Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menentukan sama ada elemen mempunyai nod anak dalam jquery
Bagaimana untuk menentukan sama ada elemen mempunyai nod anak dalam jquery
- 青灯夜游asal
- 2022-05-25 13:52:592810semak imbas
Kaedah: 1. Gunakan children() untuk mendapatkan semua nod anak di bawah elemen Sintaks "element object.children()" akan mengembalikan objek jQ yang mengandungi nod anak 2. Gunakan panjang untuk mengesan nombor daripada nod anak. Sama ada nombor itu 0, sintaksnya ialah "object.length==0".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
Kaedah Jquery untuk menentukan sama ada elemen mempunyai nod anak
1. Gunakan children() untuk mendapatkan semua subset di bawah elemen Kaedah elemen
kanak-kanak() mengembalikan semua elemen anak langsung bagi elemen yang dipilih.
$(selector).children()
akan mengembalikan objek jQuery yang mengandungi semua nod anak
2 Gunakan atribut panjang untuk menentukan sama ada bilangan nod anak ialah 0
Atribut panjang boleh mendapatkan bilangan elemen dalam objek jQuery yang ditentukan
Anda hanya perlu menentukan sama ada bilangan nod anak yang diperolehi ialah 0
jQuery对象.length==0
nod anak Jika nombornya 0, tiada nod anak
Jika bilangan nod anak bukan 0, akan ada nod anak
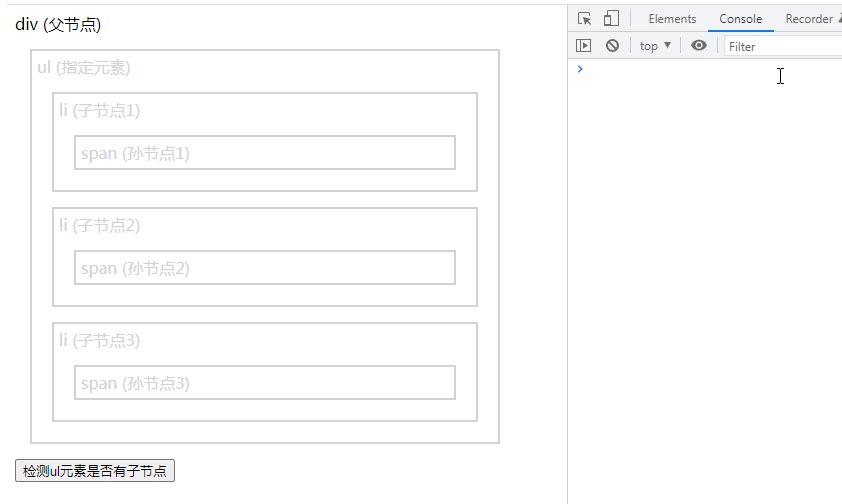
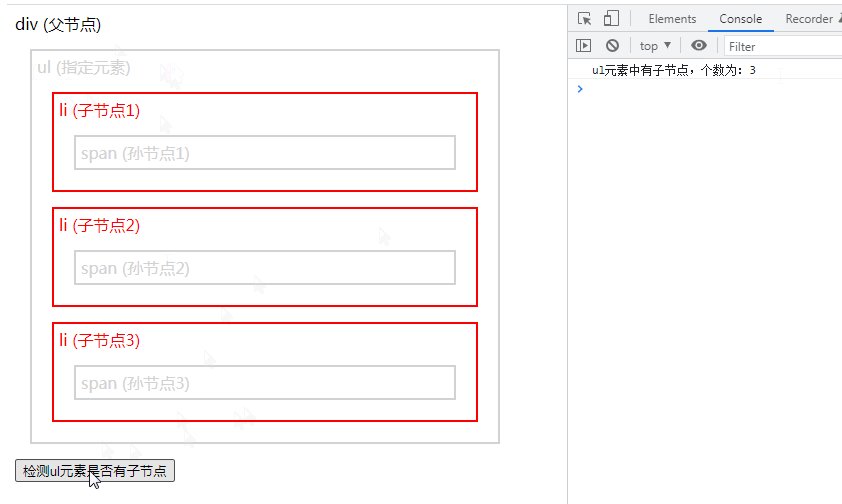
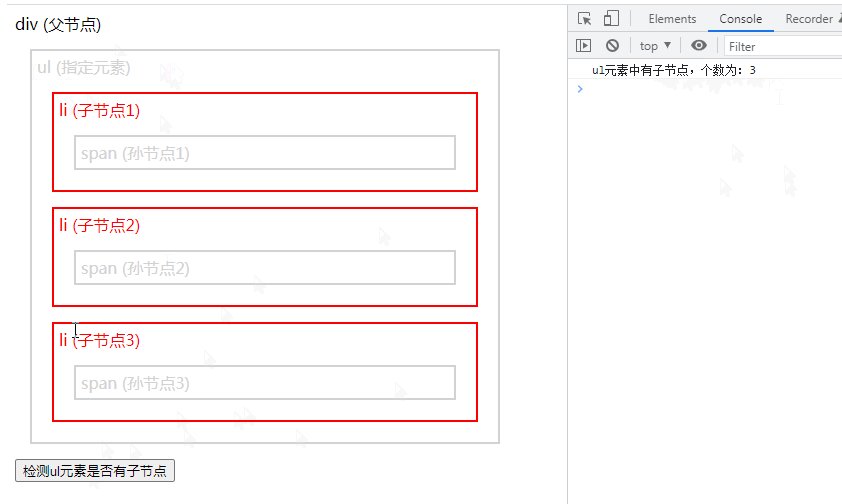
Contoh pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<style>
.div,
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
var len=$("ul").children().length;
console.log("ul元素中有子节点,个数为:"+len);
$("ul").children().css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>检测ul元素是否有子节点</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web ]
Atas ialah kandungan terperinci Bagaimana untuk menentukan sama ada elemen mempunyai nod anak dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bolehkah jquery mengesan sama ada terdapat unsur adik beradik?
- Apakah atribut yang digunakan dalam jquery
- Bolehkah jquery menyesuaikan atribut?
- Bagaimana untuk mengalih keluar latar belakang div dengan jquery
- Bagaimana untuk mengikat acara klik dalam jquery untuk melaksanakan tetingkap pop timbul
- Apakah jquery perpustakaan kelas?

