Tutorial asas HTML: DIV dalam HTML
Apakah itu DIV
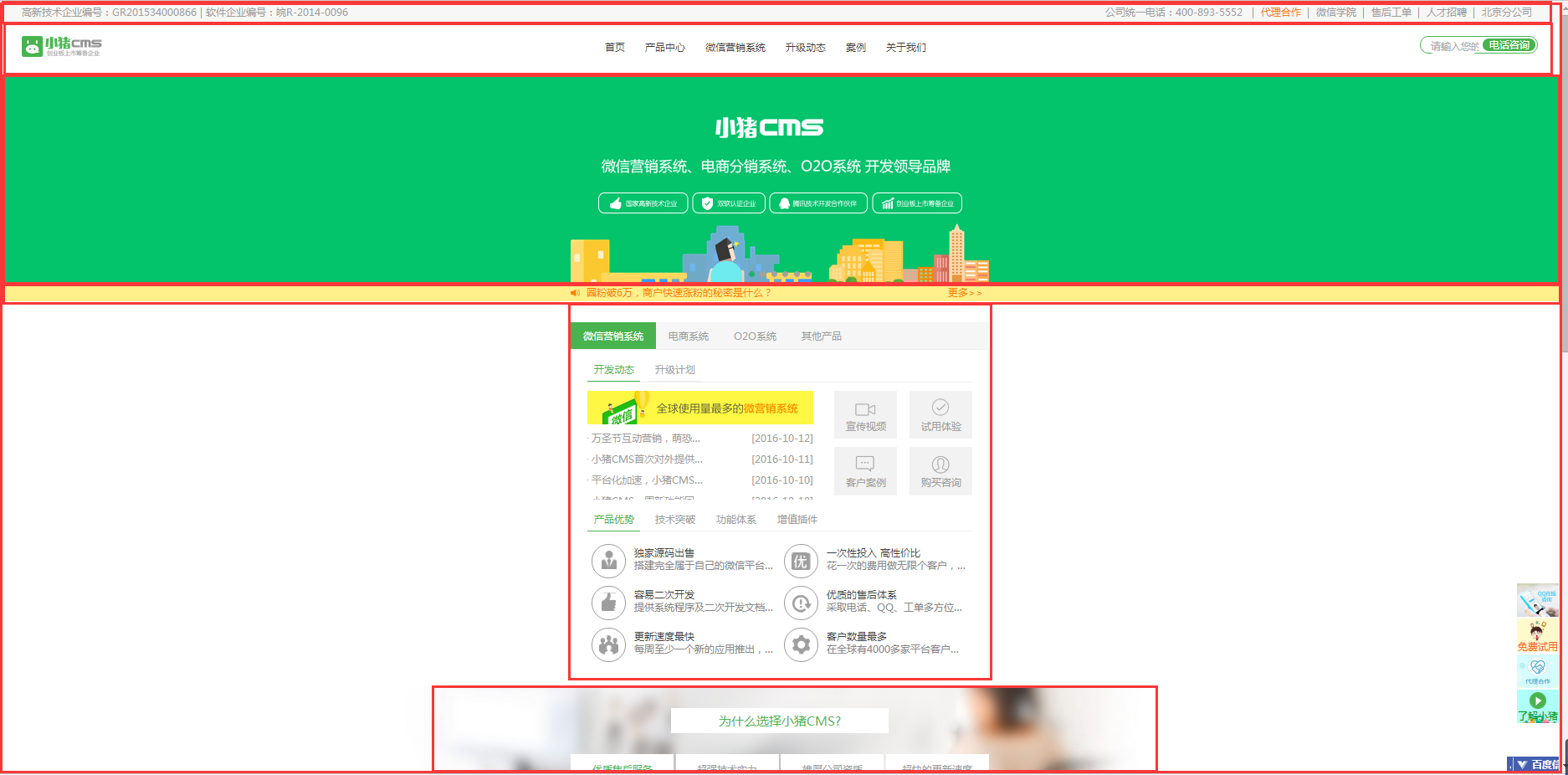
Pertama lihat tapak web

Setiap warna merah di tapak web ini Kotak secara kasar mewakili DIV, yang merupakan bahagian logik.
Semasa proses penciptaan halaman web, beberapa bahagian logik bebas dibahagikan dan diletakkan dalam teg <div>
Sintaks:
<div>…</div>
Tentukan bahagian logik:
Apakah bahagian logik? Ia adalah satu set elemen yang saling berkaitan pada halaman. Sebagai contoh, bahagian lajur bebas dalam halaman web ialah bahagian logik biasa. Seperti yang ditunjukkan dalam gambar di atas
Namakan DIV
Di atas, kami meletakkan beberapa teg ke dalam <div> Dalam aplikasi biasa, untuk menjadikan logik lebih jelas, kita boleh menetapkan nama untuk bahagian logik bebas ini dan menggunakan atribut id untuk memberikan nama unik untuk <div> Ini seperti setiap daripada kita mempunyai Nombor ID , nombor ID ini secara unik mengenal pasti identiti kita dan mestilah unik.
Gabungkan ID ini dengan CSS dan JavaScript yang akan anda pelajari nanti, dan anda boleh membuat tapak web yang sangat menarik Kami akan memperkenalkan ini kemudian gunakannya
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>php.cn</title> </head> <body> <div id="html"> <h2>HTML课程</h2> <ol> <li>轻松入门HTML+CSS,掌握编程必备技能</li> <li>HTML 0基础入门教程</li> <li>HTML+CSS 轻松入门</li> </ol> </div> <div id="php"> <h2>PHP课程</h2> <ul> <li>轻松入门PHP,踏上成为大牛的第一步</li> <li>php 新手入门</li> <li>PHP 零基础 轻松学</li> </ul> </div> </body> </html>
