Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengubah suai kedudukan bar skrol dalam jquery
Bagaimana untuk mengubah suai kedudukan bar skrol dalam jquery
- 青灯夜游asal
- 2022-05-23 14:17:365144semak imbas
Kaedah pengubahsuaian: 1. Gunakan scrollLeft() untuk menetapkan kedudukan bar skrol mendatar, sintaksnya ialah "$("elemen bar skrol").scrollLeft(nilai kedudukan)" 2. Gunakan scrollTop( ) untuk menetapkan kedudukan bar skrol mendatar Tetapkan kedudukan bar skrol menegak, sintaks ialah "$("elemen bar skrol").scrollTop(nilai kedudukan)".

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.2.1, komputer Dell G3.
jquery menyediakan dua kaedah untuk mengubah suai terus kedudukan bar skrol
scrollLeft()
-
scrollTop()
1. Gunakan scrollLeft()
scrollLeft() untuk menetapkan offset elemen padanan berbanding sebelah kiri bar skrol, iaitu , kedudukan bar skrol mendatar.
Kedudukan mendatar bar skrol merujuk kepada bilangan piksel yang ditatal dari sebelah kirinya. Apabila bar skrol berada di hujung kiri, kedudukannya ialah 0.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").scrollLeft(100);
});
});
</script>
</head>
<body>
<div style="border:1px solid black;width:100px;height:130px;overflow:auto">
The longest word in the english dictionary is: pneumonoultramicroscopicsilicovolcanoconiosis.
</div><br>
<button>水平滚动条的位置设置为100 px</button>
</body>
</html>
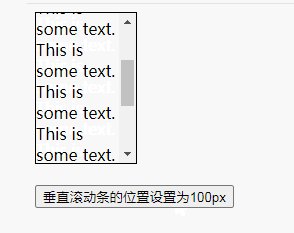
2. Gunakan scrollTop()
scrollTop() Anda boleh menetapkan offset elemen padanan berbanding bahagian atas bar skrol, iaitu, kedudukan bar skrol menegak.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script ></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").scrollTop(100);
});
});
</script>
</head>
<body>
<div style="border:1px solid black;width:100px;height:150px;overflow:auto">
This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</div><br>
<button>垂直滚动条的位置设置为100px</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, bahagian hadapan web video】
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai kedudukan bar skrol dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

