Model kotak tutorial asas CSS
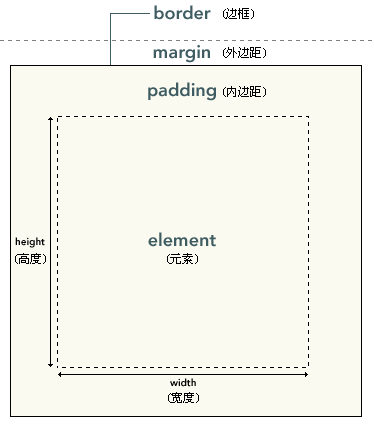
Model Kotak
Kita boleh menganggap setiap teg HTML sebagai "kotak".
Apakah ciri "kotak" ini: ketinggian atau ketinggian kandungan, garisan sempadan, pelapik dan jidar.
Jumlah lebar "kotak": lebar kandungan + lebar jidar*2 + pelapik kiri*2 + jidar kiri*2
Seperti yang ditunjukkan dalam rajah di bawah ;
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<style type="text/css">
*{
color:red;
}
</style>
</head>
<body>
<h1>习近平心中的互联网</h1>
<p>互联网是20世纪最伟大的发明,它正在将人类“一网打尽”,人们在不知不觉中已经融入了互联网生态,互联网让世界变成了“鸡犬之声相闻”的地球村。</p>
</body>
</html>
