Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menambah dan mengalih keluar elemen dengan jquery
Bagaimana untuk menambah dan mengalih keluar elemen dengan jquery
- 青灯夜游asal
- 2022-05-24 16:07:332636semak imbas
Kaedah untuk menambah elemen: 1. Gunakan append() atau prepend() untuk menambah sub-elemen di dalam elemen yang ditentukan 2. Gunakan after() atau before() untuk menambah elemen adik beradik. Kaedah penyingkiran: 1. Gunakan remove() untuk memadamkan elemen dan sub-elemen yang dipilih 2. Gunakan empty() untuk memadamkan sub-elemen tetapi kekalkan elemen yang dipilih.

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.2.1, komputer Dell G3.
Empat cara untuk menambah elemen dengan jQuery:
1.
Gunakan kaedah append() untuk menambah elemen anak pada "hujung" di dalam elemen div.
Sintaks:
$(A).append(B)
bermaksud memasukkan B di hujung A.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var newp = "<p>一个新段落</p>";
$("div").append(newp);
})
})
</script>
</head>
<body>
<div style="background-color: #FF0000;">
<p>第一段文本</p>
<p>第二段文本</p>
<p>第三段文本</p>
</div>
<input id="btn" type="button" value="插入" />
</body>
</html>
2.
Kaedah prepend() boleh menambah elemen anak pada "permulaan" di dalam elemen div.
Sintaks:
$(A).prepend(B)
bermaksud memasukkan B pada permulaan A.
Contoh:
$(function () {
$("#btn").click(function () {
var newp = "<p>一个新段落</p>";
$("div").prepend(newp);
})
})
3.
$(A).after(B) bermaksud memasukkan B selepas bahagian luar A.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
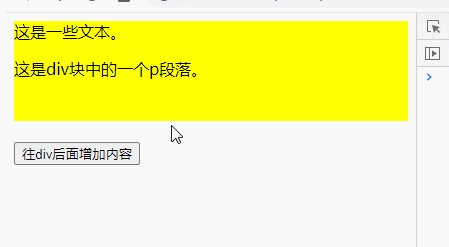
$("div").after("这是往div后面增加的新文本内容");
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div后面增加内容</button>
</body>
</html>
4 sebelum() memilih elemen dan memasukkan kandungan ke dalam elemen.
$(A).sebelum(B) bermaksud memasukkan B sebelum bahagian luar A.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
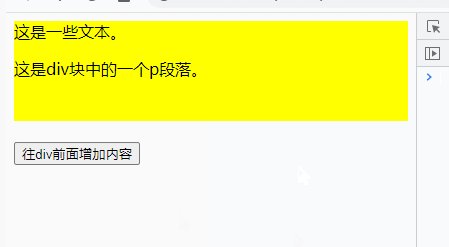
$("div").before("这是往div前面增加的新文本内容");
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div前面增加内容</button>
</body>
</html>
2 cara untuk memadam elemen dengan jQuery:
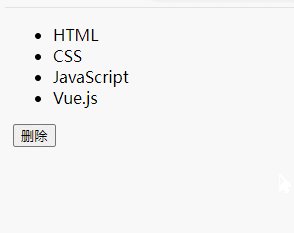
Gunakan kaedah remove() untuk memadamkan elemen dan sub-elemen yang dipilih pada masa yang sama.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("li:nth-child(4)").remove();
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="删除" />
</body>
</html>
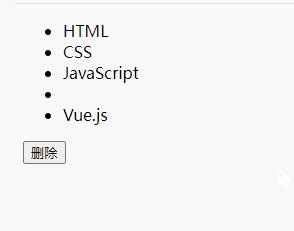
Menggunakan empty() akan memadamkan elemen anak bagi elemen yang dipilih, tetapi tidak akan memadamkan yang dipilih unsur.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("ul li:nth-child(4)").empty();
});
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="删除" />
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menambah dan mengalih keluar elemen dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk melaksanakan pencetusan acara papan kekunci dalam jquery
- Bagaimana untuk menambah gaya dalam jquery
- Bagaimana untuk menukar nilai rowspan secara dinamik dalam jquery
- Bagaimana untuk memadamkan atribut div dalam jquery
- Bolehkah jquery mengesan sama ada terdapat unsur adik beradik?
- Bolehkah jquery menyesuaikan atribut?

