Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengalih keluar latar belakang div dengan jquery
Bagaimana untuk mengalih keluar latar belakang div dengan jquery
- 青灯夜游asal
- 2022-05-24 14:58:342135semak imbas
Dua kaedah: 1. Gunakan css() untuk menetapkan atribut latar belakang, sintaksnya ialah "$("div").css('background', 'none')" 2. Gunakan attr() untuk menambah Gaya latar belakang baharu, sintaks "$("div").attr('style','background:none')".

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.2.1, komputer Dell G3.
Dua cara untuk mengalih keluar latar belakang div dengan jquery:
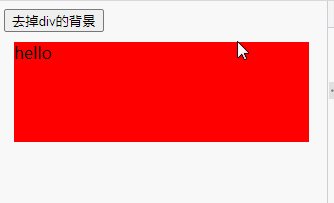
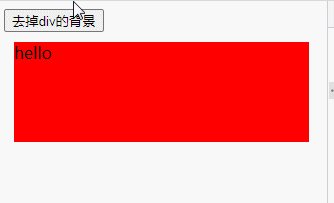
Kaedah 1. Gunakan css()
Gunakan css() untuk menetapkan atribut latar belakang untuk elemen div, nilainya tiada
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").css('background','none');
});
});
</script>
<style>
div{
height: 100px;
margin: 10px;
background:url(img/2.png)
}
</style>
</head>
<body>
<button>去掉div的背景</button>
<div>hello</div>
</body>
</html>
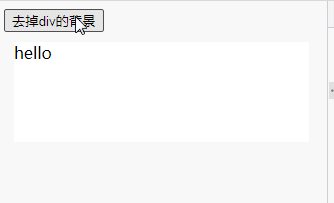
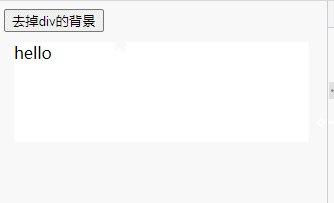
2. Gunakan attr()
Gunakan attr() untuk menetapkan atribut gaya untuk elemen div dan tambah latar belakang: gaya noney.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").attr('style','background:none');
});
});
</script>
<style>
div{
height: 100px;
margin: 10px;
background:red;
}
</style>
</head>
<body>
<button>去掉div的背景</button>
<div>hello</div>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar latar belakang div dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

