Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menambah kelas dalam jquery
Bagaimana untuk menambah kelas dalam jquery
- 青灯夜游asal
- 2022-05-18 19:50:182748semak imbas
Dua kaedah: 1. Gunakan attr(), cuma tambah nilai pada atribut kelas, sintaksnya ialah "element object.attr("class","class name");". 2. Gunakan addClass() untuk menambah satu atau lebih kelas Sintaks ialah "elemen object.addClass("class name").

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dua cara untuk menambah kelas dalam jquery
1. Gunakan attr()
attr () boleh menetapkan nilai atribut bagi elemen yang dipilih, dan menambah kelas apabila atribut ialah "kelas".
Kaedah ini digunakan untuk menambah kelas baharu apabila tiada kelas sebelum ini.
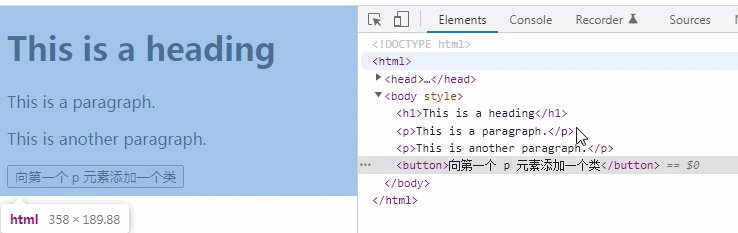
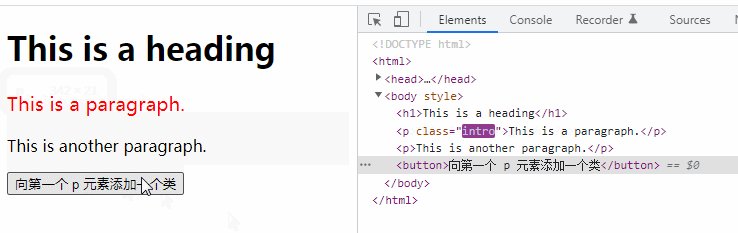
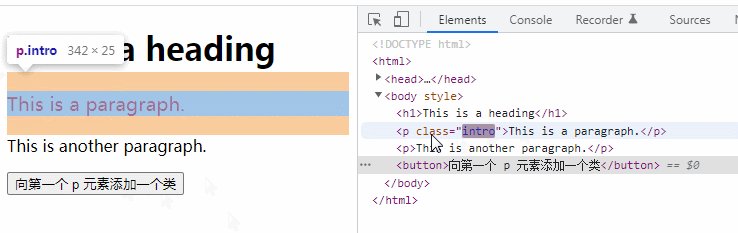
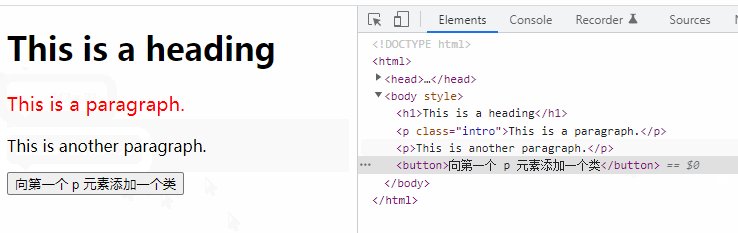
Contoh: Tambahkan kelas pada elemen p pertama
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:first").attr("class","intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>向第一个 p 元素添加一个类</button>
</body>
</html>
Gunakan addClass()
kaedah addClass() menambah satu atau lebih kelas pada elemen yang dipilih.
Kaedah ini tidak mengalih keluar atribut kelas sedia ada, tetapi hanya menambah satu atau lebih atribut kelas. Jika anda perlu menambah berbilang kelas, pisahkan nama kelas dengan ruang.
Contoh: Tambahkan kelas pada elemen p kedua
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:nth-child(3)").addClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p>第一个段落</p>
<p>第二个段落</p>
<p>第三个段落</p>
<button>向第二个 p 元素添加一个类</button>
</body>
</html>[Pembelajaran yang disyorkan: tutorial video jQuery 、video bahagian hadapan web】
Atas ialah kandungan terperinci Bagaimana untuk menambah kelas dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


