Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menetapkan jquery untuk berhenti selama beberapa saat
Bagaimana untuk menetapkan jquery untuk berhenti selama beberapa saat
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-05-18 15:47:493037semak imbas
Dalam jquery, anda boleh menggunakan kaedah setTimeout() untuk menetapkan beberapa saat untuk berhenti sebelum melaksanakan Kaedah ini digunakan untuk menetapkan masa menunggu yang ditentukan Apabila masa telah tamat, kod yang ditentukan akan dilaksanakan . Sintaks ialah "setTimeout(kod untuk dilaksanakan, bilangan milisaat untuk dihentikan)".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Cara untuk menetapkan jquery untuk berhenti selama beberapa saat
setTimeout() ialah kaedah kepunyaan tetingkap Kaedah ini digunakan untuk memanggil fungsi atau mengira ungkapan selepas bilangan milisaat yang ditentukan
Sintaks Format boleh terdiri daripada dua yang berikut:
setTimeout(要执行的代码, 等待的毫秒数) setTimeout(JavaScript 函数, 等待的毫秒数)
setTimeout() adalah untuk menetapkan masa menunggu yang ditentukan (unit ialah seperseribu saat, milisaat apabila masanya). ke atas, penyemak imbas akan melaksanakan kod yang ditentukan
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
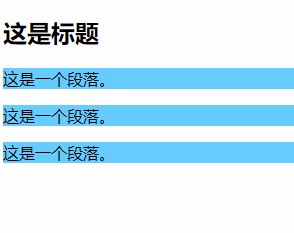
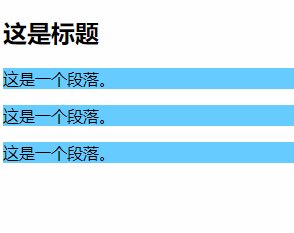
setTimeout(function(){$("p").css("background-color","#66ccff");}, 3000 )
});
</script>
</head>
<body>
<h2>这是标题</h2>
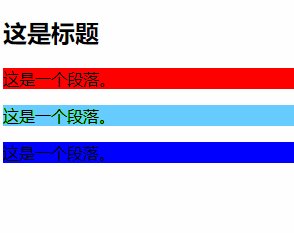
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
</body>
</html>Hasil keluaran:

Video berkaitan yang disyorkan tutorial: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menetapkan jquery untuk berhenti selama beberapa saat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mendapatkan beberapa elemen adik beradik pertama dalam jquery
- Bagaimana untuk mengalih keluar gaya sempadan dalam jquery
- Bagaimana untuk mengalih keluar atribut tag dalam jquery
- Bagaimana untuk menukar ketinggian div menggunakan jquery
- Bagaimana untuk mengalih keluar elemen sebelumnya dalam jquery

