Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk memadam semua elemen li dalam jquery
Bagaimana untuk memadam semua elemen li dalam jquery
- 青灯夜游asal
- 2022-05-25 15:03:432875semak imbas
Kaedah pemadaman: 1. Gunakan find() untuk memilih semua elemen li dokumen, sintaks ialah "$("body").find("li")", dan kembalikan objek jQuery yang mengandungi semua elemen li; 2 , gunakan remove() untuk memadamkan elemen li dan semua kandungannya, sintaksnya ialah "JQ object.remove()".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Kaedah Jquery untuk memadam semua elemen li
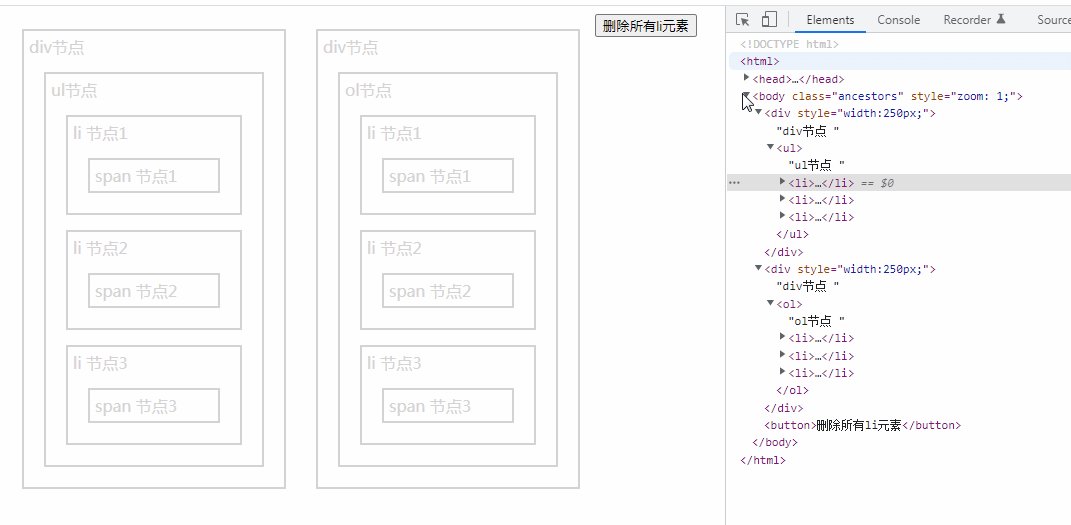
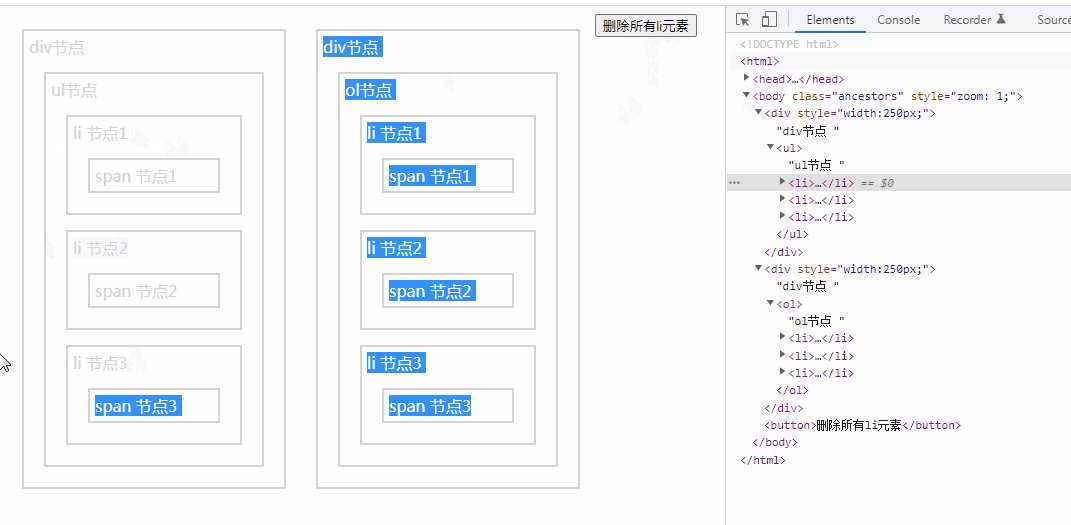
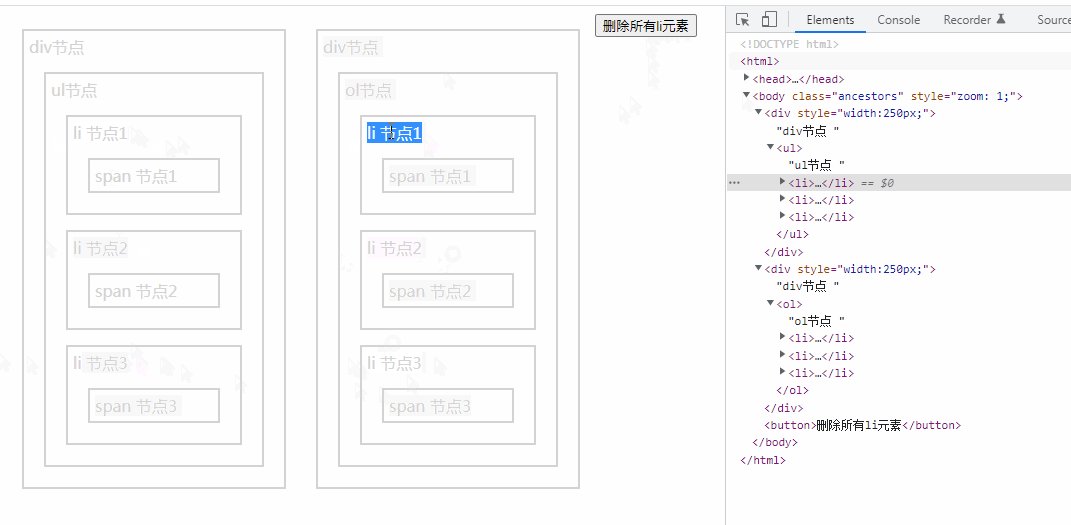
1 Pilih semua elemen li dokumen
$("body").find("li")bermaksud memilih semua subelemen li di bawah badan
Mengembalikan objek jQuery yang mengandungi semua elemen li
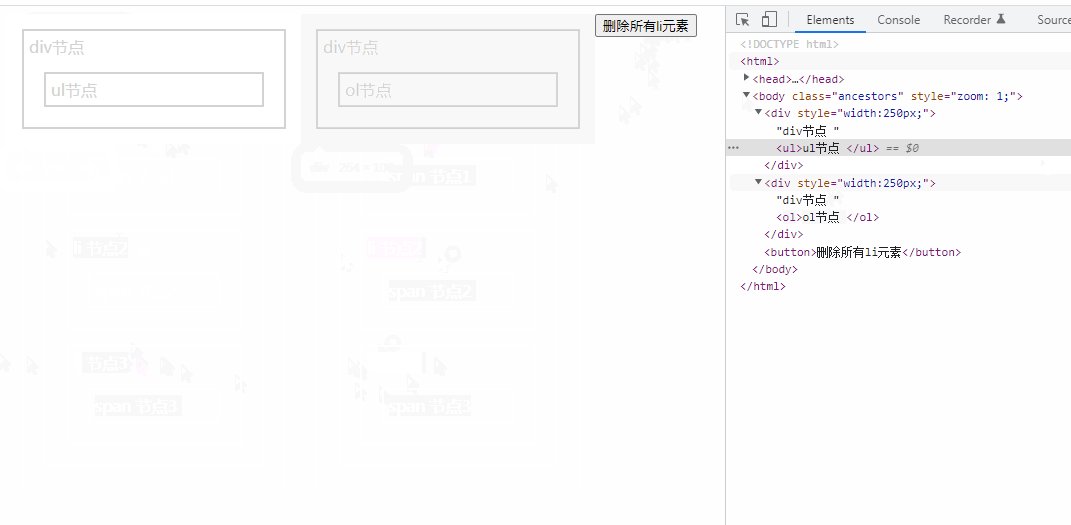
2. Gunakan remove() untuk memadam elemen yang ditentukan
Kaedah remove( ) boleh memadamkan elemen dan semua kandungan di dalamnya
Contoh pelaksanaan:
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("body").find("li").remove();
});
});
</script>
div节点
ul节点
- li 节点1
span 节点1
- li 节点2
span 节点2
- li 节点3
span 节点3
div节点
ol节点
- li 节点1
span 节点1
- li 节点2
span 节点2
- li 节点3
span 节点3

[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk memadam semua elemen li dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

