Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menukar nilai atribut img dalam jquery
Bagaimana untuk menukar nilai atribut img dalam jquery
- 青灯夜游asal
- 2022-05-25 15:30:402855semak imbas
Dua cara untuk menukar: 1. Gunakan attr() untuk mengubah suai nilai atribut, sintaks "$("img").attr({Attribute 1: "value", Attribute 2: "value". ..} );". 2. Gunakan prop() untuk mengubah suai nilai atribut, sintaksnya ialah "$("img").prop({Atribut 1: "Nilai", Atribut 2: "Nilai"...});".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3. Teg
 mentakrifkan imej dalam halaman HTML. Teg
mentakrifkan imej dalam halaman HTML. Teg
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="多肉" style="max-width:90%">

 mempunyai dua atribut yang diperlukan: src dan alt. (Atribut yang disokong oleh tag img boleh dilihat di bawah)
mempunyai dua atribut yang diperlukan: src dan alt. (Atribut yang disokong oleh tag img boleh dilihat di bawah)
Jadi bagaimana untuk menukar nilai atribut img menggunakan jquery? Berikut ialah dua kaedah untuk mengubah suai atribut elemen.
Kaedah 1: Gunakan attr() untuk mengubah suai nilai atribut
Ubah suai sintaks:
//单个属性
$("img").attr("属性名","属性值");
//多个个属性
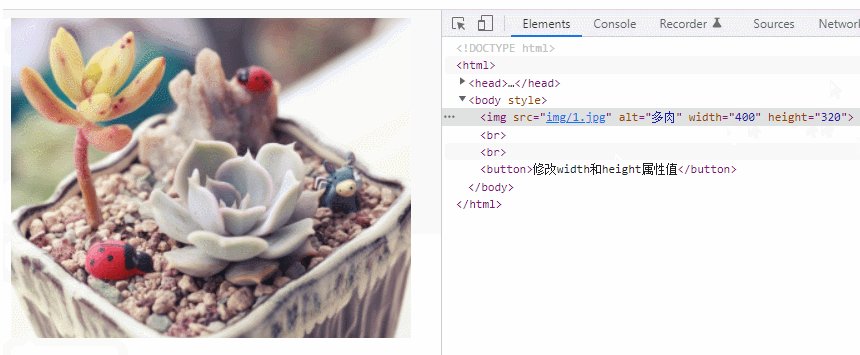
$("img").attr({属性1:"属性值",属性2:"属性值"....});Contoh: Ubah suai atribut lebar dan tinggi
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script ></script>
<script>
$(document).ready(function() {
$("button").click(function() {
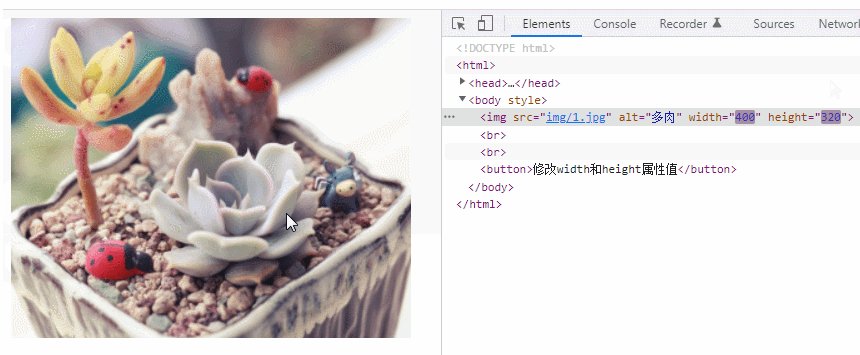
$("img").attr({width:"400",height":"320"});
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="多肉" style="max-width:90%" style="max-width:90%"><br><br>
<button>修改width和height属性值</button>
</body>
</html>
Kaedah 2: Gunakan prop() untuk mengubah suai nilai atribut
Ubah suai sintaks :
//单个属性
$("img").prop("属性名","属性值");
//多个个属性
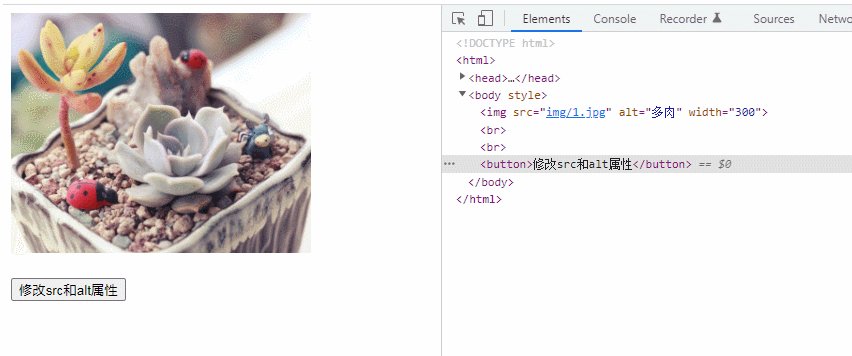
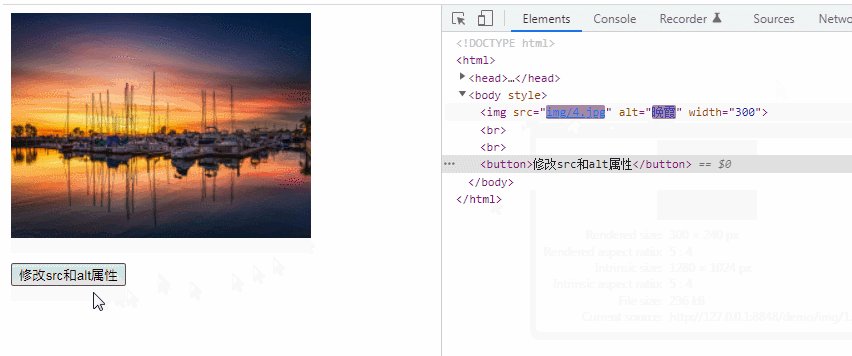
$("img").prop({属性1:"属性值",属性2:"属性值"....});Contoh: Ubah suai atribut src dan alt
<script>
$(document).ready(function() {
$("button").click(function() {
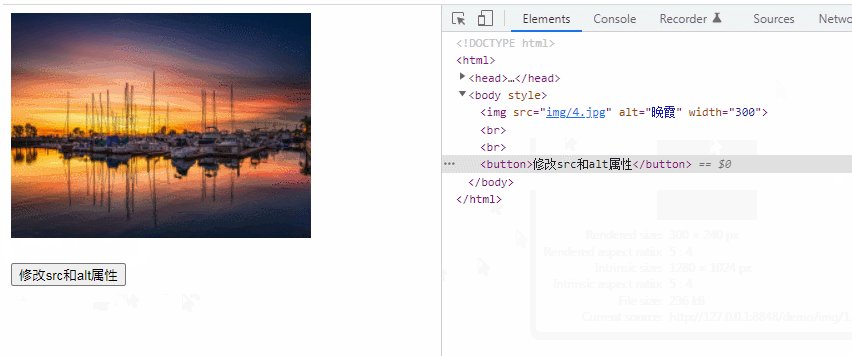
$("img").prop({src:"img/4.jpg",alt:"晚霞"});
});
});
</script>
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="多肉" style="max-width:90%">

Pengetahuan lanjutan: boleh ditetapkan oleh tag
| Atribut | Nilai | Penerangan | ||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| align | top
tengah kiri Kanan |
HTML5 tidak disokong. HTML 4.01 tidak digunakan lagi. Menentukan cara imej disusun berbanding dengan teks sekeliling. | ||||||||||||||||||||||||||||||||||||||||||
| memuatkan | bersemangat: Muatkan segera malas: Lazy loading | Menentukan sama ada penyemak imbas harus memuatkan imej dengan segera atau malas. | ||||||||||||||||||||||||||||||||||||||||||
| alt | teks | Peruntukan Teks alternatif untuk imej. | ||||||||||||||||||||||||||||||||||||||||||
| sempadan | piksel | HTML5 tidak disokong. HTML 4.01 tidak digunakan lagi. Menentukan sempadan di sekeliling imej. | ||||||||||||||||||||||||||||||||||||||||||
| crossorigin | tanpa nama use-credentials | Tetapkan atribut merentas domain imej | ||||||||||||||||||||||||||||||||||||||||||
| tinggi | piksel | Menentukan ketinggian imej. | ||||||||||||||||||||||||||||||||||||||||||
| hspace | piksel | HTML5 tidak disokong. HTML 4.01 ditamatkan. Menentukan jidar di sebelah kiri dan kanan imej. | ||||||||||||||||||||||||||||||||||||||||||
| ismap | ismap | Menentukan imej sebagai bahagian pelayan peta imej. | ||||||||||||||||||||||||||||||||||||||||||
| longdesc | URL | HTML5 tidak disokong. HTML 4.01 ditamatkan. Menuding ke URL yang mengandungi dokumen perihalan imej yang panjang. | ||||||||||||||||||||||||||||||||||||||||||
| src | URL | Peruntukan Memaparkan URL imej. | ||||||||||||||||||||||||||||||||||||||||||
| peta guna | #mapname | Tentukan imej sebagai peta imej sebelah pelanggan. | ||||||||||||||||||||||||||||||||||||||||||
| vspace | piksel | HTML5 tidak disokong. HTML 4.01 ditamatkan. Menentukan margin di bahagian atas dan bawah imej. | ||||||||||||||||||||||||||||||||||||||||||
| lebar | piksel | Peruntukan Lebar imej. |
Atas ialah kandungan terperinci Bagaimana untuk menukar nilai atribut img dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah jquery perpustakaan kelas?
- Bagaimana untuk menambah dan mengalih keluar elemen dengan jquery
- Apakah pemuatan tak segerak jquery
- Apakah enjin templat jquery?
- Bagaimana untuk menentukan sama ada elemen mempunyai nod anak dalam jquery
- Bagaimana untuk menentukan sama ada unsur wujud berdasarkan id dalam jquery

