Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk meningkatkan warna latar belakang nilai jquery ul li
Bagaimana untuk meningkatkan warna latar belakang nilai jquery ul li
- 青灯夜游asal
- 2022-05-23 13:46:182801semak imbas
Dua kaedah: 1. Gunakan css() untuk menetapkan atribut latar belakang, sintaksnya ialah "$("ul li").css("latar belakang","nilai warna")". 2. Gunakan attr() untuk menambah gaya latar belakang, sintaksnya ialah "$("ul li").attr("style","background:color value")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dua cara untuk meningkatkan warna latar belakang dengan nilai jquery ul li:
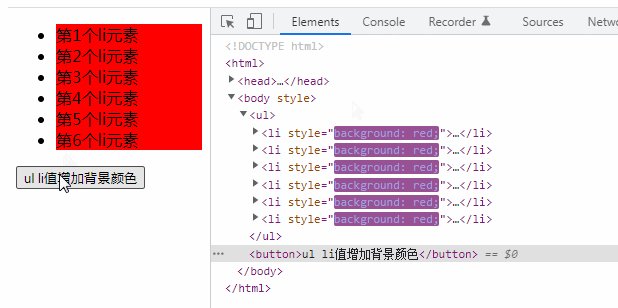
1 Gunakan css()
Kaedah css() mengembalikan atau menetapkan satu atau lebih atribut gaya elemen yang dipadankan.
Anda hanya perlu menambah atribut latar belakang (warna latar belakang atau latar belakang) pada elemen ul li dan tetapkan nilai warna.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("ul li").css("background","red");
})
})
</script>
</head>
<body>
<ul>
<li>第1个li元素</li>
<li>第2个li元素</li>
<li>第3个li元素</li>
<li>第4个li元素</li>
<li>第5个li元素</li>
<li>第6个li元素</li>
</ul>
<button>ul li值增加背景颜色</button>
</body>
</html>
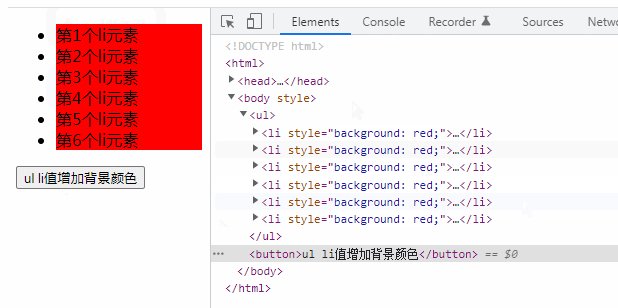
2. Gunakan kaedah attr()
attr() untuk menetapkan atau mengembalikan nilai atribut bagi elemen yang dipilih.
Anda hanya perlu menetapkan atribut gaya kepada elemen ul li untuk menambah gaya latar belakang.
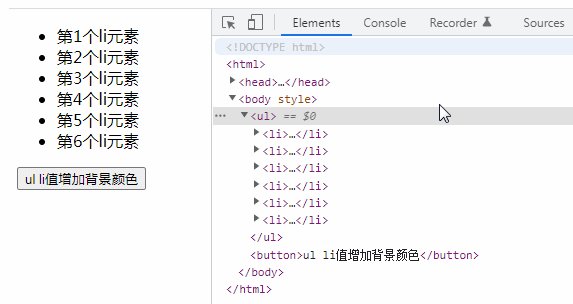
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
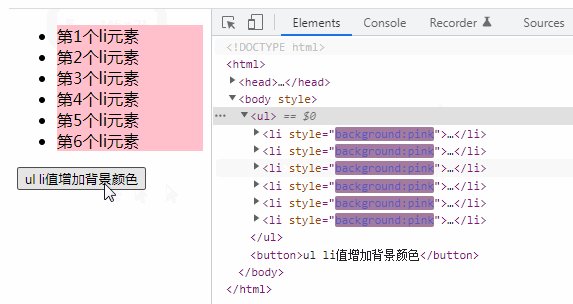
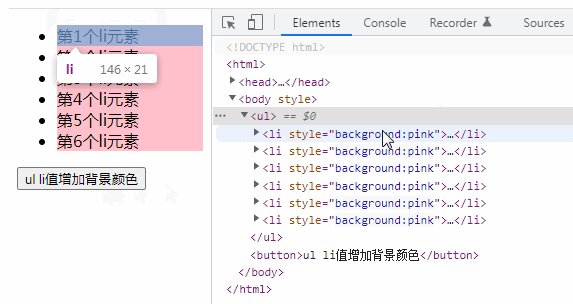
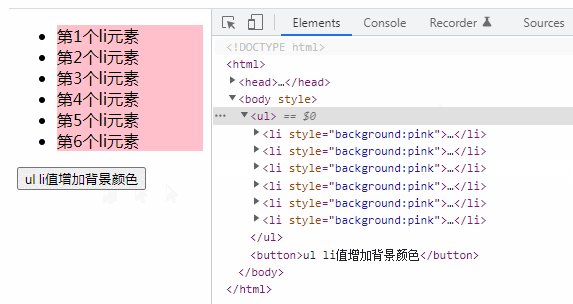
$("ul li").attr("style","background:pink");
})
})
</script>
</head>
<body>
<ul>
<li>第1个li元素</li>
<li>第2个li元素</li>
<li>第3个li元素</li>
<li>第4个li元素</li>
<li>第5个li元素</li>
<li>第6个li元素</li>
</ul>
<button>ul li值增加背景颜色</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk meningkatkan warna latar belakang nilai jquery ul li. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menetapkan jquery untuk berhenti selama beberapa saat
- Bagaimana untuk memadam elemen kanak-kanak dalam jquery dan menyimpan yang pertama
- Bagaimana untuk menukar perpuluhan kepada binari dalam jquery
- Apakah maksud dokumen dalam jquery
- Bolehkah jquery mendapatkan atribut tersuai?
- Bagaimana untuk menggunakan kaedah panggil balik dalam jquery

