Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengalih keluar elemen berdasarkan id dalam jquery
Bagaimana untuk mengalih keluar elemen berdasarkan id dalam jquery
- 青灯夜游asal
- 2022-05-26 15:29:124048semak imbas
Kaedah Jquery untuk mengalih keluar elemen berdasarkan id: 1. Pilih elemen yang ditentukan melalui nilai atribut id, sintaks "$("#id attribute value")" akan mengembalikan objek jQuery yang mengandungi elemen yang ditentukan; 2. Gunakan kaedah remove() untuk mengalih keluar objek elemen yang dipilih, sintaksnya ialah "specify id element object.remove()".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Kaedah Jquery untuk mengalih keluar elemen berdasarkan id
1 Pilih elemen yang ditentukan melalui nilai atribut id
$("#id属性值")akan mengembalikan objek jQuery yang mengandungi elemen yang dinyatakan
2. Gunakan kaedah remove() untuk mengalih keluar objek elemen yang dipilih
alih keluar () kaedah Mengalih keluar elemen yang dipilih, termasuk semua teks dan nod anak.
指定id元素对象.remove()
Nota: Kaedah ini juga akan mengalih keluar data dan peristiwa elemen yang dipilih.
Contoh pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
div,p{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("#box").css({
"color": "red",
"border": "2px solid red"
});
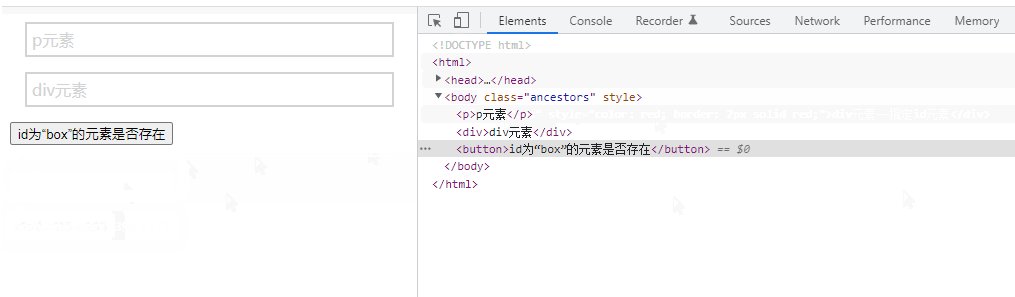
$("button").click(function() {
$("#box").remove();
});
});
</script>
</head>
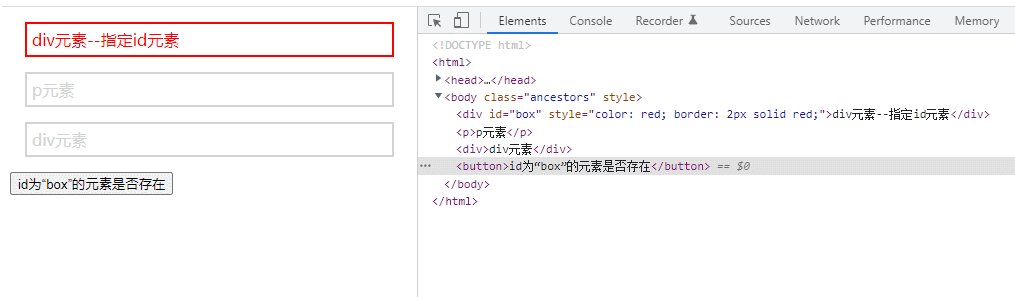
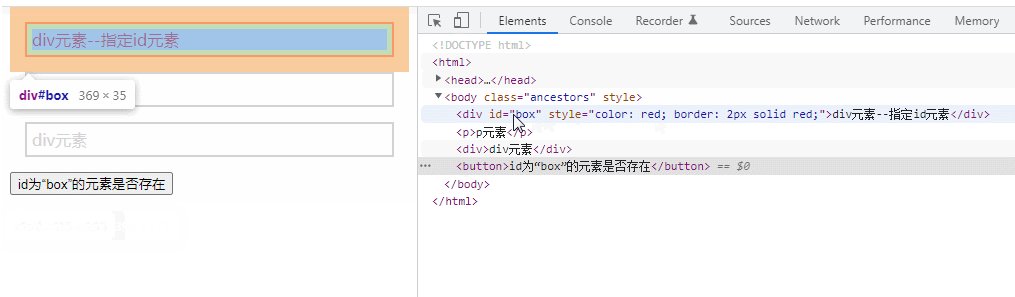
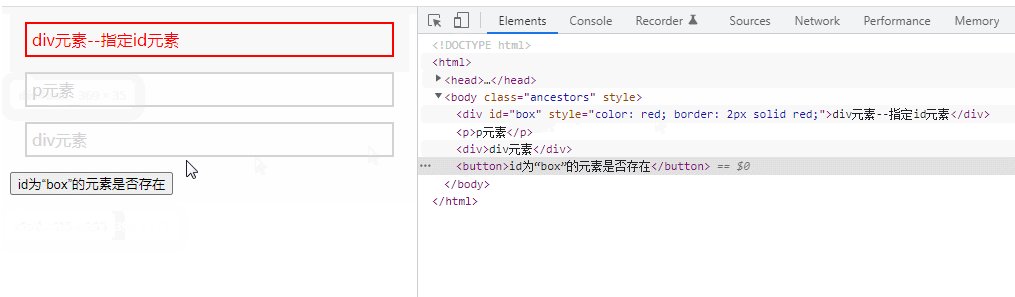
<body class="ancestors">
<div id="box">div元素--指定id元素</div>
<p>p元素</p>
<div>div元素</div>
<button>id为“box”的元素是否存在</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web】
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar elemen berdasarkan id dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk membuat kursor hilang dengan jquery
- Bagaimana untuk menukar nilai rowspan secara dinamik dalam jquery
- Bolehkah jquery mengesan sama ada terdapat unsur adik beradik?
- Bagaimana untuk menentukan sama ada unsur wujud berdasarkan id dalam jquery
- Bagaimana untuk menukar nilai atribut img dalam jquery
- Bagaimana untuk menukar nilai tag dalam jquery

