Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mencetuskan peristiwa apabila nilai kotak teks berubah dalam jquery
Bagaimana untuk mencetuskan peristiwa apabila nilai kotak teks berubah dalam jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-05-23 10:48:382555semak imbas
Kaedah tetapan: 1. Gunakan "$("elemen kotak teks")" untuk mendapatkan objek elemen kotak teks 2. Gunakan "objek elemen kotak teks.tukar (kod pencetus peristiwa)" untuk menetapkan teks nilai kotak Hanya cetuskan peristiwa selepas nilai berubah. Kaedah perubahan digunakan untuk menetapkan peristiwa perubahan dicetuskan apabila nilai elemen berubah.

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Cara mencetuskan peristiwa apabila nilai kotak teks berubah dalam jquery
Acara perubahan berlaku apabila nilai elemen berubah (hanya terpakai untuk medan borang). Kaedah
change() mencetuskan peristiwa perubahan atau menentukan fungsi untuk dijalankan apabila peristiwa perubahan berlaku.
Nota: Apabila digunakan dengan elemen pilih, peristiwa perubahan akan berlaku apabila pilihan dipilih. Apabila digunakan dengan medan teks atau kawasan teks, peristiwa perubahan berlaku apabila elemen kehilangan fokus.
Sintaks
Cetuskan peristiwa perubahan elemen yang dipilih:
$(selector).change()
Tambah fungsi pada acara perubahan:
$(selector).change(function)
fungsi Pilihan . Menentukan fungsi untuk dijalankan apabila peristiwa perubahan berlaku untuk elemen yang dipilih.
Contoh adalah seperti berikut:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".field").change(function(){
$(this).css("background-color","#FFFFCC");
});
});
</script>
</head>
<body>
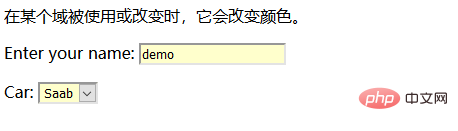
<p>在某个域被使用或改变时,它会改变颜色。</p>
Enter your name: <input class="field" type="text" />
<p>Car:
<select class="field" name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
</p>
</body>
</html>Hasil keluaran:

Tutorial video berkaitan yang disyorkan: jQuery tutorial video
Atas ialah kandungan terperinci Bagaimana untuk mencetuskan peristiwa apabila nilai kotak teks berubah dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

