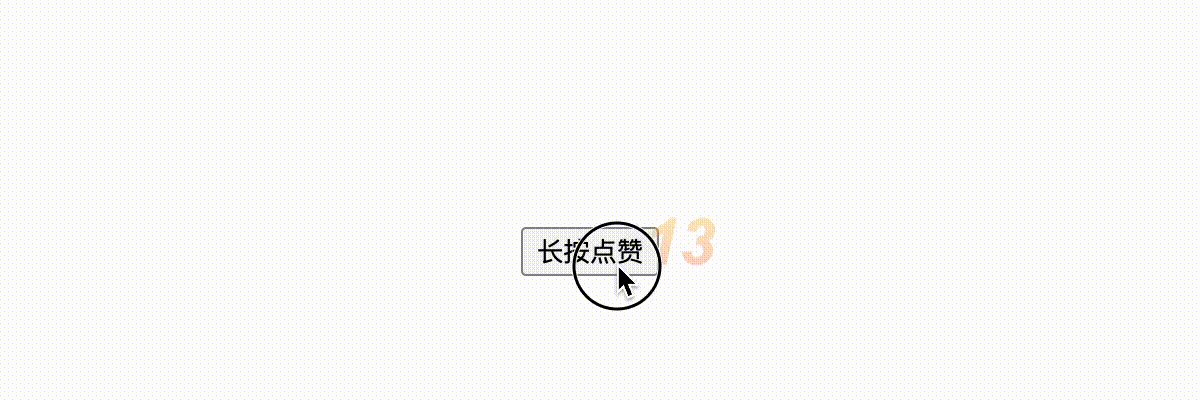
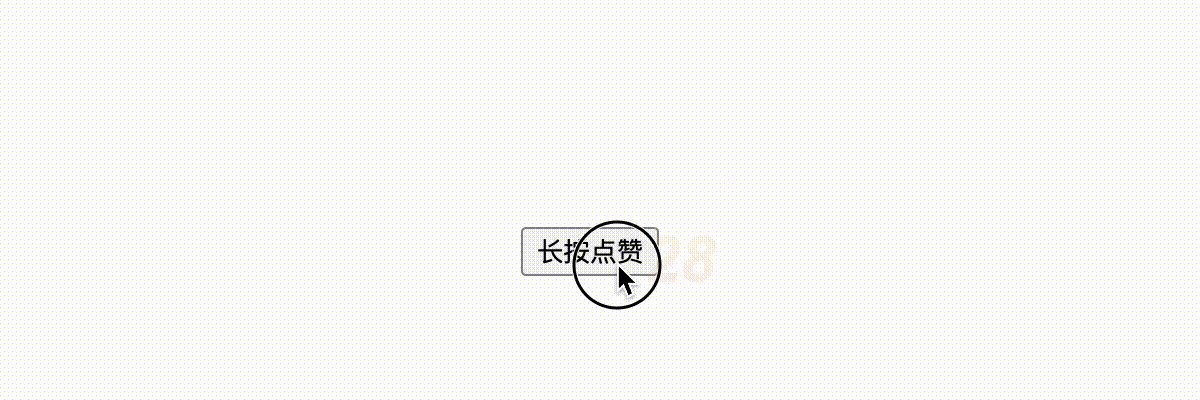
adalah serupa, jadi saya tidak akan mengulanginya di sini Apa yang kami mahu laksanakan di sini ialah digital yang sentiasa berubah animasi, seperti yang ditunjukkan di bawah

Perhatikan dengan teliti, terdapat terutamanya interaksi berikut
- Apabila tetikus ditekan, akan ada animasi ke atas , dan apabila ia dinaikkan, ia akan hilang perlahan-lahan
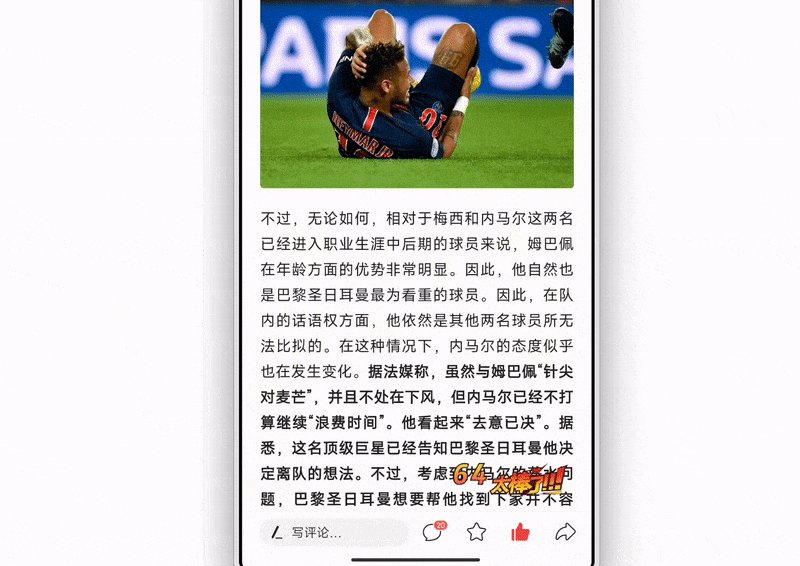
- Nombor terus terkumpul
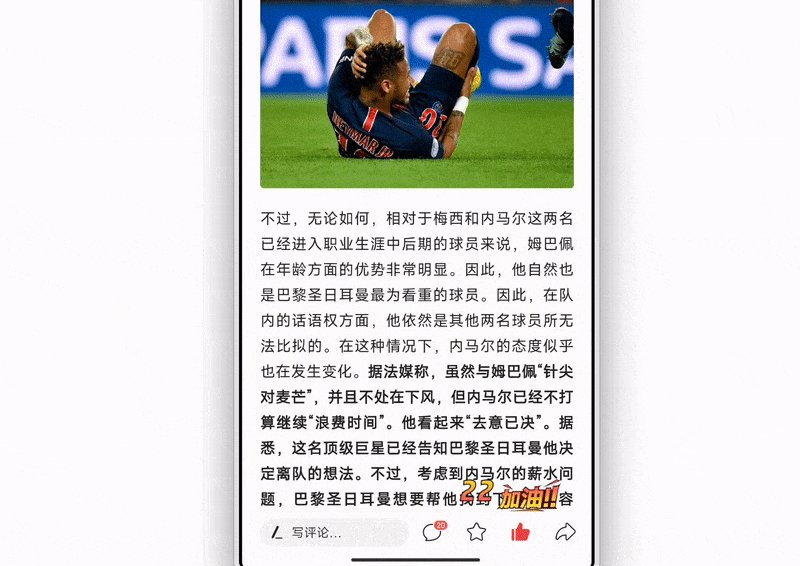
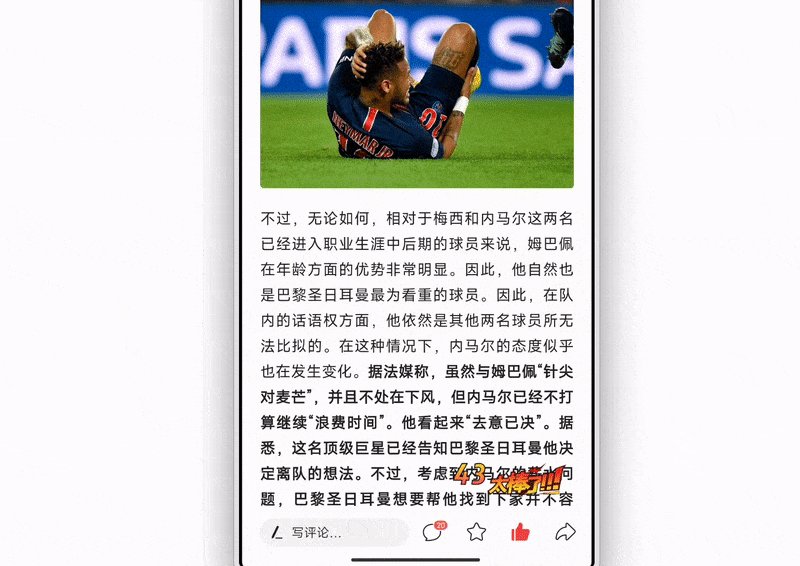
- Teks gesaan akan berubah secara automatik apabila ia mencapai nilai tertentu, galakkan! > Ayuh!! > Hebat!!!
Mari kita lihat cara melaksanakannya
1 🎜>Menggunakan elemen pseudo boleh menjadikan HTML cukup ringkas dan fleksibel Contohnya, HTML adalah seperti berikut
Gunakan elemen pseudo untuk melaksanakan salinan segera, dan hanya mengubah suainya
<button>长按点赞</button>
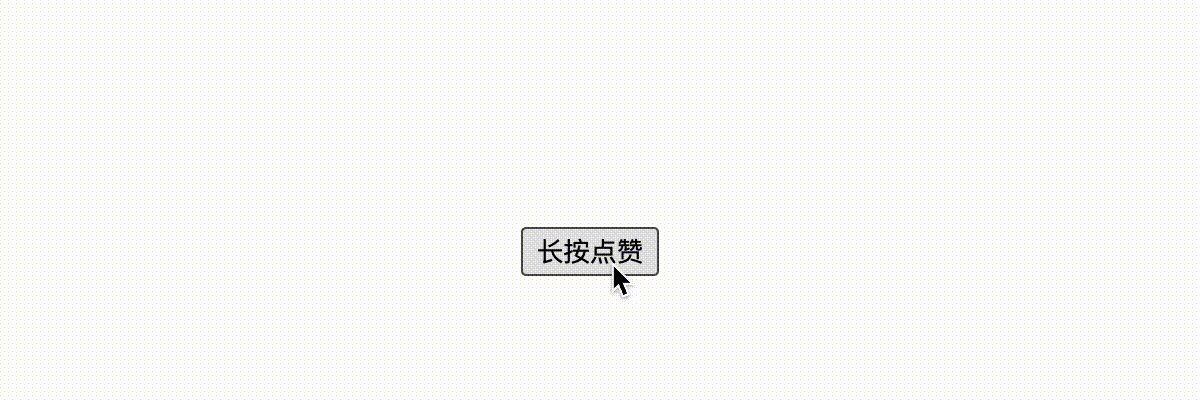
Kesannya adalah seperti berikut
.like{
position: relative;
}
.like::after{
position: absolute;
bottom: 100%;
width: max-content;
font-size: 2rem;
font-style: italic;
font-weight: bolder;
background-image: linear-gradient(#FFCF02, #FF7352);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
content:'x10';
}
Kemudian, kita perlu menyembunyikan gesaan ini secara lalai dan hanya muncul apabila ditekan 
Ini sangat mudah dicapai Animasi yang muncul ke atas apabila ditekan dan dipulihkan apabila diangkat ke atas
.like::after{
/**/
transform: translateY(100%);
opacity: 0;
visibility: hidden;
transition: .3s;
}
.like:active::after{
visibility: visible;
opacity: 1;
transform: translateY(0);
}
Walau bagaimanapun, animasi sedemikian kelihatan tidak selesa Jadi, bagaimana untuk menukar animasi sandaran apabila diangkat? Kain bulu? Ia sangat mudah. Tetapkan animasi peralihan yang muncul ke atas pada  , dan tambahkan kelewatan untuk memastikan bahawa animasi kedudukan dipulihkan selepas elemen hilang
, dan tambahkan kelewatan untuk memastikan bahawa animasi kedudukan dipulihkan selepas elemen hilang
Untuk teknik animasi ini, anda boleh merujuk kepada saya yang terdahulu artikel. Artikel:activeRutin CSS untuk melaksanakan animasi klik butang
Kesannya adalah seperti berikut
.like::after{
/**/
transform: translateY(100%);
opacity: 0;
visibility: hidden;
transition: .3s .3s, 0s .6s transform; /*默认情况下没有transform*/
}
.like:active::after{
visibility: visible;
opacity: 1;
transform: translateY(0);
transition: .3s;
}
2 menambah
Adakah anda masih menggunakan pemasa? CSS juga boleh melaksanakan petua sintesis jam dan animasi elektronik! CSS untuk mencapai kesan kira detik dinamik
Pada masa lalu, menukar nombor mungkin memerlukan mencipta berbilang label, dan kemudian menukar anjakan untuk mencapai
Kaedah ini memerlukan mencipta berbilang labels , agak menyusahkan dan tidak mudah untuk dipanjangkan, dan tiada cara untuk menggunakan
dalam unsur pseudo.<div> <span>1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> <span>...</span> </div>
Tetapi kini terdapat cara yang lebih mudah untuk mencapainya, iaitu CSS @property. ini untuk apa? Secara ringkasnya, anda boleh menyesuaikan atribut Dalam contoh ini, boleh membuat peralihan nombor dan menghidupkan seperti warna Anda mungkin tidak memahaminya. Lihat sahaja contoh
Mari gunakan CSS Pembolehubah memaparkan nombor ke halaman. Di sini anda perlu menggunakan pembilangJika anda berminat, anda boleh merujuk artikel ini:
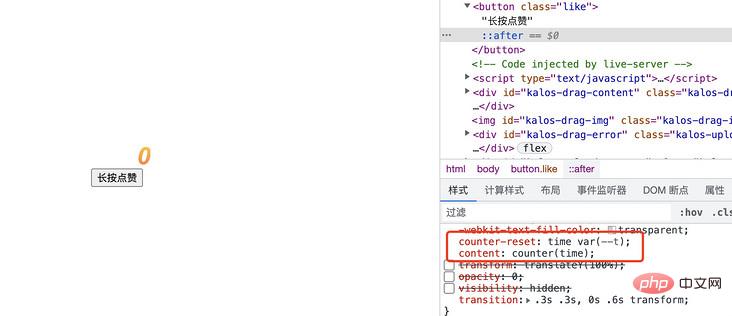
Petua: Bagaimana untuk memaparkan nilai pembolehubah var CSS dengan atribut kandunganUntuk memudahkan ujian, gesaan ditetapkan untuk dilihat terlebih dahulu Kesannya adalah seperti berikut
.like::after{
/**/
--t:0;
counter-reset: time var(--t);
content: counter(time);
}
Cara membuat ini. tukar nombor? Anda boleh menggunakan animasi CSS untuk menukar kepada 
--t dengan kesan berikut 999

然而并没有什么动画,其实是需要等100s以后才会直接变成999。然后最重要的一步来了,加上以下自定义属性
@property --t {
syntax: '<integer>';
inherits: false;
initial-value: 0;
}</integer>
对的,仅仅添加这一小段 CSS,动画就出来了

是不是很神奇?可以这么理解,通过@property定义后,这个变量--t本身可以单独设置动画了,就像颜色变化一样。
然后,我们要实现只有按下的时候才会出现动画,可以默认将动画暂停,按下的时候才运行
.like::after{
/**/
--t:0;
counter-reset: time var(--t);
content: counter(time);
animation: count 100s steps(999) forwards;
animation-play-state: paused; /*默认暂停*/
}
.like:active::after{
/**/
animation-play-state: running; /*按下运行*/
}
现在看看效果吧

三、提示的阶段变化
提示在数字不断累积的过程中有一个阶段性的变化,如下
0~20:鼓励!20~50:加油!!50~:太棒了!!!
那么,如何根据 CSS 变量来自动映射不同的提示呢?这里可以用到自定义计数器,比如,我们先自定义一个计数器
@counter-style 鼓励 {
system: cyclic;
symbols: '鼓励!';
range: 1 20;
}
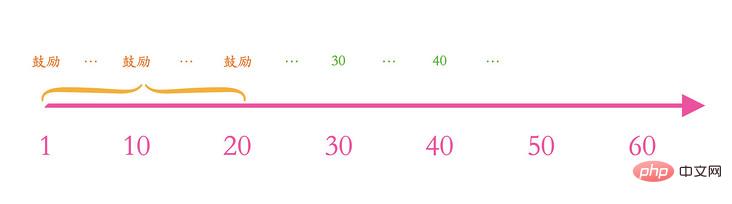
这样定义了一个名为“鼓励”的计数器,简单解释一下,system,表示计算系统,这里为cyclic,表示循环使用开发者提供的一套字符,字符由symbos定义。然后symbos表示计算符号,也就是具体展示的字符,这里指定为鼓励!就行了。然后有个range属性,表示计数器的范围,这里指定为1 20。示意如下

这部分自定义计数器内容比较复杂,也比较新,有兴趣的可以参考张鑫旭的这篇文章:CSS @counter-style规则详细介绍
然后将这个自定义的计数器也通过伪元素渲染出来
.like::after{
content: counter(time) counter(time, 鼓励);
}
下面看下效果

可以看到,当计数在1~20范围内,渲染的是自定义字符“鼓励!”,当超过这个范围后,又变成了普通的数字,因此我们需要做一个“回退”处理,也就是在这个区间外的规则,CSS 计数器也提供了这样的能力,名为fallback,实现就是这样
@counter-style 鼓励 {
system: cyclic;
symbols: '鼓励!';
range: 1 20;
fallback: 加油
}
@counter-style 加油 {
system: cyclic;
symbols: '加油!!';
range: 21 50;
fallback: 太棒了
}
@counter-style 太棒了 {
system: cyclic;
symbols: '太棒了!!!';
range: 51 infinite;
}
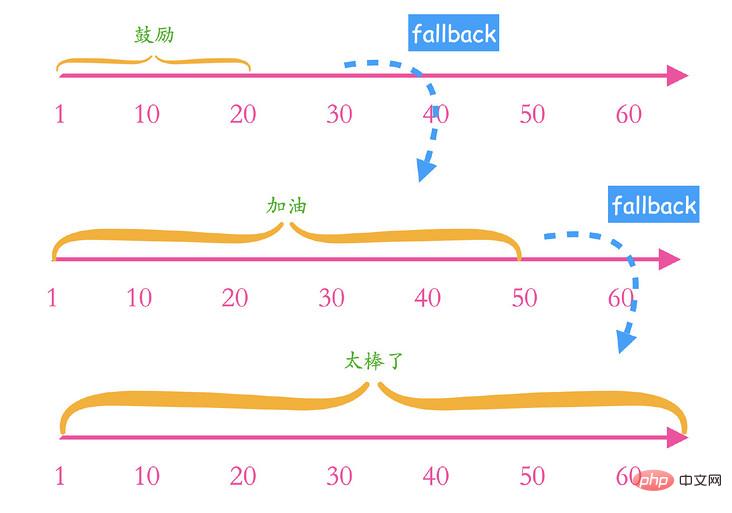
相信应该比较好理解,当计数器range超出时,就会按照fallback的计数规则继续执行,可以无限嵌套,上面可以稍微简化一下,区间可以更加灵活一点,比如加油的区间,进入到这个计数器,起点肯定已经超过了20,所以可以把起点也改为0,简化后如下
@counter-style 鼓励 {
system: cyclic;
symbols: '鼓励!';
range: 0 20;
fallback: 加油
}
@counter-style 加油 {
system: cyclic;
symbols: '加油!!';
range: 0 50; /*进入到这个计数器,起点肯定已经超过了20*/
fallback: 太棒了
}
@counter-style 太棒了 {
system: cyclic;
symbols: '太棒了!!!';
}
示意如下

这样就得到了文章开头的演示效果

完整代码可以访问:
https://codepen.io/xboxyan/pen/gOeEMwP
https://code.juejin.cn/pen/7133856833428520963
https://xboxyan.gitee.io/demo/CSS_add_num_animation.html
四、总结一下
以上就是全部内容了,还不错的动画小技巧,你学会了吗?下面总结一下
鼠标按下和抬起的过渡动画通常是相反的,不过可以通过在按下时设置
transition来改变抬起的动画Pengumpulan nombor yang berterusan boleh dicapai dengan bantuan
@property, yang membolehkan pembolehubah CSS beralih atau bernyawa seperti warna membenarkan pembolehubah CSS untuk diberikan kepada Pada elemen pseudo- boleh mencapai kesan memulakan animasi apabila menekan dan menjeda animasi apabila menaikkan
animation-play-stateKaunter tersuai boleh membenarkan kiraan yang ditentukan Renderkan aksara tertentu dalam julat-
Untuk melaksanakan perubahan fasa pengiraan, anda boleh menggunakan
untuk melancarkan semula atau melompat ke kaunter lain -
, ia tidak sesuai untuk kegunaan luaran pada masa ini, tetapi anda boleh mempelajarinya lebih awalfallbackSebutkan keserasian, Chrome 91Sudah tentu, potensi kaunter tersuai adalah jauh lebih daripada ini, dan akan ada lebih banyak kemudian Lebih banyak penerokaan dan permohonan akan dijalankan. Akhir sekali, jika anda rasa ia bagus dan membantu anda, sila like, kumpul dan majukan❤❤❤
(Mempelajari perkongsian video:bahagian hadapan web
)
Atas ialah kandungan terperinci Lihat cara CSS menggunakan pembilang untuk melaksanakan tekan lama seperti animasi pengumpulan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah kegunaan model kotak css3?
- Adakah pautan peraturan gaya baharu dalam css3?
- Adakah pertanyaan media merupakan atribut baharu dalam css3?
- Animasi CSS3 dalam tindakan: kesan gelembung melekit yang sangat sejuk
- Mari kita bincangkan tentang 4 pemilih logik dalam CSS3 (permulaan pantas)
- Gunakan penapis CSS3 dengan bijak untuk mencipta kesan animasi penukaran kilat teks!

