Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menetapkan baris pertama supaya tidak dikosongkan dalam jquery
Bagaimana untuk menetapkan baris pertama supaya tidak dikosongkan dalam jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-05-30 10:26:241794semak imbas
Kaedah: 1. Gunakan pemilih ":gt()" dengan tetapan kaedah kosong, sintaksnya ialah "$("elemen baris:gt(0)").empty()" 2. Gunakan not( ), kaedah eq() ditetapkan dengan kaedah kosong dan sintaksnya ialah "objek elemen baris.bukan(':eq(0)').kosong()".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Cara menetapkan baris pertama dalam jquery supaya tidak kosong
1. $("Elemen baris: gt(0)").empty()
Pemilih :gt() memilih elemen yang nilai indeksnya lebih besar daripada nombor yang ditentukan.
nilai indeks bermula dari 0.
Penggunaan yang paling biasa: digunakan dengan pemilih lain untuk memilih elemen selepas nombor urutan tertentu dalam gabungan yang ditentukan.
kaedah kosong() mengalih keluar semua nod anak dan kandungan elemen yang dipilih.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#ip tr:gt(0)").empty();
});
</script>
</head>
<body>
<div class="table-border">
<table id="ip" border=1>
<tr class="active">
<th>排名</th>
<th>姓名</th>
<th>分值</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>532</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>516</td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
<td>515</td>
</tr>
</table>
</div>
</body>
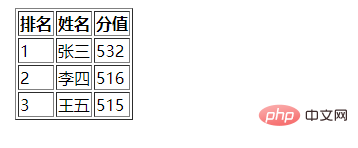
</html>Jika tiada pernyataan jquery ditambahkan, hasil output ialah:

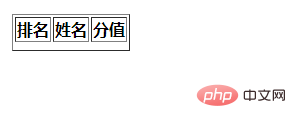
Selepas menambahkannya, hasil keluaran ialah :

2. Baris elemen object.not(':eq(0)').empty() Kaedah
not( ) mengembalikan elemen yang tidak memenuhi syarat tertentu.
Kaedah ini membolehkan anda menentukan syarat. Elemen yang tidak memenuhi kriteria akan dikembalikan daripada pemilihan, dan elemen yang memenuhi kriteria akan dialih keluar.
kaedah kosong() mengalih keluar semua nod anak dan kandungan elemen yang dipilih. Kaedah
eq() mengembalikan elemen dengan nombor indeks yang ditentukan bagi elemen yang dipilih.
Indeks bermula dengan 0, jadi indeks elemen pertama ialah 0 (bukan 1).
Contohnya adalah seperti berikut:
<script>
$(document).ready(function(){
$("#ip tr").not(':eq(0)').empty();
});
</script>Hasil keluaran adalah sama seperti hasil keluaran contoh di atas.
Tutorial video berkaitan yang disyorkan: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menetapkan baris pertama supaya tidak dikosongkan dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah bahagian yang terdiri daripada struktur sintaks jquery?
- Bagaimana untuk mengikat acara fokus yang hilang ke kotak input dalam jquery
- Apakah cara untuk mencari elemen saudara dalam jquery?
- Bagaimana untuk menyembunyikan tag pertama dalam jquery
- Bagaimana untuk mengosongkan elemen yang tidak dipilih pada tahap yang sama dalam jquery

