Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menukar nilai tag dalam jquery
Bagaimana untuk menukar nilai tag dalam jquery
- 青灯夜游asal
- 2022-05-25 15:59:333208semak imbas
Ubah kaedah: 1. Pilih teg, sintaks "$("selector")" akan mengembalikan objek jQuery yang mengandungi teg 2. Gunakan text() atau html() untuk mengubah suai yang ditentukan tag Nilai kandungan objek, sintaksnya ialah "objek elemen.teks("nilai kandungan baharu")" atau "objek elemen.html("nilai kandungan baharu").

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
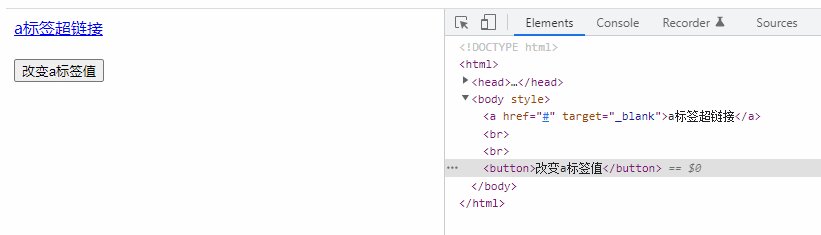
Cara jquery menukar nilai teg
1 Pilih teg
Sintaks :
$("选择器")Contoh
$("a")ialah menggunakan pemilih elemen untuk memilih tag, yang akan mengembalikan objek jQuery yang mengandungi tag.
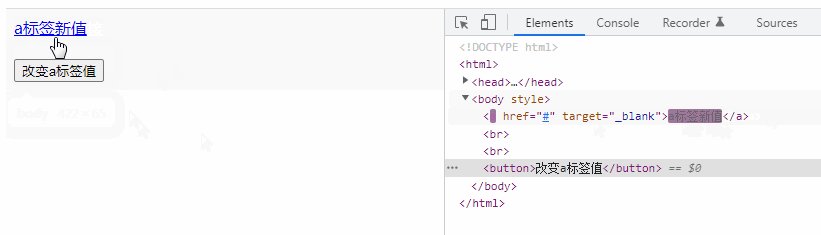
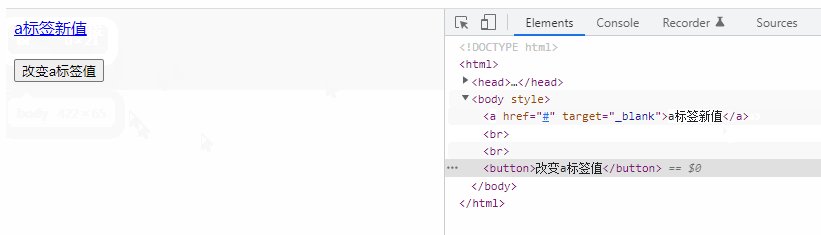
2. Gunakan text() atau html() untuk mengubah suai kandungan tag
Kaedah text() boleh menulis semula kandungan teks bagi semua elemen padanan.
kaedah html() menulis semula kandungan elemen yang dipilih (innerHTML)
Contoh:
<script>
$(document).ready(function() {
$("button").click(function() {
$("a").text("a标签新值");
// $("a").html("a标签新值");
});
});
</script>
a标签超链接

[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menukar nilai tag dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mengalih keluar latar belakang div dengan jquery
- Bagaimana untuk menambah dan mengalih keluar elemen dengan jquery
- Apakah pemuatan tak segerak jquery
- Apakah enjin templat jquery?
- Bagaimana untuk menentukan sama ada unsur wujud berdasarkan id dalam jquery
- Bagaimana untuk menukar nilai atribut img dalam jquery

