Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menyembunyikan tag pertama dalam jquery
Bagaimana untuk menyembunyikan tag pertama dalam jquery
- 青灯夜游asal
- 2022-05-25 18:00:051832semak imbas
Kaedah Sembunyikan: 1. Gunakan pemilih ":first" untuk mendapatkan elemen teg yang pertama, sintaksnya ialah "$("a:first""); 2. Gunakan hide() atau fadeOut() untuk menyembunyikan pemerolehan Kepada objek elemen, sintaks ialah "objek elemen.sembunyikan(nilai milisaat)" atau "objek elemen.fadeOut(nilai milisaat)".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Cara menyembunyikan teg pertama dalam jquery
1. Gunakan pemilih :first untuk memilih teg pertama Elemen
:pemilih pertama memilih elemen pertama.
$("a:first")Nota: Pemilih ini hanya digunakan untuk memilih satu elemen.
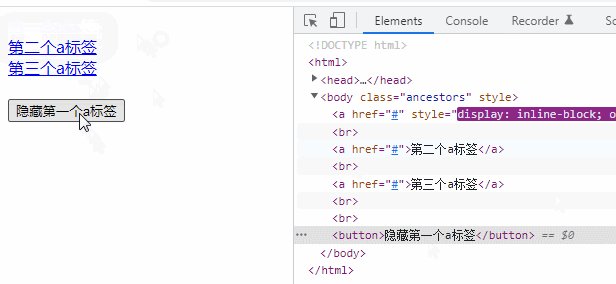
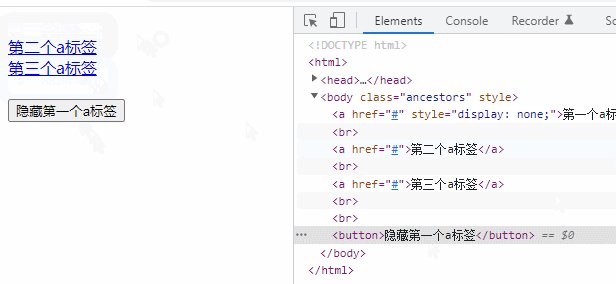
2. Gunakan kaedah hide() atau fadeOut() untuk menyembunyikan elemen yang dipilih
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("a:first").hide(1000);
//$("a:first").fadeOut(1000);
});
});
</script>
第一个a标签
第二个a标签
第三个a标签

[Pembelajaran yang disyorkan : tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan tag pertama dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

