Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk membuat kursor hilang dengan jquery
Bagaimana untuk membuat kursor hilang dengan jquery
- 青灯夜游asal
- 2022-05-23 17:25:572557semak imbas
Dua kaedah: 1. Gunakan css() untuk menetapkan gaya warna kursor, sintaksnya ialah "element.css("caret-color","transparent""); sintaks ialah "elemen. attr("style","warna karet:transparent").

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.2.1, komputer Dell G3.
Dalam HTML, anda boleh membuat kursor hilang dengan menetapkan warna kursor kepada lutsinar, iaitu, menambah gaya caret-color:transparent;
Berikut ialah dua cara untuk menetapkan kursor lutsinar masuk; jquery.
Kaedah 1: Gunakan css() untuk menetapkan terus atribut warna karet
Kaedah css() menetapkan atau mengembalikan satu atau lebih atribut gaya elemen yang dipilih .
Hanya tetapkan nilai atribut warna karet kepada telus.
元素对象.css("caret-color","transparent");Contoh:
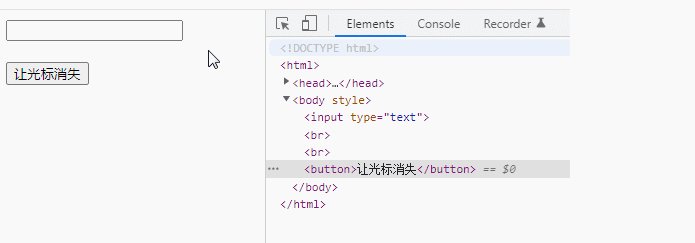
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
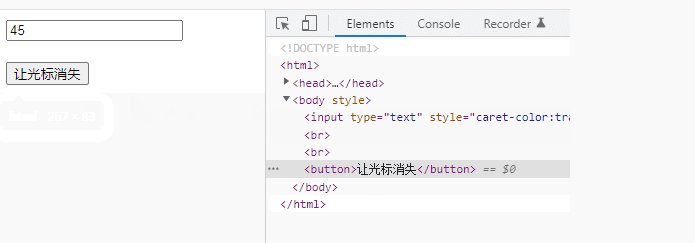
$("button").click(function() {
$("input").css("caret-color","transparent");
});
});
</script>
</head>
<body>
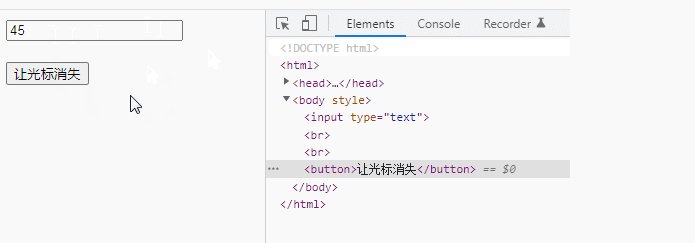
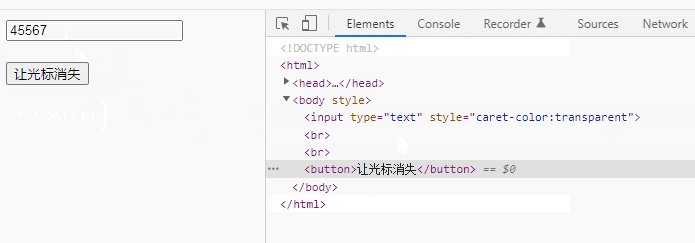
<input type="text" /><br><br>
<button>让光标消失</button>
</body>
</html>
2. Gunakan attr() untuk menetapkan atribut gaya dan tambah karet- warna: telus; gaya
attr() boleh menetapkan atribut elemen.
Hanya tetapkan atribut gaya dan tambahkan karet-color:transparent;
Contoh:
$(document).ready(function() {
$("button").click(function() {
$("input").attr("style","caret-color:transparent");
});
});
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk membuat kursor hilang dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menggunakan kaedah panggil balik dalam jquery
- Bagaimana untuk menambah kelas dalam jquery
- Bagaimana untuk mencetuskan peristiwa apabila nilai kotak teks berubah dalam jquery
- Bagaimana untuk meningkatkan warna latar belakang nilai jquery ul li
- Bagaimana untuk membuat elemen boleh diedit dalam jquery
- Bagaimana untuk melaksanakan pencetusan acara papan kekunci dalam jquery

