Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menentukan sama ada unsur wujud berdasarkan id dalam jquery
Bagaimana untuk menentukan sama ada unsur wujud berdasarkan id dalam jquery
- 青灯夜游asal
- 2022-05-25 14:43:064048semak imbas
Kaedah penghakiman: 1. Dapatkan elemen yang ditentukan melalui nilai atribut id, sintaks "$("#id value")" akan mengembalikan objek jQuery yang mengandungi elemen yang ditentukan 2. Gunakan "element object. penyataan panjang> 0" menentukan sama ada bilangan elemen dalam objek jQ yang ditentukan adalah lebih besar daripada 0. Jika ia lebih besar daripada 0, unsur id yang ditentukan wujud, jika tidak, ia tidak wujud.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Cara jquery menentukan sama ada unsur wujud berdasarkan id
1. Dapatkan elemen yang ditentukan melalui nilai atribut id
$("#id值")akan mengembalikan objek jQuery yang mengandungi elemen yang ditentukan
2 Gunakan atribut panjang untuk mengesan sama ada objek jQuery wujud
jQuery对象.length>0
atribut panjang Anda boleh mengira bilangan elemen dalam objek jquery
-
Jika elemen id yang ditentukan wujud, bilangan elemen akan lebih besar daripada atau sama dengan 1
Jika nombor Jika sama dengan 0, elemen id yang ditentukan tidak wujud
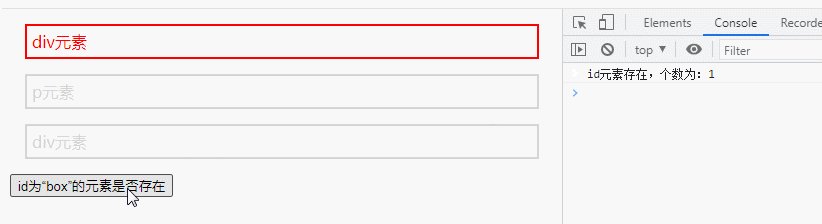
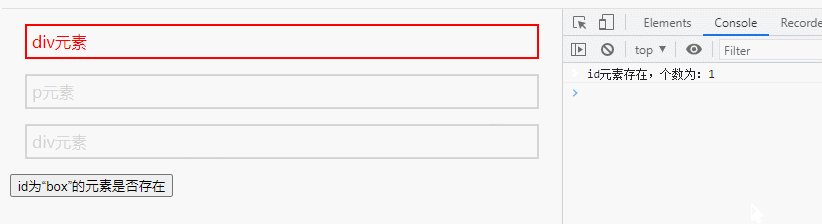
Contoh pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
div,p{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
var len=$("#box").length;
console.log("id元素存在,个数为:"+len);
$("#box").css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body class="ancestors">
<div id="box">div元素</div>
<p>p元素</p>
<div>div元素</div>
<button>id为“box”的元素是否存在</button>
</body>
</html>
[Pembelajaran yang disyorkan: Tutorial Video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menentukan sama ada unsur wujud berdasarkan id dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk melaksanakan pencetusan acara papan kekunci dalam jquery
- Bagaimana untuk menambah gaya dalam jquery
- Bagaimana untuk membuat kursor hilang dengan jquery
- Bagaimana untuk memadamkan atribut div dalam jquery
- Apakah atribut yang digunakan dalam jquery
- Bagaimana untuk mengikat acara klik dalam jquery untuk melaksanakan tetingkap pop timbul

