 hujung hadapan web
hujung hadapan web tutorial css
tutorial css Gunakan penapis CSS3 dengan bijak untuk mencipta kesan animasi penukaran kilat teks!
Gunakan penapis CSS3 dengan bijak untuk mencipta kesan animasi penukaran kilat teks!Gunakan penapis CSS3 dengan bijak untuk mencipta kesan animasi penukaran kilat teks!
Artikel ini akan menunjukkan kepada anda cara menggunakan penapis CSS3 untuk mencapai kesan animasi penukaran denyar teks mewah. Saya harap ia akan membantu semua orang.

Saya terjumpa animasi kilat teks yang begitu menarik hari ini:

Jika jenis ini kesan pensuisan kilat teks digunakan dengan betul, ia boleh menarik perhatian pengguna dengan lebih baik. [Pembelajaran yang disyorkan: Tutorial video CSS]
Sudah tentu, hari ini saya tidak cuba menggunakan CSS untuk mencapai kesan di atas. Dalam proses mencuba, saya menemui satu lagi jenis yang boleh menggunakan CSS untuk merealisasikan animasi kilat teks dengan sangat mudah, menggunakan penapis blur() dan contrast() untuk menghasilkan kesan gabungan, seperti ini :

Teknik ini telah disebut dalam banyak artikel, dan akan diterangkan secara ringkas dalam artikel ini.
penapis kabur campuran kontras penapis menghasilkan kesan gabungan
Tumpuan artikel ini, penapis kabur ditambah penapis kontras menghasilkan kesan gabungan. Keluarkan dua penapis secara berasingan Fungsinya ialah:
filter: blur(): Tetapkan kesan kabur Gaussian pada imej.filter: contrast(): Laraskan kontras imej.
Walau bagaimanapun, apabila mereka "dipasang bersama", fenomena gabungan yang indah berlaku.
Mari kita lihat contoh mudah dahulu:

Demo CodePen -- campuran penapis antara kabur dan kontras
https: //codepen.io/Chokcoco/pen/QqWBqV
Perhatikan dengan teliti proses persilangan dua bulatan Apabila tepi bersentuhan, kesan gabungan sempadan akan dihasilkan penapis kontras ke Tepi kabur Gaussian blur dikeluarkan, dan Gaussian blur digunakan untuk mencapai kesan gabungan.
Realisasi kesan di atas adalah berdasarkan dua perkara:
Grafik dianimasikan pada set latar belakang kanvas dengan
filter: contrast()Grafik animasi ditetapkan kepada
filter: blur()(elemen induk grafik animasi perlu menjadi kanvas yang ditetapkan kepadafilter: contrast())
Sudah tentu, warna latar belakang tidak Ia mesti putih. Kami mengubah sedikit Demo di atas Gambar rajah mudah adalah seperti berikut:

Gunakan penapis kabur/kontras untuk menukar. teks
Menggunakan teknik di atas, kita boleh mencapai kesan gabungan teks, seperti ini:

Demo CodePen -- animasi perkataan | penapis perkataan
https://codepen.io/Chokcoco/pen/jLjNRj
Dengan cara ini, menggunakan teknik ini, kita boleh membuat animasi dengan bijak:
Berbilang teks muncul dalam urutan (gunakan
animation-delayuntuk pemprosesan kawalan)supaya apabila teks sebelumnya hilang, teks seterusnya muncul
-
Tambahkan penapis di atas pada
Kod teras adalah seperti berikut:
<div> <div>iPhone</div> <div>13</div> <div>Pro</div> <div>强得很!</div> </div>
@import url('https://fonts.googleapis.com/css2?family=Montserrat&display=swap');
$speed: 8s;
$wordCount: 4;
.g-container {
position: relative;
width: 100vw;
height: 100vh;
background: #000;
font-family: 'Montserrat', sans-serif;
color: #fff;
font-size: 120px;
filter: contrast(15);
}
.word {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
animation: change $speed infinite ease-in-out;
@for $i from 0 to $wordCount {
&:nth-child(#{$i + 1}) {
animation-delay: ($speed / ($wordCount + 1) * $i) - $speed;
}
}
}
@keyframes change {
0%,
5%,
100% {
filter: blur(0px);
opacity: 1;
}
50%,
80% {
filter: blur(80px);
opacity: 0;
}
}
Keseluruhan kod, keperluan teras untuk memberi perhatian kepada @keyframes change Animasi ini, kami menambah animasi ini pada teks secara berurutan (iaitu, menggunakan animation-delay untuk menambah kelewatan secara berurutan) untuk mencapai kesan paparan teks seterusnya dalam proses kehilangan teks sebelumnya.
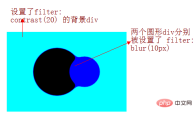
Di atas .g-container menambah kod ini - filter: contrast(15) Jika ayat ini dialih keluar, kesannya adalah seperti berikut:

Tambahkan kunci ini. kod ayat - filter: contrast(15), keseluruhan kesan adalah seperti yang ditunjukkan dalam gambar tajuk pada permulaan:

CodePen Demo - CSS tulen untuk merealisasikan gabungan teks kesan Penukaran denyar
https://codepen.io/Chokcoco/pen/xxLjdmz
Dua perkara utama teras keseluruhan animasi:
Menggunakan
blurcampuran penapiscontrastpenapis untuk menghasilkan kesan gabunganDalam proses teks sebelumnya hilang, teks seterusnya dipaparkan untuk mencipta kesan bahawa teks yang sedang dipaparkan berubah daripada teks sebelumnya
Daripada ini, anda boleh mengawal bilangan item teks melalui HTML, menukar $speed yang mewakili tempoh animasi dan bilangan item teks dalam pembolehubah SASS, dan akhirnya parameter dalam $wordCount untuk terus melaraskan dan mengoptimumkan kesan yang anda nak . Pelbagai kesan kilat teks telah berkembang. @keyframes change
Akhirnya
Baiklah, ini adalah penghujung artikel ini, semoga artikel ini dapat membantu anda:)Original alamat: https: //segmentfault.com/a/1190000040965698Pengarang: chokcoco(Mempelajari perkongsian video:
Bermula dengan bahagian hadapan web)
Atas ialah kandungan terperinci Gunakan penapis CSS3 dengan bijak untuk mencipta kesan animasi penukaran kilat teks!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Draggin ' dan Droppin ' dalam ReactApr 17, 2025 am 11:52 AM
Draggin ' dan Droppin ' dalam ReactApr 17, 2025 am 11:52 AMEkosistem React menawarkan kita banyak perpustakaan yang semuanya memberi tumpuan kepada interaksi seret dan penurunan. Kami mempunyai React-Dnd, React-Beautiful-Dnd,
 Perisian CepatApr 17, 2025 am 11:49 AM
Perisian CepatApr 17, 2025 am 11:49 AMTerdapat beberapa perkara yang saling berkaitan dengan perisian cepat sejak kebelakangan ini.
 Kecerunan bersarang dengan klip latar belakangApr 17, 2025 am 11:47 AM
Kecerunan bersarang dengan klip latar belakangApr 17, 2025 am 11:47 AMSaya tidak boleh mengatakan saya menggunakan klip latar belakang semua yang kerap. Saya ' Tetapi saya diingatkan dalam jawatan oleh Stefan Judis,
 Menggunakan RequestAnimationFrame dengan cangkuk ReactApr 17, 2025 am 11:46 AM
Menggunakan RequestAnimationFrame dengan cangkuk ReactApr 17, 2025 am 11:46 AMAnimasi dengan RequestAnimationFrame semestinya mudah, tetapi jika anda belum membaca dokumentasi React dengan teliti maka anda mungkin akan mengalami beberapa perkara
 Perlu tatal ke bahagian atas halaman?Apr 17, 2025 am 11:45 AM
Perlu tatal ke bahagian atas halaman?Apr 17, 2025 am 11:45 AMMungkin cara paling mudah untuk menawarkan kepada pengguna adalah pautan yang mensasarkan ID pada elemen. Begitu seperti ...
 API terbaik (graphql) adalah salah satu yang anda tulisApr 17, 2025 am 11:36 AM
API terbaik (graphql) adalah salah satu yang anda tulisApr 17, 2025 am 11:36 AMDengar, saya bukan pakar GraphQL tetapi saya suka bekerja dengannya. Cara ia mendedahkan data kepada saya sebagai pemaju front-end cukup sejuk. Ia seperti menu
 Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP BaruApr 17, 2025 am 11:26 AM
Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP BaruApr 17, 2025 am 11:26 AMPada minggu ini, roundup, sebuah bookmarklet yang berguna untuk memeriksa tipografi, menggunakan menunggu untuk mengamuk dengan cara modul JavaScript mengimport satu sama lain, ditambah Facebook ' s
 Pelbagai kaedah untuk mengembangkan kotak semasa memelihara jejari sempadanApr 17, 2025 am 11:19 AM
Pelbagai kaedah untuk mengembangkan kotak semasa memelihara jejari sempadanApr 17, 2025 am 11:19 AMSaya baru -baru ini melihat perubahan yang menarik pada Codepen: apabila melayang pena di laman web, ada persegi panjang dengan sudut bulat yang berkembang di belakang.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Dreamweaver Mac版
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)





