Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengalih keluar atribut tag dalam jquery
Bagaimana untuk mengalih keluar atribut tag dalam jquery
- 青灯夜游asal
- 2022-05-17 18:41:242634semak imbas
Dua kaedah: 1. Gunakan terus removeAttr() untuk mengalih keluar atribut yang ditentukan bagi teg, sintaksnya ialah "$("a").removeAttr("Nama atribut yang akan dialih keluar") ". 2. Gunakan attr() untuk menetapkan nilai atribut yang ditentukan oleh teg kepada kosong, menggunakan sintaks "$("a").attr("Nama atribut yang akan dialih keluar","")".

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.2.1, komputer Dell G3.
Dua kaedah untuk jquery untuk mengalih keluar atribut yang ditentukan oleh teg
Gunakan removeAttr()
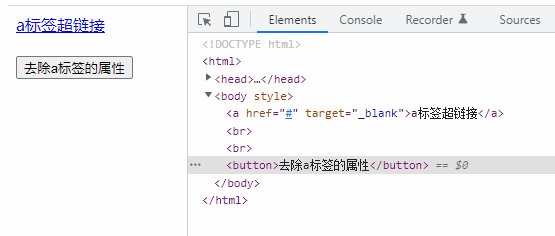
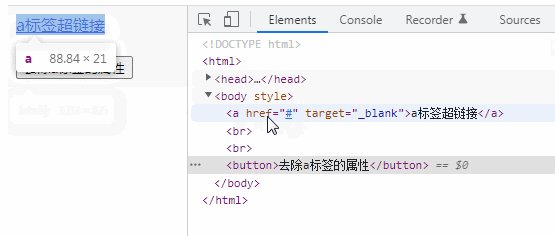
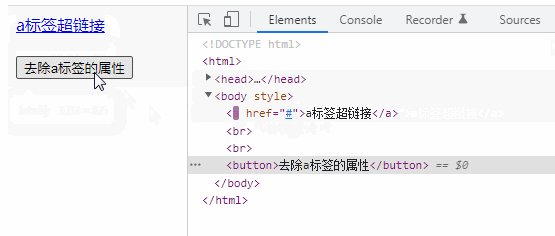
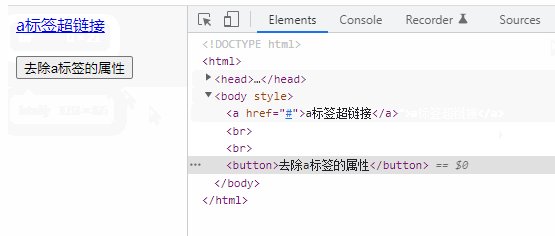
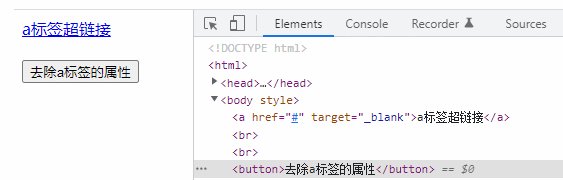
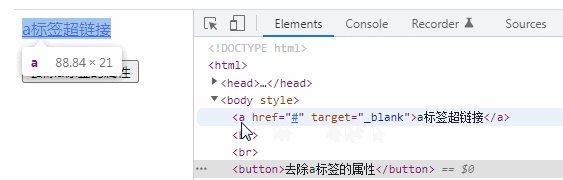
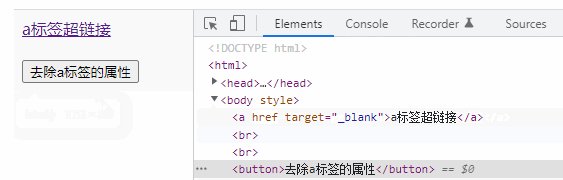
removeAttr() mengalih keluar atribut yang ditentukan daripada elemen yang dipilih. Sintaks:$("a").removeAttr("要移除的属性名") Contoh: Alih keluar atribut sasaran teg <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").bind("click", function() {
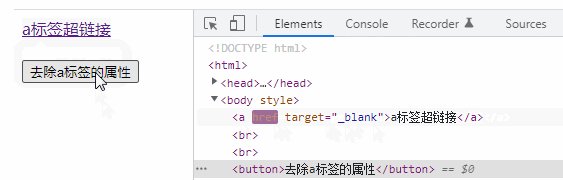
$("a").removeAttr("target");
});
});
</script>
</head>
<body>
<a href="#" target="_blank">a标签超链接</a><br><br>
<button>去除a标签的属性</button>
</body>
</html>
2. Gunakan attr() attr() menetapkan atau mengembalikan nilai atribut bagi elemen yang dipilih.
Apabila kaedah attr() digunakan untuk menetapkan nilai atribut elemen yang dipilih kepada null, atribut yang ditentukan juga boleh menjadi tidak sah.
Sintaks:
Contoh: Alih keluar atribut href bagi teg$("a").attr("要移除的属性名","")<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").bind("click", function() {
$("a").attr("href", "");
});
});
</script>
</head>
<body>
<a href="#" target="_blank">a标签超链接</a><br><br>
<button>去除a标签的属性</button>
</body>
</html>
sambungan Pengetahuan: Teg mentakrifkan hiperpautan yang digunakan untuk memaut dari satu halaman ke halaman yang lain. Atribut paling penting bagi elemen
ialah atribut href, yang menentukan sasaran pautan.
Atribut yang boleh ditetapkan oleh tagAtas ialah kandungan terperinci Bagaimana untuk mengalih keluar atribut tag dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

