Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk melaksanakan menu lungsur dengan jquery
Bagaimana untuk melaksanakan menu lungsur dengan jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-05-30 10:07:543194semak imbas
Kaedah: 1. Gunakan dua elemen div untuk menetapkan elemen peringkat pertama dan elemen peringkat kedua 2. Tambahkan acara klik pada elemen peringkat pertama dan gunakan slideToggle untuk menetapkan fungsi pemprosesan acara. Sintaks ialah "objek elemen peringkat pertama. klik(fungsi(){Objek elemen kedua.slideToggle();})".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Cara menggunakan jquery untuk melaksanakan menu lungsur
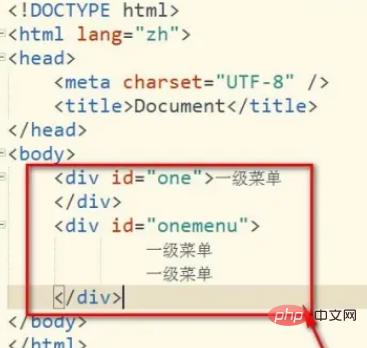
1 Mula-mula, tulis dua tag div dalam hbuilder dan beri mereka nama id di sini saya akan menetapkan nama id mereka sebagai satu dan satu menu.

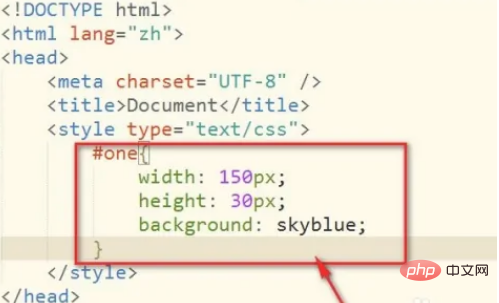
Kemudian kami menetapkan gaya css dengan id satu, dan di sini saya menetapkannya kepada biru langit.

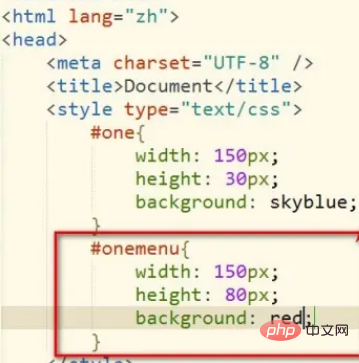
Selepas itu, kita tetapkan gaya css onemenu untuk membezakannya, saya tetapkan kepada merah.

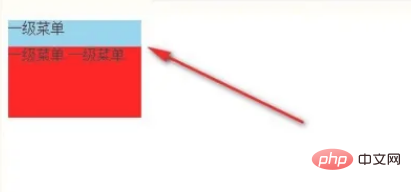
Selepas itu, mari kita pratonton kesan Anda dapat melihat bahawa terdapat dua bahagian: biru langit dan merah Kemudian kita hanya perlu mengklik tetikus pada warna biru bahagian dan bahagian merah akan dilipat ke atas, dan klik bahagian biru sekali lagi, bahagian merah akan bergerak ke bawah.

2. Kemudian gunakan kaedah jQuery untuk mengikat acara klik pada div di mana ia berada. Kemudian ikat fungsi tanpa nama untuk mengklik.
Kemudian tulis kaedah dalam fungsi tanpa nama, jQuery Sekarang izinkan saya menerangkan penyataan ini bermakna bahawa elemen div dengan id onemenu diperolehi Apabila acara dicetuskan, elemen akan memanggil slideToggle kaedah. slideToggle boleh menetapkan masa Di sini saya menetapkannya kepada 3000 milisaat, yang bersamaan dengan 3 saat.
<script>
$(document).ready(function(){
$("#one").click(function(){
$("#onemenu").slideToggle(3000);
});
});
</script>Dengan cara ini, apabila kita klik pada bahagian biru, bahagian merah perlahan-lahan akan meluncur ke atas untuk bersembunyi, dan apabila kita klik semula, ia akan meluncur perlahan ke bawah untuk dipaparkan. Kerana ini adalah gambar statik, kesan gelongsor tidak dapat dilihat Anda boleh berlatih untuk melihat kesannya.
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan menu lungsur dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

