Tutorial asas CSS Alat penyahpepijatan Firebug
Apabila membangun, disyorkan agar semua orang memasang Firefox pada komputer mereka

Terdapat pemalam yang dipanggil Firebug dalam Firefox

Firebug ialah pemalam pembangunan untuk pelayar web Mozilla firefox. Ia kini merupakan salah satu daripada pemalam lima bintang yang sangat disyorkan untuk Firefox. Ia menyepadukan paparan dan penyuntingan HTML, konsol Javascript, dan pemantau status rangkaian Ia adalah alat yang sesuai untuk pembangunan Pembantu yang hebat untuk JavaScript, CSS, HTML dan Ajax. Firebug adalah seperti Pisau Tentera Swiss yang halus, menganalisis butiran dalaman halaman Web dari sudut yang berbeza. Ia membawa kemudahan yang hebat kepada pembangun web.
Untuk pembangun web, Firebug ialah salah satu pemalam terbaik dalam penyemak imbas Firefox. Ia juga boleh dikatakan bahawa penyahpepijat CSS Firebug disesuaikan khas untuk pereka web.
Seterusnya, mari pasang firebug
Cari pertama untuk Firefox dan pasangkannya
Pemasangan selesai Kemudian, buka pelayar
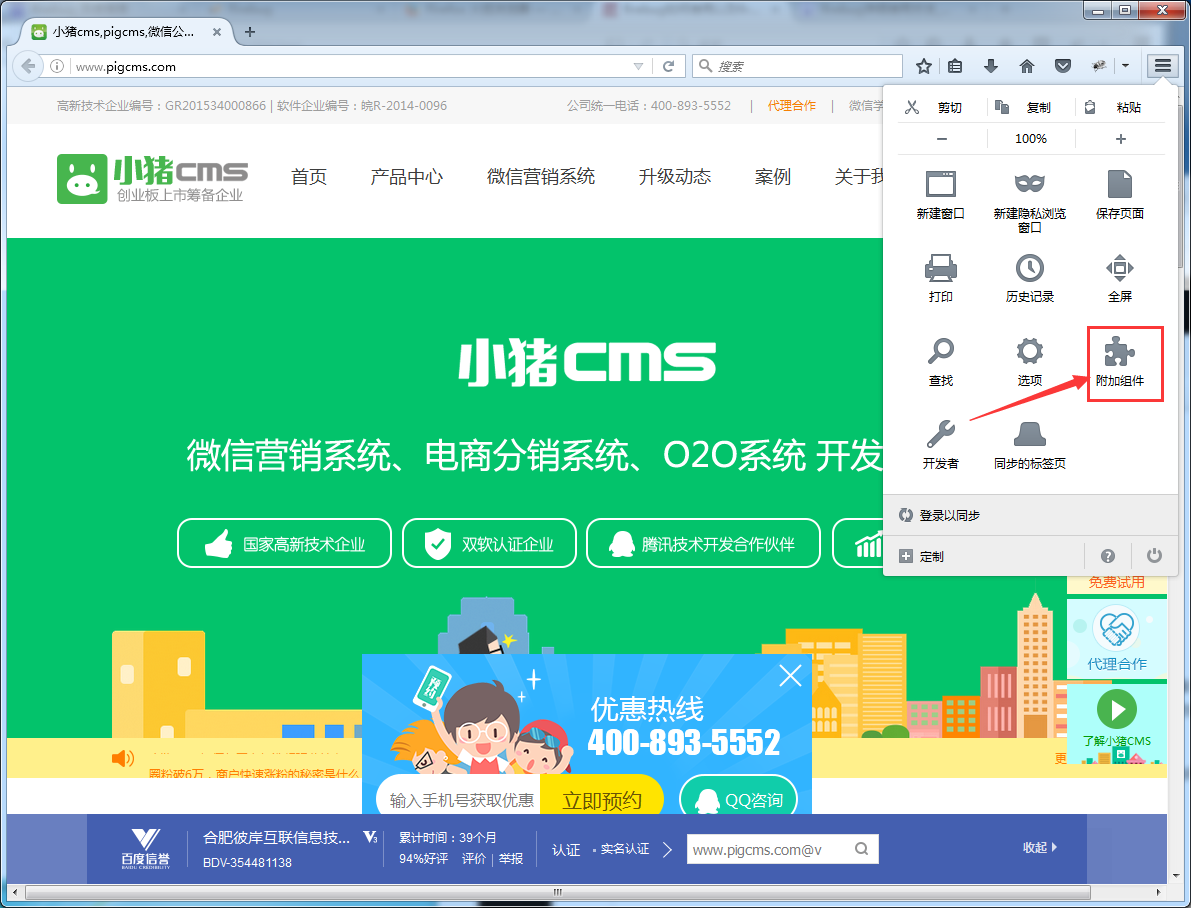
dan klik pada sudut kanan atas, seperti yang ditunjukkan di bawah

-
Klik Tambah Lampiran
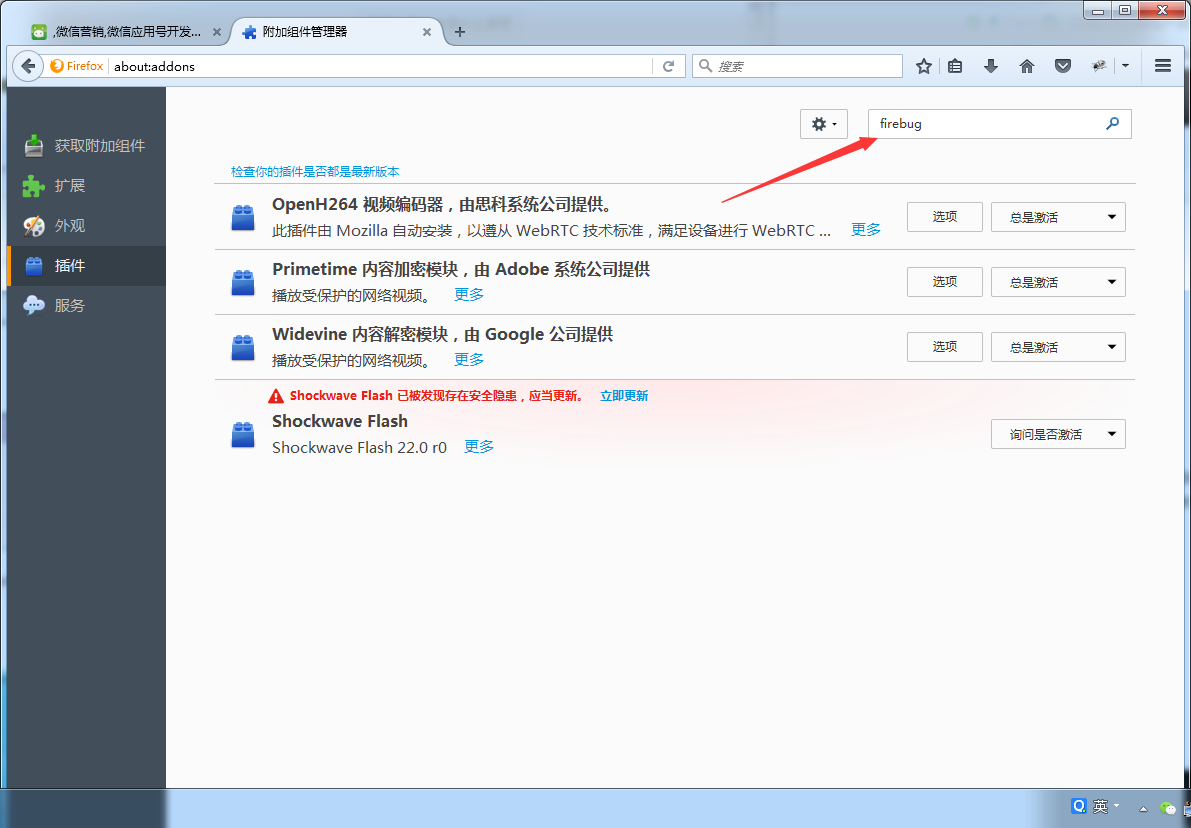
Cari pepijat api dalam halaman

Cari dan klik untuk memasang Selepas pemasangan selesai, mulakan semula pelayar

akan muncul dalam. sudut kanan atas. Pada masa ini, pemasangan telah berjaya. Klik Firebug boleh didayakan
Kaedah penggunaan akan diperkenalkan secara beransur-ansur dalam kajian akan datang. Anda juga boleh mencari pengenalan yang berkaitan dalam talianbahagian seterusnya
